
2013年、もっとも読まれたのは「スマホサイト」の記事――。Web Professional編集部では、2013年にWeb Professionalで公開した1273本の記事のアクセス数を集計しました(集計期間は1月1日〜12月26日まで)。
1位は、2011年に紹介した日本のスマートフォンサイトの現状を考察した「日本のスマホサイトは2年間でこんなに変わった」。PCからスマートフォン、タブレットなどのスマートデバイスへとWebの主戦場がシフトしていく中、圧倒的なアクセス数を集めました。2位の「遅すぎる日本のスマホサイトの原因を探る」もスマートフォンサイトに関する記事で、Web Professional読者の関心は高かったようです。
そのほか、「Twitter Bootstrap」をテーマにした記事(第3、6、7位)や、日本上陸したWebサービス「Twilio」に関する記事(第4位、10位)など、昨今のトレンドを踏まえた実践的な解説記事に人気が集まりました。
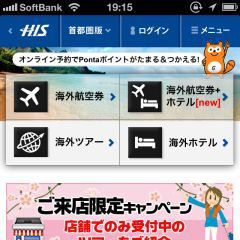
【第1位】 日本のスマホサイトは2年間でこんなに変わった

|
|---|
2011年に紹介した日本のスマートフォンサイトを再訪問。「BEFORE & AFTER」でサイトデザインのトレンドを紹介します。
【第2位】 遅すぎる日本のスマホサイトの原因を探る

|
|---|
米国企業と日本のスマホサイトの現状をパフォーマンス(表示速度)の観点から比較。なぜ日本のスマホサイトは遅いのか? 徹底検証します。
【第3位】 いまさら聞けない「Twitter Bootstrap」とは?

|
|---|
スタートアップでよく使われているフロントエンドツール「Twitter Bootstrap」。基本的な使い方から実際のWebアプリ開発での導入方法までを紹介します。
【第4位】 たった4行で電話が作れるAPI「Twilio」とは?

|
|---|
Webから電話を簡単に操作できるAPI「Twilio」が日本でも始まりました。エンジニアの視点からその魅力を紹介します。
【第5位】 「自宅でコードを書くプログラマー」は優秀か?

|
|---|
仕事を選ぶ、仕事をする。その根底にある普遍的な価値観は、イノベーションを志すプログラマーにも通じるものがあります。
【第6位】 サンプルで学ぶTwitter Bootstrapの使い方:前編

|
|---|
WebサービスのUIをすばやく整えられる「Twitter Bootstrap」。簡単なサンプルサイトを作りながら、Twitter Bootstrapの基本的なルールと使い方を説明します。
【第7位】 サンプルで学ぶTwitter Bootstrapの使い方:中編

|
|---|
WebサービスのUIをすばやく整えられる「Twitter Bootstrap」。サンプルサイトを作りながら、チュートリアル形式でTwitter Bootstrapのマークアップを学びます。
【第8位】 Edge Animateとは——無料で使えるHTML5制作ツール

|
|---|
「Flashの代わりにHTML5で作って」と頼まれることありませんか?、Flash感覚でアニメーションを作れる「Edge Animate」の使い方を解説します。
【第9位】 ジャマな背景を19秒で消す、驚愕のPhotoshopテク!

|
|---|
これはイイ表情だ!さぁ、この写真で……と思ったら、背景にジャマなものが映っているじゃないか!! 大丈夫、時短テクニックですぐに解決です。
【第10位】 Twilioでコードを書かずに電話プログラミング!

|
|---|
Webから電話を簡単に操作できるクラウド電話API「Twilio」。Twilio APIの実際の使い方をサンプルで簡単に紹介します。
【第11位】 スライドショーで学ぶEdge Animateの使い方
【第12位】 日本と世界の「レスポンシブWebデザイン」
【第13位】 お詫び:『Webライティング実践講座』へのお問い合わせ
【第14位】 ログインボタンって本当に必要? UIの常識を検証する
【第15位】 WebサイトのRetina対応は必要か?
【第16位】 超簡単!人物のポーズを40秒で変えるPhotoshop便利機能
【第17位】 「読モ」で安心感、繁盛店オーナーが貫いたママ目線
【第18位】 Facebook風の無限スクロールが作れるinfinite scroll
【第19位】 6万人が購読、3億超を稼ぐ驚異のメルマガ通販
【第20位】 「レスポンシブ」で作る、スマホ対応トップバナー
◆
2014年のWeb Professionalの更新は、1月14日からの予定です。本年のご愛読、誠にありがとうございました。よいお年をお迎えください。









