※この記事は「古籏一浩のJavaScriptラボ」の第37回です。過去の記事も合わせてご覧ください。

|
|---|
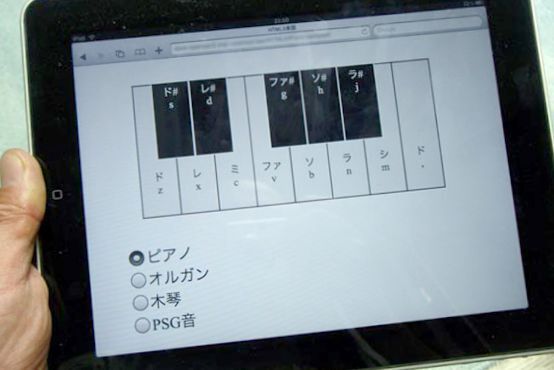
| HTML5で作ったピアノ演奏ページ。iPadでも制限付きで動作する。画像クリックでサンプルページを表示します(Firefox 3/Opera 10/Safari 4で表示可能) |
前回の記事ではHTML5 Audioを使ってサウンドプレイヤーを作りましたが、HTML5 Audioで再生できるのは音楽だけではありません。ブラウザーだけで音声ファイルを再生できるということは、発想を変えるとおもしろい使い方ができます。
今回は、HTML5 Audioを使ってブラウザー上で演奏できる鍵盤楽器を作ります。画面上に表示した鍵盤がクリックされたらあらかじめ用意しておいたピアノの音声ファイルを再生し、あたかもピアノ演奏の気分を味わえるようにします。ピアノだけでは少々物足りないので、おまけとしてオルガン、木琴、PSG音源の音色も用意しました。
また、今回のサンプルはアップルのiPad/iPhone(iOS4以降)上のSafariでも動作します。Windows/Mac OS上のブラウザーでは複数の音声ファイル(和音)を再生できるのに対して、iPad/iPhoneでは仕様上、同時に1つの音声ファイルしか再生できませんが、HTML5+JavaScriptだけで楽器アプリを作れる手軽さを楽しみましょう。