|
|---|
Mac OS XのDashboardは、HTML/CSSやJavaScriptをWebKitで解釈し、表示しています。WebKitはSafariやGoogle Chromeで使われているレンダリングエンジンで、HTML5への対応が進んでいるので、DashboardウィジェットでもHTML5の新機能が利用できます。
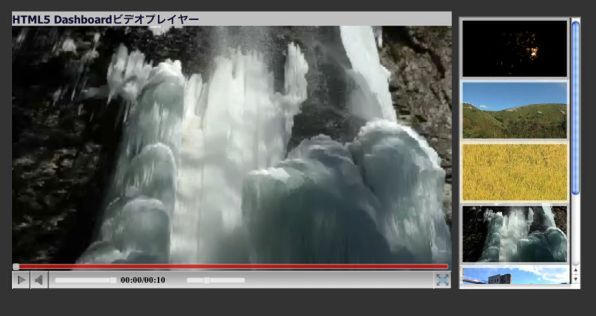
今回のJavaScriptラボは、HTML5を使ってDashboardウィジェットを作ってみましょう。といってもいちから作るのではなく、以前の記事で作成した「HTML5 Video Player」(HTML5 Videoを使った動画プレーヤー)をベースに、Dashboardウィジェットに移植します。
- HTML5でFlash不要のYouTube作ってみた
- http://ascii.jp/elem/000/000/590/590829/
HTML5 Video Playerをそのままウィジェット化する(フォルダ名に拡張子.wdgtを付ける)だけでも、再生・停止などの基本的な機能は動作しますが、スライダー部分がうまく操作できないなどの問題があります。
そこで、HTML5 Video PlayerがDashboardでも動作するように修正しましょう。