Swift Playgroundsで学ぶiOSプログラミング 第43回
セグメントコントロールでモードを切り替える
マップアプリの表示モードを切り替えるプログラム
2017年06月28日 17時00分更新
このところ、iOSのユーザーインターフェースを司るUIKitを中心とした基本的な内容に戻って話を進めています。前回は、スライダーを利用して簡単なカラーピッカーを作ってみました。今回は、やはり基本的なユーザーインターフェース要素を2つ取り上げます。それはスイッチとセグメントコントロールです。
スイッチは、その名の通り何らかのオン/オフを設定するためのものです。これはPCやウェブのインターフェースでは、チェックボックスに相当するものです。形は全然似ていませんが、機能を考えると対応関係が理解できるでしょう。
一方のセグメントコントロールは、複数の選択肢の中から1つだけを選ばせるものです。2つ以上を同時に選ぶことはできず、いわば排他的な選択を実現します。これはPCやウェブのインターフェースで言えば、ラジオボタンに相当します。ラジオボタンは縦に重ねて並べることが多いのですが、セグメントコントロールはもっぱら水平方向に並び、必ず1行で完結します。
実際のセグメントコントロールの適用例として、以前に紹介したマップキットのマップタイプを選択する例も、今回のまとめとして示しましょう。
スイッチを画面のど真ん中に配置する
まず、画面上のサイズも小さく機能も単純なスイッチ(UISwitch)から見ていきましょう。スイッチが単純だと言っても、ボタンよりは若干複雑な機能を持っています。というのは、ボタンはタップした指を離すと元の状態に戻ってしまうのに対し、スイッチは1回タップするごとにオンとオフの状態が入れ替わり、次に触るまでその状態を維持しているからです。
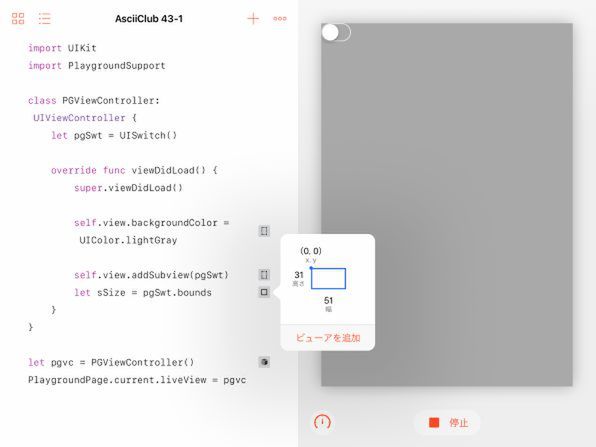
iOSアプリのユーザーなら、必ずスイッチを見たことがあるはずです。そして、その大きさが固定されたものであることにも気付いているでしょう。ボタンは縦横どちらのサイズも可変でした。スライダーは縦は固定でしたが、横方向には伸ばすことができました。このスイッチは、縦も横も少なくとも見た目は常に一定のサイズで配置されます。そのサイズがどれくらいなのか、簡単なプログラムで調べてみましょう。
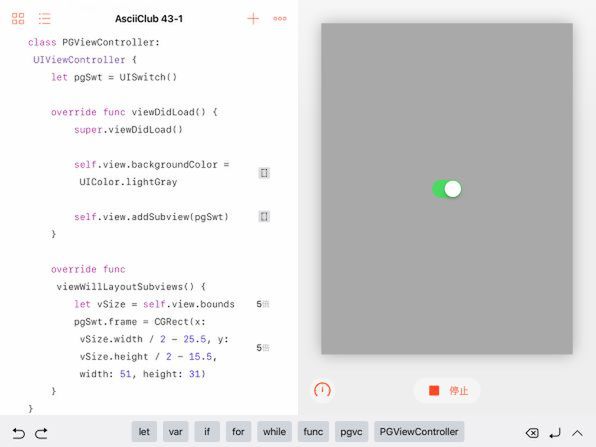
これは、スイッチのオブジェクトを作成し、座標や大きさは何も指定しないで、画面のビューのサブビューとして張り付けるものです。表示した後にそのboundsプロパティを調べてみると、幅が51、高さが31ポイントになっていることがわかります。これが固定のサイズです。もちろん枠の大きさを変えることは可能ですが、余白が付くだけで目に見えるスイッチの大きさは変わりません。
このサイズは、ふだんあまり意識する必要はありませんが、例えばスイッチを画面の中央に配置したいという場合には憶えておく必要があります。画面の中央の座標から、x軸方向に25.5、y軸方向に15.5ポイントだけ差し引いた点に配置すると、ちょうど真ん中に置かれたように見えます。

この連載の記事
- 第100回 SceneKitの物理現象シミュレーションとアニメーションをARKitに持ち込む
- 第99回 「物理学体」と「物理学場」を設定して物理現象をシミュレーション
- 第98回 SceneKitのノードに動きを加えるプログラム
- 第97回 いろいろな形のノードをシーンの中に配置する
- 第96回 SceneKitの基礎シーンビュー、シーン、ノードを理解する
- 第95回 現実世界の床にボールや自動車のモデルを配置する
- 第94回 ARKitを使って非現実世界との融合に備える
- 第93回 ARKitが使えるiPadを識別するプログラム
- 第92回 Swift Playgrounds 2.1での問題点をまとめて解消する
- 第91回 iPadの内蔵カメラで撮影した写真を認識するプログラム
- この連載の一覧へ