※この記事は「Web制作の現場で使えるjQuery UIデザイン入門」の第12回です。過去の記事もご覧ください。
前回まではjQueryの基本的な使い方を解説してきましたが、今回からは実務で使える、より実践的なテクニックとサンプルを紹介していきます。今回はjQueryでCSS3のセレクターを利用し、テーブル(表組み)を見やすくスタイリングする「ストライプテーブル」を作成します。
CSS3のセレクターを使えば作業効率がアップ
「CSS3(Cascading Style Sheets, level 3)」は、W3C(World Wide Web Consortium)が策定を進めているCSSの新しい規格です。CSS3ではさまざまなプロパティやセレクターが追加され、現在の主流となっている「CSS2.1」では苦労していた作業を効率化できるようになっています。
CSS3の一部機能は、すでにFirefoxやSafari/Google Chrome、OperaなどのWebブラウザーに先行して実装されていますが、実際のWeb制作の現場ではCSS3はまだあまり使われていません。最大の利用シェアを握る「Internet Explorer」(以下、IE)が、CSS3のほとんどの機能に対応していないためです。2009年にリリースされた最新版のIE8ですら、CSS3への対応は進んでいないのが現実です。
そこで、jQueryの出番です。以前紹介したとおり(関連記事)、jQueryはCSS3のセレクターの記法の多くをサポートしています。IE8はもちろん、IE7やIE6にもjQueryは対応していますので、IEでもCSS3の機能を結果として使えるわけです。ここでは、CSS3セレクターを使った典型的なサンプルとして、「ストライプテーブル」を作成してみましょう。
ストライプテーブルを作成する
■CSS3を使った実装(IE非対応)
「ストライプテーブル」とは、1行(列)おきに異なる色を敷いたテーブル(表)のことです。偶数行(列)と奇数行(列)にそれぞれ別の背景色を設定することで、ユーザーにとって見やすい表組みを実現できます。
CSS2.1で行や列ごとに異なるスタイルを適用するのは手間がかかりますが、CSS3セレクターなら簡単です。まずはjQueryを使わずに、HTML/XHTML(以降、HTML)+CSS3だけでストライプテーブルを実装してみましょう。IE以外のモダンブラウザーでは、以下の実行結果のような画面が表示されます。
▼サンプル01(CSS部分)
table{
margin:100px auto;
}
tr:nth-child(even){
background:#F2F2F2;
}
th{
background:#222222;
color:white;
}
th:nth-child(odd){
background:#444444;
}
th,td{
padding:5px;
font-size:small;
}
▼サンプル01(HTML部分)
<table>
<tr>
<th>no</th>
<th>Name</th>
<th>Birthday</th>
<th>Phone</th>
<th>Mail</th>
</tr>
<tr>
<td>1</td>
<td>Yamada Tarou</td>
<td>1979-06-05</td>
<td>090-1234-5678</td>
<td>example@to-r.net</td>
</tr>
(中略)
<tr>
<td>8</td>
<td>Tnaka Jiro</td>
<td>1975-11-05</td>
<td>090-9999-7777</td>
<td>example@to-r.net</td>
</tr>
</table>
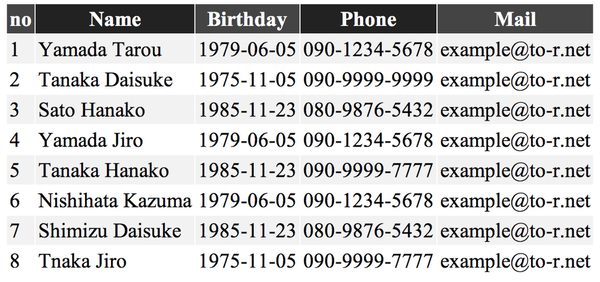
▼サンプル01(実行結果)
CSS3のセレクターは、:nth-child(even) で偶数の要素に、:nth-child(odd) で奇数の要素に対してスタイルを適用できます。サンプルでは、tr:nth-child(even) で 偶数のtr要素(偶数行)に、th:nth-child(odd) で奇数のth要素(奇数列)に対して異なる背景色を設定しています。
ソーシャルリアクション
この連載の記事
一覧へ
WebPro
jQueryとAjaxで作るスムーズページング
WebデザイナーのためのjQuery入門。jQueryのAjax機能を使ってスムーズなページングを実現する方法をチュートリアルで解説する。