※この記事は「古籏一浩のJavaScriptラボ」の第35回です。過去の記事も合わせてご覧ください。

|
|---|
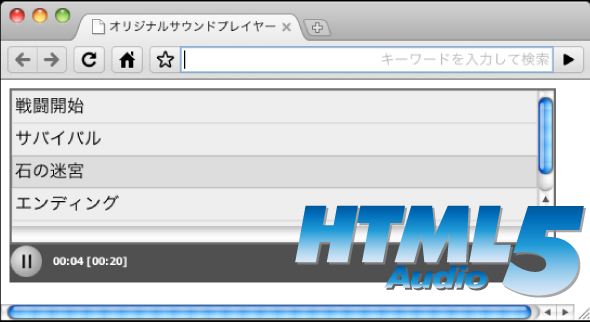
| HTML5サウンドプレイヤーのサンプル。マウスで選択した曲(音声ファイル)が再生される。画像クリックでサンプルページを表示します(Firefox 3/Opera 10/Safari 4で表示可能) |
本連載でもこれまでHTML5 Videoを使って動画を再生する方法を紹介しましたが、今回は音声を再生してみましょう。HTML5ではプラグインを使用しなくても動画や音声を再生できます。
今回はHTML5 Audioのサンプルとして、選択した音楽(音声ファイル)を再生するサウンドプレイヤーを作ります。単に音楽を再生するだけでは面白くないので、Canvasを使ってビジュアルを表示する機能も付けます。さしずめ、iTunesやWindows Media Playerのブラウザー版、といったところでしょうか。
ブラウザーによって違うサポート形式
HTML5 AudioはVideoと同じメディア要素として扱われているため、Videoとほぼ同じプロパティとメソッドが使えます。すでにHTML5 Videoをスクリプトで制御していれば、Audioもほぼ同じ手法で処理できます。
HTML5 Videoはブラウザーによって対応する再生フォーマット(コーデック)がバラバラなのが厄介でしたが、残念ながらAudioの場合も状況は同じです。現状では、Safari、Firefox、Opera、Google Chromeのすべてに対応しているフォーマットはありません。
| 各ブラウザーの音声ファイルの対応状況 | |||||
|---|---|---|---|---|---|
| wave | ogg | aiff | mp3 | au | |
| Firefox 3.6 | ○ | ○ | × | × | × |
| Google Chrome 5 | × | ○ | × | ○ | × |
| Safari 4 | ○ | × | ○ | △ | ○ |
| Opera 10.5 | ○ | ○ | × | × | × |
| △:データサイズによって再生までに時間がかかることがある | |||||
すべてのブラウザーに対応させるには、Wave形式かOgg形式を基本にして未対応のブラウザーだけ処理を振り分けるのが簡単です。今回はWave形式を基本にして、Wave形式が再生できない場合だけOgg形式を利用します。



































