ピクシブ×さくらのクラウド画像変換サービス「ImageFlux」が1周年、イベントを開催
STORES.jp、メルカリが語った!「ImageFlux」活用メリット
2017年02月16日 08時00分更新
2018年1月25日、ピクシブ(pixiv)東京オフィスで「ImageFlux Meetup #1」が開催された。ピクシブとさくらインターネットが共同で開発/運用する「ImageFlux(イメージフラックス)」の1周年を記念したイベントで、Webアプリケーションエンジニアなど多数の参加者でにぎわった。
同イベントでは、自社WebサービスにImageFluxを採用しているブラケット(STORES.jp)やメルカリが登壇し、その活用法や導入効果を紹介した。また、ライブ配信動画への対応(ImageFlux Live)など、今年予定されているImageFluxのアップデート内容も披露された。

東京・千駄ヶ谷のピクシブ東京オフィスで開催された「ImageFlux Meetup #1」
ピクシブが語る「ImageFluxとは何か? そのメリットは?」
まず最初のセッションでは、ピクシブテクノロジーズ 執行役員でImageFlux事業部 部長を務める道井俊介氏が登壇し、ImageFluxの基本的なサービス説明と今年の機能強化ロードマップを紹介した。
ImageFluxは、Webサービスやモバイルアプリを提供する際に必要となるサムネイル画像などの画像変換(サイズやフォーマットの変換)処理を、自動で実行してくれるクラウドサービスだ。2016年12月に本サービスを開始し、ソフトウェア開発とシステム構築をピクシブが、サービスインフラの構築と運用、販売/サポートをさくらインターネットが担っている。
現在では、どんなWebサービス/モバイルアプリでも「画像」を中心にUI(ユーザーインタフェース)がデザインされている。しかし、ユーザーが増えてくると配信負荷が高まり、大量の画像を安定的に配信するのが次第に難しくなってくる。さらに、UIデザインの変更によって最適な画像サイズが変わると、そのたびに既存の画像をリサイズ処理しなければならない。動的にリサイズするサーバーを構築する場合もあるが、その処理負荷の高さがまたエンジニア泣かせだ。
道井氏は、こうした画像の変換(最適化)や安定配信はUX(ユーザーエクスペリエンス)を高めるために必須ではあるものの、「エンジニアのリソースを割くべき対象ではない」と断言する。ImageFluxを利用し、そうした人的リソースの無駄づかいを排除することで、エンジニアは本来やるべき、サービスの機能改善や新サービスの開発などに専念できるようになる。
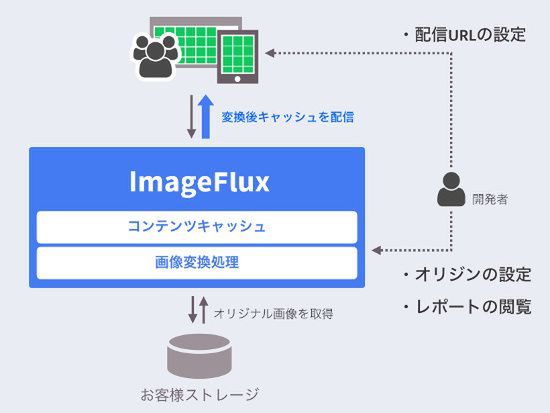
ImageFluxの使い方はいたってシンプルだ。ユーザー(アプリ開発者)は、オリジナルの画像ファイルをHTTP、S3プロトコルが利用できるファイルサーバー(オリジンサーバー)上に配置する(もちろんすでに配置されていてもよい)。次に、ImageFluxでオリジンを指定し、アプリからはImageFlux側の配信URLを呼び出す。すると、ImageFluxがオリジナル画像を読み込み、URLに含まれるパラメーターに応じて自動変換したうえで画像を配信してくれる。なお、変換後の画像はImageFlux上にキャッシュされるので、同じ画像が繰り返し呼び出される場合は、オリジン側の負荷を増やすことなくより高速に配信される。

ImageFluxの構成(概念図)。ImageFluxが自動で画像変換/キャッシュを行ってくれる
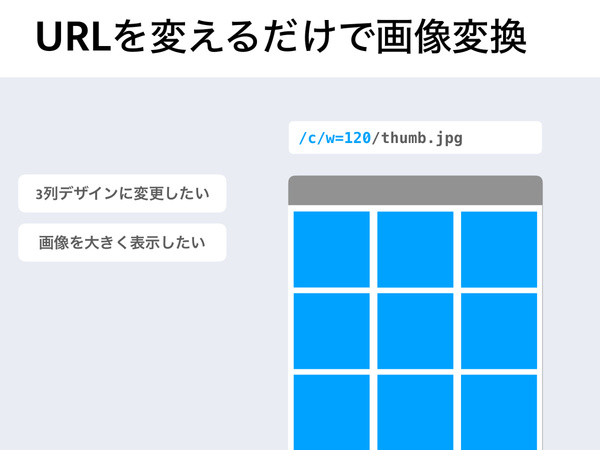
アプリ開発者にとっての大きなメリットは、オリジナル画像や既存のシステムに手を加えることなく、URLを変更するだけで必要なサイズの画像を取得できる点だ。
たとえばアプリのUIデザインを変更する際には、そこに表示するサムネイル画像などのサイズも変わることが多い。大量の画像を扱うサービスの場合、そのたびに負荷の高いリサイズ処理を行ったり、画像配信サーバーの設定を変更したりする必要に迫られる。アプリ開発者だけでなく、サーバーエンジニアなども巻き込んだ大変な作業になるかもしれない。
ImageFluxを使えばこうした面倒な処理を丸ごとアウトソースできるため、開発負荷を増やさずデザインの柔軟性を高められる、デザイン変更をエンジニアに相談する必要がない、といったメリットが得られる。また、こうしたリサイズ処理を自社で実装する場合はオープンソースの画像変換ツール「ImageMagick」を使うケースが多いが、ImageMagickでは過去に何度か脆弱性が見つかっている。こうした脆弱性への対応などに手を煩わす必要もない。
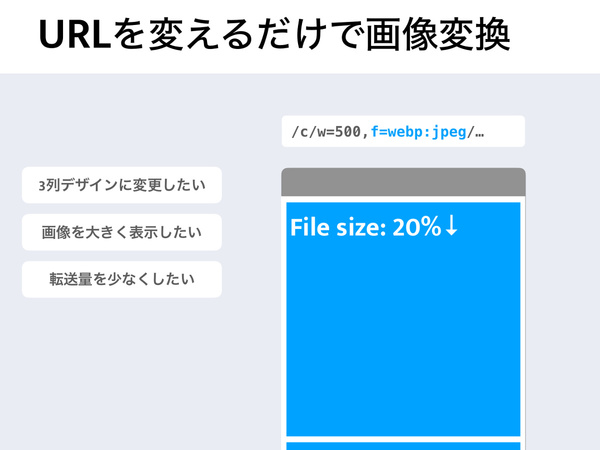
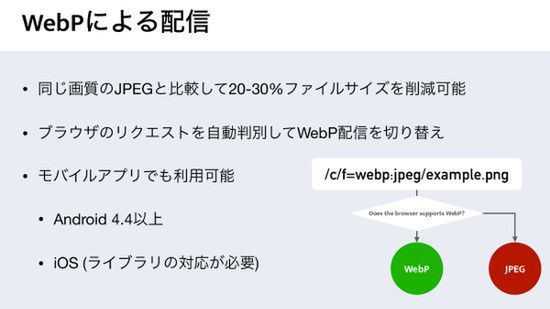
ImageFluxでは、画像フォーマットの変換もURL(パラメーター)指定だけで簡単にできる。道井氏によると、特にWebP(ウェッピー)フォーマットへの変換を行うユーザーが多いという。オリジナル画像(JPEGなど)から画質を落とさずファイルサイズを削減できるWebPに変換して配信することでトラフィックが軽減されるからだ。WebP対応OS/ブラウザかどうかはImageFluxが自動で判断してくれる。

WebPへのフォーマット変換で20~30%のファイルサイズ削減(=トラフィック量削減)ができる
このほか、ImageFluxは画像のクロッピング(部分切り出し)やオーバーレイ(画像合成)の機能も備える。これは、たとえば大量にある商品のサムネイル画像に対し、「SALE!」などのアイコンや自社のロゴを合成して表示させたいケースなどで便利だ。
道井氏は、既存のアプリケーションを段階的にImageFluxに乗り換えていくこともできることを説明した。ImageFluxは一般的なファイルサーバーからオリジナル画像を取得できるので(HTTP/HTTPS GET、またはS3 API経由)、既存の画像ファイルを移動させることなく、アプリケーションの必要な部分からImageFluxのURLに差し替えていけばよい。