中の人が語るさくらインターネット 第6回
ネタ機能でも手を抜かないさくらならではのこだわり
フロントエンドエンジニアの本気を見てみる?さくらが挑戦した初めてのブラウザゲーム開発
2018年10月05日 07時00分更新
2018年6月29日、さくらインターネットは「さくらの勉強会 フロントエンドナイト」を開催した。「ブラウザゲーム開発の初心者」だったというさくらのクラウドのメンバーがブラウザゲーム「さくらのINFRA WARS」の開発にチャレンジした試行錯誤をこってり語った。

レトロ感満載のブラウザゲーム「さくらのINFRA WARS」の開発を披露
エイプリルフールネタでブラウザゲームをイチから作ってみる
「さくらのINFRA WARS」は2018年のエイプリルフールネタとして、さくらのクラウドのチームが開発したブラウザゲーム。「インフラエンジニア育成型サーバー防衛シミュレーション」を謳うさくらのINFRA WARSは、プレイヤーがインフラエンジニアになり、襲いかかるサイバー攻撃から身を挺してサーバーを守り、お客様に安定したサービスを提供するという内容で、いかにもさくららしいゲーム。年齢層の高いユーザーが喜びそうなドットの荒いレトロゲームらしい見た目もゲームの大きな売りと言える。
冒頭、「ゲーム開発初心者が教えるブラウザゲームのつくり方」というタイトルで登壇したのは、さくらインターネット 技術本部 アプリケーショングループの篠田 真一氏で、普段はフロントエンドエンジニアとして、さくらのクラウドの開発を手がけている。さくらのINFRA WARSではゲームの企画・デザイン、プロトタイプ開発、サウンドデザインなどを手がけているが、ブラウザゲームの開発はまったくの初心者だ。

さくらインターネット 技術本部 アプリケーショングループ 篠田 真一氏
篠田氏は、そもそもゲーム開発に対して「C++やUnityで開発する」「物理や数学の知識が必要」「ドット絵を作るのが大変」といったイメージしかなく、非常に難易度の高いモノだと思っていたという。そのため、まずはシンプルで、ブラウザだけあれば簡単に遊べるものを作ることに決めた。そんな考えの元、「JavaScript ゲーム」でググって出てきたのが、JavaScriptで図形描画するCanvas APIでゲームを作るためのチュートリアル(W3Schools Game Tutorial)。これに加え、MDNのCanvasチュートリアルを行なったほか、必要に応じてphina.jsやenchant.jsなど日本語情報の多いライブラリのコードリーディングを行なったという。
ループ処理、レンダリング、オブジェクト移動、衝突判定まで
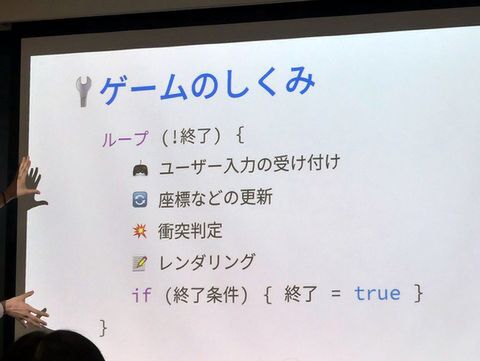
基本的にゲームはループ処理の連続で構成されており、キーボードやマウスなどのユーザー入力に応じて、キャラクターの座標を更新。その上で、オブジェクト同士の衝突判定などを経た上で、ブラウザに表示するためのレンダリングを行ない、終了条件に合致した場合に処理を終えるという流れで進行する。

ゲームの基本
JavaScriptには一定間隔で処理を実行するために3つのメソッドが用意されているが、ゲームにおいてはブラウザの負荷状態に応じて実行間隔を自動調整するrequestAnimationFrameを用いることが多いという。「ブラウザに負荷がかかったり、バックグラウンドに動くと、自動的にフレームレートを調整してくれる。モダンブラウザであれば、ほとんど対応しているので、こちらを使うといい」(篠田氏)。とはいえ、ブラウザに負荷をかけると、ループ処理も遅延してしまう。そのため、ゲーム内時間を進めてフレームスキップ処理を挟むことで、遅延や描画の乱れを解消することができるという。
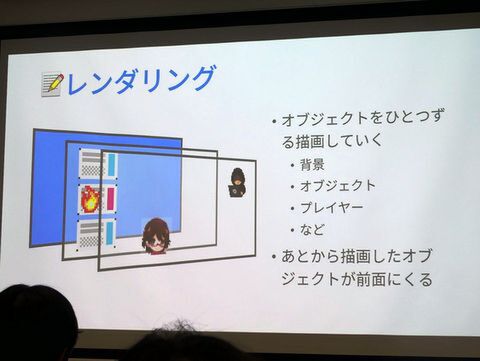
続いてレンダリングでは、画面をいったんリフレッシュした上で、オブジェクトをパラパラ漫画のように描画していく。日本の映画なら24fps、TVなら30fpsだが、ブラウザゲーム60fpsなので、1秒間に60回のレンダリングが可能だ。また、背景、オブジェクト、プレイヤーなどが異なるレイヤーで成り立っているが、あとから描画したオブジェクトが前面に来る点は注意が必要だ。

レンダリングとは?
その後、篠田氏はCanvas APIを用いたレンダリング、背景を動かさないことでスムースな描画を実現するオフスクリーン、ユーザーからの入力受け付けについて具体的に説明。さすがにオブジェクトの移動や重力の実装、衝突判定になると、数学や物理の知識が必要になるため、説明も難しかったが、丁寧に説明してくれることはわかった。最後は、篠田氏は「今回紹介したことを実践すれば、すぐにゲームを作れるので、みなさんもチャレンジしてみてください」と語る。30分の講演で収まりきらなかったアイデアから開発まで、もっともこだわったサウンド、クラス図や座標計算のTIPSなど具体的な開発の詳細についてはディレクターズカットとして資料を公開しているので、気になる人はチェックしてもらいたい。
PixiJSならシェーダーも使えるし、パフォーマンスも最適化できる
後半に登壇したのは、さくらインターネット入社10年の技術本部 アプリケーショングループ 古川健太郎氏。Webメールやクラウドマップ機能などフロントエンド開発の経験もあるが、今はさくらのクラウドのバックエンドを開発しているという。今回はINFRA WARSで用いられている各技術を説明しつつ、レトロっぽさのこだわりを披露した。

さくらインターネット 技術本部 アプリケーショングループ 古川健太郎氏
古川氏がプロジェクトに参加したのは、「今年のエイプリルフールはゲームを作ろうと思います」という篠田氏の話を新年会で聞いたのがきっかけ。C++やBREWを使ったケータイゲーム開発や音楽・効果音制作の経験を持っていた古川氏は、INFRA WARSのゲーム開発、ドット絵全般、レベルデザインを担当。「エイプリルフールで出したゲームだからといってくそゲーと言われるのはしゃくなので(笑)、ちゃんとレベルデザインしてみました。初めてのことも多くて楽しかったです」と古川氏は語る。
まず描画エンジンとしてはPixiJSを採用。「いきなりゲーム開発フレームワークを使って開発するのは敷居が高いという篠田の話を聞いて、僕も納得した。描画処理に絞ったライブラリを導入してフロントエンド開発の知識を組み合わせた方が、エンジニアとしても習得が楽」と古川氏は語る。PixiJSはCanvas APIやWebGLのようなAPIの操作を抽象化したレイヤーで、陰影処理を行なうシェーダーも利用できるほか、PixiJS Soundのようなプラグインも用意されているという。
INFRA WARSでは篠田氏がCanvasで描いたプロトタイプを、古川氏がPixiJSに置き換えたという。「シェーダーが書けるという理由と、パフォーマンスの問題。オブジェクトが増えてくると、フルスクリーンのときにパフォーマンスが落ちてしまうので、できればWebGLが使いたかった」と古川氏は語る。その点、PixiJSではオブジェクトの初期値と座標さえ指定すれば、あとの描画処理は基本的に任せられるとのこと。「Flashを知っている方であれば、まさにあれ」と古川氏は語る。
レトロさを出すべく、タイルマップでフォント描画
また、アニメーションやキャラクターの動作などを統合的に管理すべく、INFRA WARSではスプライトエディタAsepriteを採用している。「操作系統がアドビっぽくてわかりやすかったし、アニメーションも非常に作りやすいのでオススメ」とのこと。さらにキャラクターの画像を大量に読み込まなければならないという課題に関してはspritesheetjsというツールで、複数画像を1枚に結合している。「1枚に結合したときにキャラクターの座標などを登録したJSONを出力してくれるので、そこからキャラクターを抜き取って、個別のファイルとして扱ってくれる」(古川氏)。

スプライトエディタを活用
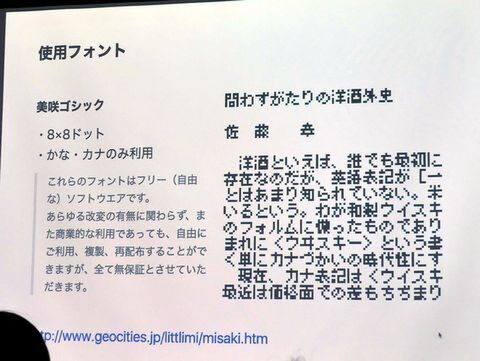
レトロ感を出すためにフォントに関してもこだわった。本来、長大なゲームの背景画像を効率的に描画するためのタイルマップをフォントの描画に利用した。「PixiJSにもTrueTypeフォントを描画する機能はあるのですが、これを使うとレトロ感が失われます。ビットマップフォントを使いたいので、タイルマップでフォントを描画しました」と古川氏は語る。具体的には描画したい文字を別途用意したテキストから検索し、レトロなビットマップフォントを登録した画像から座標単位で抽出して、タイルマップに描画している。フォントはGoogleフォントや美咲ゴシックなどをビットマップ化して使っているが雰囲気を出すために、ひらがな・カタカナのみ使用。「濁点をあえて1文字分使っている」とは古川氏の弁だ。

レトロっぽさを出すため、フォントにもこだわった
その後、古川氏はGPUの処理やプログラミングの基礎、セーブデータの暗号化、スクショ付きのシェア機能、ジェネレーターの利用方法などについて幅広く紹介。篠田氏と同じく、ゲーム開発へのチャレンジをアピールしてセッションを終えた。
ネタ機能でも真剣に開発したり、協力してもらえるのはさくらならでは
イベント終了後の2人にINFRA WARSの制作を振り返ってもらい、感想を聞いてみた。
「フロントエンドエンジニアとして、主に『さくらのクラウド』のコントロールパネル開発に携わっています。いつもは真面目な機能を開発していますが、2016年からはさくらのクラウド限定でエイプリルフール機能の企画・開発をはじめました。2018年も1人でブラウザゲームを開発・リリースするつもりでしたが、多くの社員の手を借り、自分でも驚くほどのゲームに仕上がり、結果大勢の方に遊んでいただけました。ネタ機能ひとつをとっても、真剣に開発したり、協力してもらえたりするのは、多彩なスキルをもった社員がいる弊社ならではだと思っています」(篠田氏)。
「普段は『さくらのクラウド』のバックエンド開発に携わっています。今回レトロゲーム風の画作りやレベルデザインをやってみたくて関わりに行きましたが、自己満足で詰め込んだこだわりを、思った以上の多くの人に好意的に受け取ってもらえたようでうれしかったです。思わず熱を上げて何かに取り組み、その成果が自然と評価されるということが通常業務でも何度かありましたが、そういった循環を全エンジニアが日常的に体感できる職場であればと思いますね」(古川氏)。
残念ながらINFRA WARS自体の公開はすでに終了してしまったが、エイプリルフールとは思えないさくらのエンジニアのこだわりが垣間見られ、興味深いイベントだった。現在、さくらインターネットではフロントエンドエンジニアの採用も行なっているので、興味があればぜひエントリーしてはいかがだろうか。
(提供:さくらインターネット)

この連載の記事
-
第19回
sponsored
材料工学から情報工学への挑戦、さくらのパラレルキャリア研究者 -
第18回
sponsored
「技術進化と併走しながら考える」さくらと量子コンピューターの未来 -
第17回
sponsored
さくらインターネット研究所の松本直人氏が語る災害対応と通信技術の可能性 -
第16回
sponsored
さくらのレンタルサーバが15周年 次はコンテナベースの新サービス? -
第15回
sponsored
「みんなジョブズにだまされている」? エッジ/フォグの進化が必然である理由 -
第14回
sponsored
フルSSD化を実現したさくらのVPS、クラウド時代も進化し続ける -
第13回
sponsored
研究員たちが考える、さくらインターネット研究所「これから」の10年 -
第12回
sponsored
設立10周年、さくらインターネット研究所の「これまで」の歩み -
第11回
sponsored
“元・幼稚園の先生”がデータセンターで働き、プログラミング教育支援に携わるまで -
第10回
sponsored
心が躍るファミコン風CSSフレームワーク「NES.css」の誕生秘話に迫る -
第9回
sponsored
さくらのネットワークエンジニアが北海道の地震で見た「モノのつぶやき」 - この連載の一覧へ