|
|---|
iPhoneのSafariでは、JavaScriptを使って加速度センサーやジャイロセンサーを利用できます。本連載でも以前、iPhoneの加速度センサー/ジャイロセンサーを使ったGoogleマップの自動移動や水準器のサンプルを作成しました。
- iOS 4.2の新機能で作るHTML5+JSアプリ
- http://ascii.jp/elem/000/000/573/573478/
iOS 5.0以前の加速度センサー/ジャイロセンサーのAPIはiOSの独自仕様でしたが、2012年3月にリリースされたiOS 5.1では、W3Cが標準化を進めている「DeviceOrientation Event」APIが実装されています。
- DeviceOrientation Event
- http://dev.w3.org/geo/api/spec-source-orientation.html
W3CのDeviceOrientation Eventは2012年7月現在、iOSだけでなくAndroidでも利用できます(4.0以降で対応)。iOS 5.1でW3C仕様に対応したおかげで、Android 4.0標準ブラウザ/Firefox/Chrome for Androidともに同じプログラムが利用できるようになりました。
今回は、このDeviceOrientation Eventと、ゲームライブラリーとして注目を集めている「enchant.js」を使って、スマートフォン用のゲームを作成してみましょう。作成するのは、「スカッシュ」と「ブロック崩し」。いずれもアナログ的な動作を必要とするゲームで、傾きセンサーで操作するにはもってこいです。
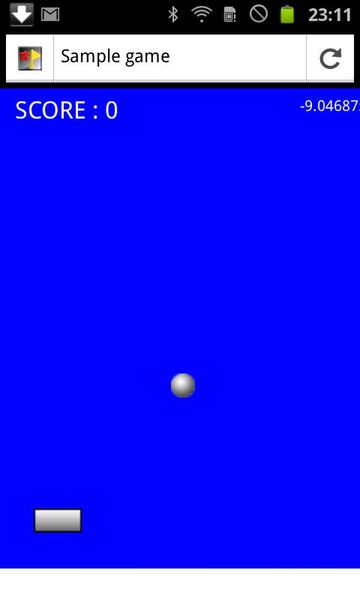
スカッシュは1人テニスと呼ばれるもので、ボールをパドルで跳ね返すだけのゲームです。パドルより下にボールが落ちてしまうとゲームオーバーになります。
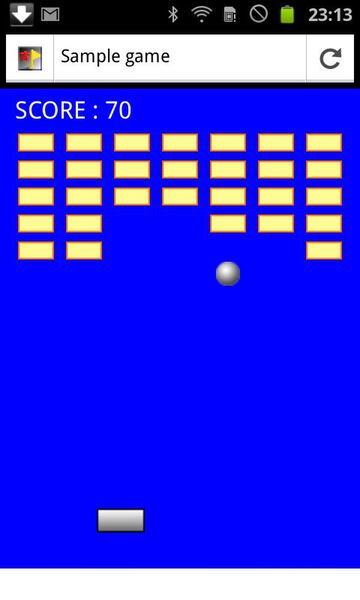
ブロック崩しはスカッシュにブロックを壊す要素を追加したもので、ボールがブロックに当たると壊れ、全部破壊するとステージクリアになります。全部ブロックを破壊したら再度ブロックが設置されて継続してプレイできるので、自分がミスをしない限りゲームオーバーにはなりません。