英語版の発表から2カ月弱(関連記事)。11月11日、アドビ システムズから「Adobe Creative Suite 4(CS4)」日本語版が発表された。同日からアドビ ストアでの予約も開始。提供開始は12月中旬の予定だ。
コンセプトは「最高傑作へのショートカット」
グラフィックデザイナー/Webデザイナー/映像クリエイターなど、あらゆる“プロフェッショナル・クリエイター”のための制作ツール群「Adobe Creative Suite」は、「Photoshop」「Illustrator」「Dreamweaver」などのソフトウェア製品を「Web」「DTP(印刷物)」「映像」といった用途ごとにパッケージングし、製品間連携を持たせたもの。スイートと単体ソフト合わせて、全17製品がラインナップされている。
CS4でアドビが掲げるのが「最高傑作へのショートカット」というフレーズだ。スイートを構成する個別製品はその言葉どおり「表現力の向上」「作業効率の向上」の2つの観点を軸に機能強化され、「より良いモノをよりラクに作れるツール」へと進化している。
個別製品について詳しくは追って別記事で紹介する予定だが、ここではWeb関連製品の新機能の中から特徴的な点だけを、さくっとチェックしてみよう。なお、以下の説明および画面写真はプレス向けに配布されたベータ版を使用しているため、製品版とは異なる場合がある。
「Dreamweaver CS4」――“いまどき”のWeb制作への対応
Webオーサリングツールとして長い歴史と実績を持ちながらも、CSSやJavaScriptを使った昨今のWebサイト制作のトレンドへの対応はやや遅れていた「Dreamweaver」。CS4ではかなりの部分で改善が進み、より“使えるツール”になった。
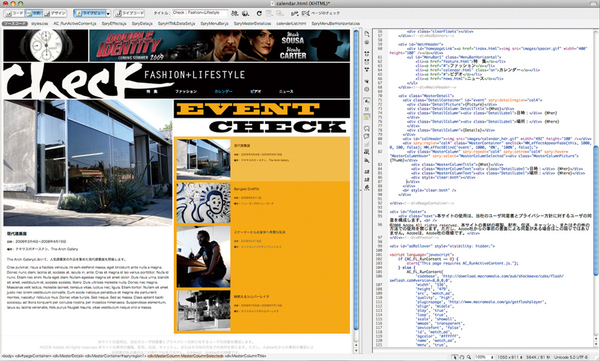
注目の新機能の1つが、「ライブビュー」機能。Dreamweaverには従来から“デザインビュー”というWYSIWIGエディターが搭載されていたが、デザインビューの表示と実際のブラウザーの表示にはかなりの乖離があり、表示確認にはWebブラウザーを別に立ち上げる必要があった。ライブビューは、WebKitを使ったブラウザー機能を“Dreamweaverの中”に持たせたもので、同じWebkitを採用するSafariやGoogle Chromeと同等の表示結果をDreamweaverのウィンドウ内でソースコードと照らし合わせながら確認できる。
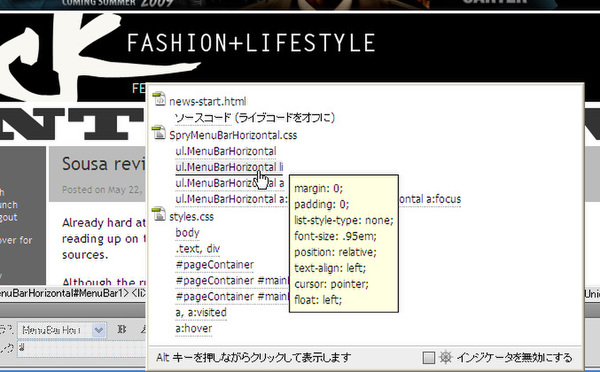
「コードナビゲーター」と「ライブコード」も、ライビューと並び作業効率を上げる新機能だ。コードナビゲーターは、ライブビューやデザインビュー上でマウスカーソルを合わせた要素のCSSやHTMLを参照する機能。ライブコードは、JavaScriptでページを動的に書き換える際にHTMLコードの変化をリアルタイムに確認できる機能だ。
そのほかにも、コードビューとデザインビュー/ライブビューのウィンドウを縦方向に分割できるようになったり、HTMLを開くとリンクしているCSSやJavaScriptファイルを自動的に同時に開いてくれたりと、さりげなくうれしい改善点が盛り込まれている。
(次ページ:「Fireworks」「Flash」は?)