画像にさまざまな加工を施せるPhotoshopは、Webサイトの素材作成に重宝する。ピンボケ、逆光、解像度不足……と、普通なら使い物にならないような写真素材しか手元になくても、バラエティに富んだPhotoshopエフェクトがあれば、ちゃんとイメージカットとして使えるようになるのだから便利だ。
そんなPhotoshopは、具体的に完成形のイメージがカチッと決まっていて、エフェクト効果も想像できる場合には大変使いやすいのだが、逆にイメージが固まっていない時などには、もう少し直感的に加工できたらいいのに……と思うことはないだろうか?
そんな方に、「Aviary Peacock」というオンラインサービスを紹介しよう。一風変わった操作で画像にエフェクトを重ねられるPeacockは、まったく予想外のイメージ画像を作り出せる、とてもユニークなWebアプリケーションだ。
画像とエフェクトをつないで新たな画像を作る
Peacockは、「Aviary」という米国のベンチャー企業が提供するオンラインサービス群のひとつで、現在のところ無料で提供されている。利用にあたって特に登録は不要だが、AviaryのIDを取得するとオンラインストレージ上にデータを保存できたり、他のユーザーとの共有ができる。Aviaryにはほかにも、ビットマップ/ベクター画像のエディターなど、さまざまなサービスがあり、Aviary IDは共通で使えるので、最初にユーザー登録をおすすめしたい。
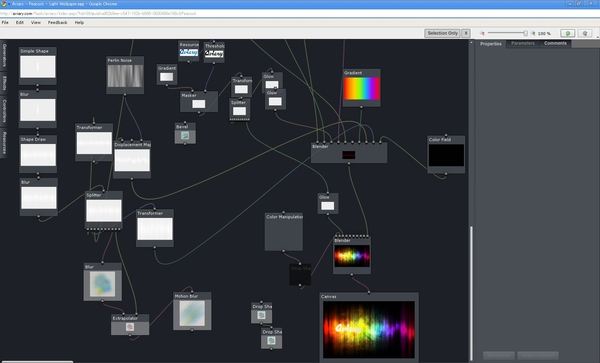
Peacockが具体的にはどんなサービスか? 言葉で説明してもちょっと分かりづらいので、最初にサンプル画面を見てほしい。このページ(Peacockが用意しているデモページ)を開くと、次のような画面が表示されるはずだ。
たくさんのボックスのようなものが“ぐにゅぐにゅ”と曲線でつながっているこの画面、どこかで見たことがないだろうか? そう、米ヤフーのフィードアグリゲーター「Yahoo! Pipes」のUIに、パッと見がソックリなのだ。
Yahoo! Pipesは、指定したRSSフィードなどから情報を収集して、パイプでつなぐ操作でまとめられるサービスだ。パイプの途中には、「日付でソートする」「特定のキーワードを抽出する」といった処理を加えることができ、最終的には新たなフィードを発行したり、ブログやWebページに埋め込めるHTMLタグを出力できる。実はこのPeacock、見た目だけでなく基本的な考え方や操作もYahoo! Pipesとほぼ一緒だ。
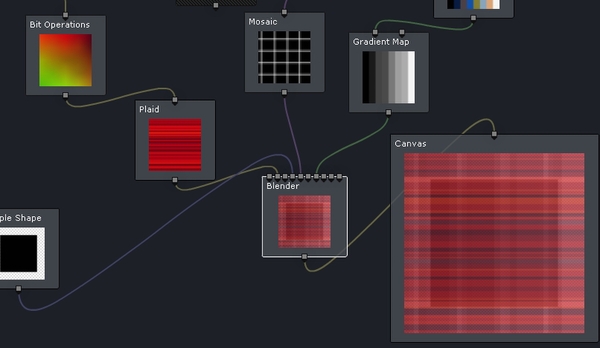
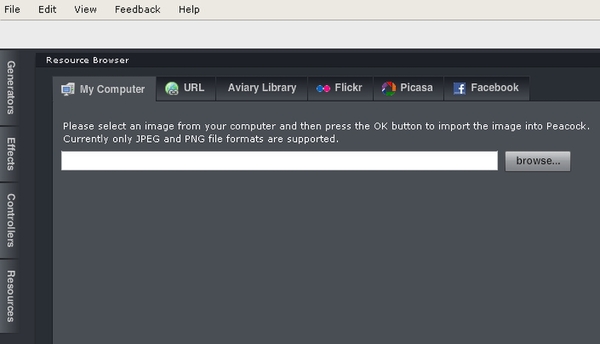
FlickrやPicasaにアップされている画像データを選択するか、自分のPCから画像データをアップして、それらのノードをエッジ(線)でつないでいく。途中でカラー変換やボカシなどのさまざまなエフェクトを加えたり、いくつかの画像データ同士をブレンドして、新しい画像データを出力する――といった具合だ。Pipesと違うのは、扱うのが画像データであり、当然それに合わせて処理の中身が違ってくる、ということだ。
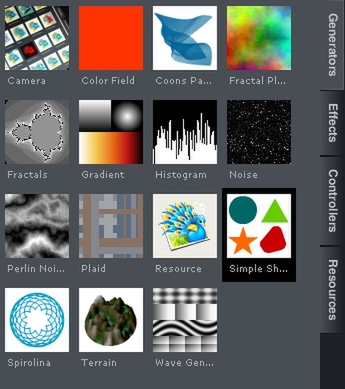
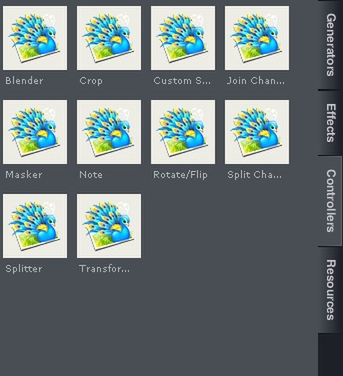
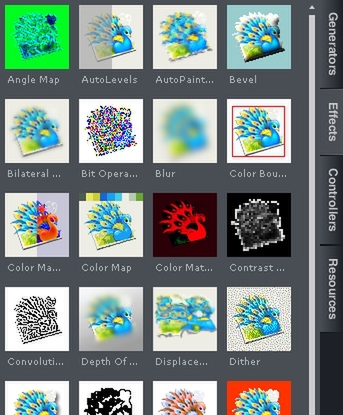
配置できるノードは、左側のパネルに集約されている。左上の画面は、「Generators」。グラデーションや幾何学模様など、パラメーターでパターン画像を生成する機能だ。右上は、画像のブレンドやマスクなどの処理ができる「Controllers」。左下は、画像にさまざまなエフェクト処理をかけられる「Effects」パネルで、かなりの種類がある
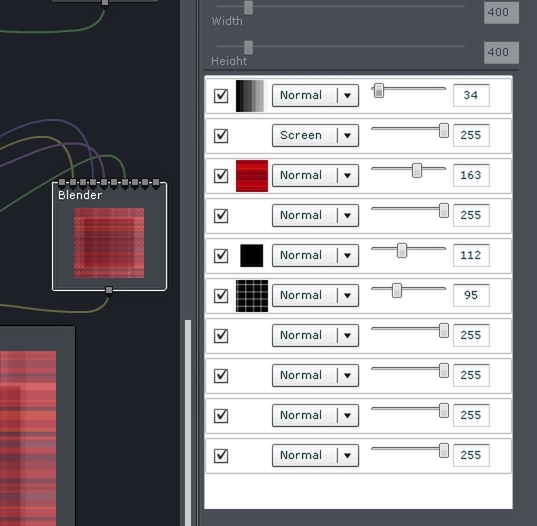
ノードをエッジでつなぎ、グラフを描くようにして画像を作り上げていくとなると、「最初にきちんとした設計が必要」と思うかもしれないが、実際にはそんなことはない。エフェクトをかけた結果はすぐにプレビューできるうえに、気に入らなければそのノードを捨てるか、エッジを外せばいいので手軽だし、感覚的に画像やエフェクトをつなぎ合わせていくだけで、まったく想像していなかったようなイメージにたどり着くこともある。単純に触っているだけでも楽しめるUIだ。
使っている間に新しい発想を広げてくれるという意味では、Photoshopとはまた違った魅力があるこの新サービス。デザインのアイデアに詰まったときにでも試してみてはどうだろうか。