|
|---|
HTML5で手軽に扱えるようになったSVG(Scalable Vector Graphics)。前回は、HTML5文書内に埋め込まれたインラインSVGをJavaScriptで制御する方法を紹介しました。今回はJavaScriptとSVGを使ってシューティングゲームを作成します。
連載ラインナップ
- HTML文書内にSVGを表示
- JavaScriptでSVGを制御
- JavaScriptとSVGでシューティングゲームを作成(←今回の記事)
SVGアニメーション
ゲームの作成に入る前に、SVG図形をアニメーションさせる方法を説明します。SVGには図形の位置やサイズをアニメーションさせる<anime>タグが用意されています。<anime>を使うとアニメーションが簡単に実現できます。
SVGアニメーションはアニメーションさせたい図形の子ノードに<anime>タグを記述し、変化させる属性値を指定します。指定できる主な属性名を以下の表に示します。
| attributeName | アニメーションさせる属性名 |
| begin | 開始時間(2sなら2秒後) |
| dur | 継続時間(1sなら1秒のアニメ) |
| from | 変化させる属性値の初期値 |
| to | 変化させる属性値の終了値 |
| repeatCount | 繰り返し回数(indefiniteで無限に繰り返す) |
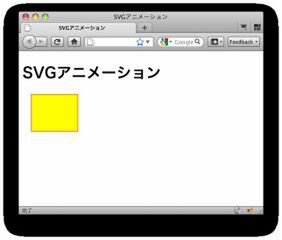
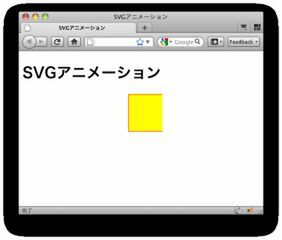
実際のコードはサンプル1です。四角形が左側から右側へ移動します。
■サンプル1[HTML]
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>SVGアニメーション</title> </head> <body> <h1>SVGアニメーション</h1> <svg width="300px" height="100px"> <rect x="0.5" y="0.5" fill="#ffff00" stroke="#ff0000" width="100" height="80"> <animate attributeName="x" begin="0s" dur="10s" from="-100" to="300" repeatCount="indefinite" /> </rect> </svg> </body> </html>
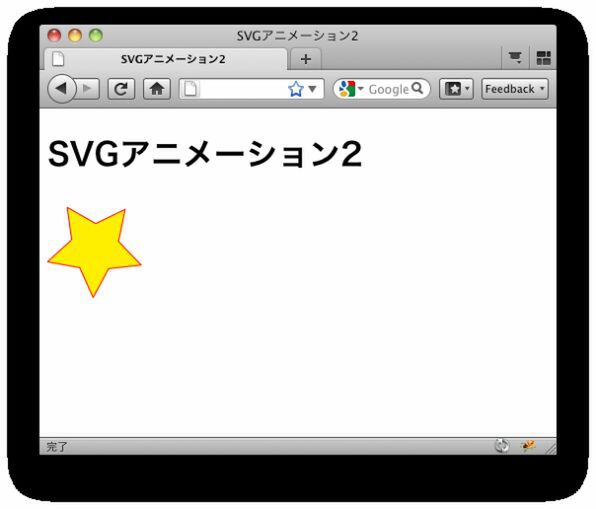
サンプル2は星型の図形が反時計回りにくるくると回転します。
■サンプル2[HTML]
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>SVGアニメーション2</title> </head> <body> <h1>SVGアニメーション2</h1> <svg> <polygon id="myPoly" fill="#FFF000" stroke="#FF0000" points="72.278,58.394 78.338,91.04 48.74,75.993 19.565,91.844 24.729,59.045 0.639,36.196 33.428,30.972 47.715,1 62.814,30.57 95.734,34.895 " transform="rotation"> <animateTransform attributeName="transform" begin="0s" dur="3s" type="rotate" from="360 50 50" to="0 50 50" repeatCount="indefinite" /> </polygon> </svg> </body> </html>
ただし、サンプル1はFirefox 4(ベータ版)でしか動作しません。2011年2月現在、インラインSVGでアニメーションができるのはFirefox 4(ベータ版)のみです。Google Chrome 8もIE9(ベータ版)も残念ながらSVGアニメーションに対応していません。そこで、他のブラウザーでも図形を動かすにはどうしてもJavaScriptを使う必要があります。