採用サイトに説得力を加えるインタビューコンテンツの作り方
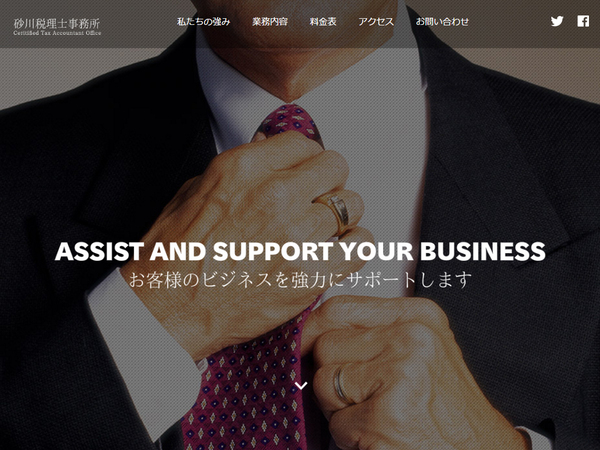
人としての「魅力」や「信頼感」を伝達
提供: デジタルステージ
「B2B向け企業サイト」はどうあるべきか?
理想どおりのサイトをつくるためのプロセスを、実在スタートアップ企業・株式会社ミライフォースのサイトをベースに徹底解説するのが本連載です。集客やマーケティング、人材募集をイチから考えたいビジネスパーソンに向けて、ウェブ制作ツール「BiNDクラウド(以下、BiND)」での作成をサンプルに、効果的なウェブサイトをつくる方法を教えます。
第1回から第3回までは、「コーポレートサイト」の作り方を解説しました。第4回から第6回では、目的特化型で需要も高い企業の「採用サイト」にフォーカスします。今回は、採用サイトにインタビューコンテンツを載せる方法や注意点と、全体のブラッシュアップ方法を説明します。
1.採用サイトにおけるインタビューの役割
採用サイトには、インタビューコンテンツを掲載したいところです。なぜなら、「採用」は人と人とが密接に関わる行為であり、社内の人物のメッセージや顔写真を掲載することで、人としての「魅力」や「信頼感」を伝えられるからです。
採用サイトに掲載するインタビューには、たとえば次のパターンがあります。
・代表インタビュー
・社員インタビュー
・採用担当者インタビュー
これらのうち、まず代表インタビューは、会社の代表者(代表取締役やCEOなど)のインタビューです。「会社の顔としてのメッセージ」を伝えることが主目的です。スタートアップ企業は比較的小規模であり、代表者と社員との距離が近いといえます。気をつけたいのは、内容が「ビジョン」寄りになってしまい、「採用」から遠くなってしまいがちなところ。あくまで採用にフォーカスした内容にするよう心がけましょう。たとえば、ほしい人材を頭に描きながら、語りかけるような内容にするのがオススメです。
社員インタビューは、社内の様子や就労環境をわかりやすく伝えるのに適しています。読んだ人が等身大のこととしてとらえやすく、会社や社員への親近感が高まるでしょう。募集したい職種の社員を出すのがセオリーです。こちらは状況に応じて募集職種の追加や変更がありうるので、スピーディにウェブサイトに反映しましょう。
意外とおろそかになりがちな採用担当者インタビューは、人事責任者などが採用の考え方や求める人物像について語るコンテンツです。スタートアップ企業では、採用プロセスや人事制度がまだ確立されていないケースが多く、応募や入社といった重要な局面では、担当者や代表者の属人性(熱意、魅力など)が決め手になることが少なくありません。また、採用担当者の顔写真やメッセージを掲載しておくことは、応募する側にとってひとつの安心材料となるでしょう。
インタビューコンテンツの量は、少なくとも数段落(200~400文字程度)、多ければ1ページ分用意するのが一般的です。シングルページを前提すれば、コンテンツブロックの一部として数段落用意するとよいでしょう。また、顔がわかる写真を載せることも、「人」という魅力を伝える上で大切です。
ミライフォースでは、上記3つのインタビューのうち「採用担当者インタビュー」を掲載することとしました。すでに述べたとおり、応募する側に安心材料を提供したいことに加えて、採用担当者がメッセージをストレートに伝えたいことが理由です。
2.社内インタビューするときのポイント
インタビューコンテンツは、実際にインタビューを実施し、それを文章にまとめる方法はもちろん、対象者にテキストを考えてもらう方法もあります。
いずれの場合も、数段落の内容であればそれほど手間はかかりませんが、1ページ程度のインタビューの場合は、事前の質問設定、事後の赤入れなどにある程度時間がかかりますので、スケジュールに余裕をもって進めることが大切です。
採用担当者インタビューの場合、担当自らがテキストを書けばそれでよい、と考えがちですが、自然な会話の中から出てくるやわらかな言い回しなどを活かすには、社内の誰かにインタビュワーを務めてもらって、それを文章にまとめるのがよいでしょう。このようなひと手間が、採用サイトの魅力を高めます。
なお、テキストと顔写真を段組みでレイアウトする場合、あらかじめ顔写真の向きと配置に気をつけて撮影しておきましょう。正面を向いている写真は左右のどちらに配置しても問題ありません。一方、左右どちらかを向いている写真は、目線が内側に向くように配置するのがセオリーです。つまり、左を向いている写真は右に、右を向いている写真は左に配置します。
3.インタビュー記事のデザインのヒント
ミライフォースの採用担当者へのインタビューを、数段落の文章にまとめたものが以下です。
ミライフォースに興味を持っていただき、ありがとうございます。
ミライフォースがほしいのは、自分からコミュニケーションができる人、自分の考え方をきちんと伝えられる人、少数精鋭ならではの環境を楽しみ、チャレンジをしてくれる人、自分の価値以上の価値を会社で発揮したい人です。
自分の人生は自分が決めると思って、ミライフォースで経験やキャリアを築いてください。あなたの価値を引き出せるよう、私たちがお手伝いします。
株式会社ミライフォース 取締役(採用担当)
李 優未(り ゆみ)
このとき、簡単な方法でメッセージ性をより深めて伝える方法としてWebフォントを使うのがオススメです。BiNDクラウドでは、FONTPLUSの500書体近くあるデザイン性の高いWebフォントを使うことができます。
今回、最後の社名と名前の部分には、Webフォントで明朝系のフォントを適用することにしました。
なお、フォントには大きく分けて「ゴシック系」と「明朝系」の2つがあります。従来は、パソコンの描画能力やデバイスの解像度の問題から、ウェブサイトでは明朝系はあまり使われず、ゴシック系が使われてきましたが、近年は明朝系やデザインフォントが広く使われるようになりました。
ウェブというメディアを念頭に置くと、ゴシック系は線の太さが均一で読みやすいフォントです。一方、明朝系はゴシック系と比べて線が細く、トメやハネのある字形が特徴的です。小さい文字サイズでは読みにくいのですが、大きい文字サイズで使えば、格調のある雰囲気を演出できます。
特に、見出し、キャッチコピー、目立たせたいテキストなどに明朝系フォントを使うと、見た目としてもよいアクセントとなるでしょう。視認性や可読性の観点では、全体としては従来どおりのゴシック系フォントを使うことをオススメしますが、このように要所要所で明朝系フォントを指定するとよいでしょう。
4.採用サイト全体のブラッシュアップ
採用サイト全体のブラッシュアップは、第3回「サイトの質をグッと高めるチェックとコンテンツ投稿」で説明した方法と同じように進めましょう。コーポレートサイトほどは手間がかからないはずなので、Google Driveなどクラウドのフィードバックシートではなく、メールやチャットなどで意見をもらう方法でもかまいません。
また、社内チェックだけでなく、友人や知人に「転職希望者のつもり」になって見てもらうことも大切です。採用サイトでは、
・魅力が伝わるか
・必要な情報はそろっているか
・信頼性が感じられるか
が重要ですので、見てほしいポイントとして伝えつつ、チェックしてもらいましょう。
(提供:デジタルステージ)