今回はjQuery+オリジナルスクリプトで実現
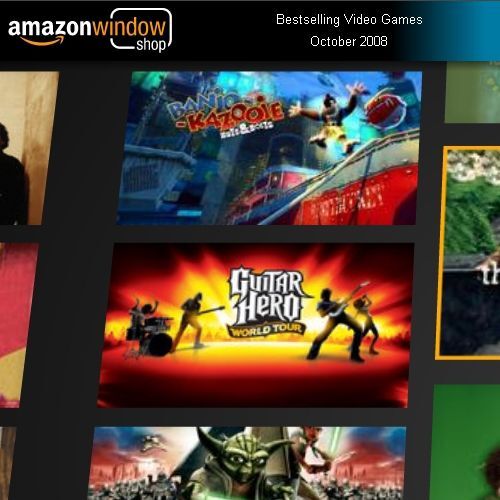
画像をくるくる回転させる「カルーセル表示機能」のライブラリはいくつか出回っていますが、実際に組み込んでみると予想とは違う位置に表示されてしまうといった問題が多々あります。そこで今回は、筆者が本連載のために作成したオリジナルスクリプト「jqCarouselAsc.js」を使います。
“オリジナル”といっても1から作成するのは面倒なので、手軽にスクリプトを作成できる「jQueryライブラリ」をベースにしています。jQueryは非常にコンパクトかつ強力なJavaScriptライブラリで、ライブラリ本体がコンパクトなだけでなく、できあがるスクリプトも非常に短くなります。CSSセレクタと同じようにシンプルに記述できるので、「Prototype.js」や「Yahoo UI Library」などの他のライブラリに比べ、Webデザイナーにとって分かりやすいのも特徴です。
まずはベースとなるjQueryライブラリの本体をダウンロードしましょう。jQueryは以下のサイトからダウンロードできます。
トップページにある「Download jQuery 1.2.6」のリンク文字をクリックするとダウンロード先のページに移動します。移動先のページでは「jquery-1.2.6.min.js」のリンクをクリックしましょう[2]。ダウンロードされたファイルは1つだけです[3]。
ここでは後々の作業で分かりやすくするため、「jquery-1.2.6.min.js」のファイル名を「jquery.js」と名前を変更して使用します。そのまま使用しても問題はありませんが、後で<script>タグで読み込むときにはファイル名に注意してください。
次に、今回使用する筆者オリジナルのスクリプトファイルをダウンロードします。スクリプトは以下のURLからダウンロードしてください。
jqCarouselAsc.js(クリックでダウンロードします)
なお、jqCarouselAsc.jsは自由に改変して使用しても問題ありません。改変し配布する場合でも筆者に許可なく配布しても構いません。ご自由にお使いください(個人サイト、商用サイト問いません)。
ソーシャルリアクション
この連載の記事
一覧へこの記事の編集者は以下の記事をオススメしています

WebPro
jQueryで作る画像ギャラリーのチュートリアル
Web制作で使えるjQuery入門・実践編。今回はjQueryでフォトギャラリーを作成するサンプルを作ってみよう。
- 0
- 0

WebPro
jQueryで自作するフローティングウィンドウ
ドラッグ&ドロップで動かせるフローティングウィンドウをCSS+jQueryで作ってみよう。IE対策のポイントも解説。
- 0
- 0