「MB-W875SN1-S1」
m-Book Wシリーズは、様々な用途のラインアップをそろえ、要望に沿って選べるのが特徴だ。ゲーマー向きの「G-Tune」やクリエイター向けの「DAIV」が有名だが、汎用性の高いスタンダードなパソコンも充実している。
「m-Book Wシリーズ」の「MB-W875SN1-S1」は、17.3型ディスプレーのノートPCだが、CPUに第7世代CoreプロセッサーとGeForce GTX 1050を搭載し、ゲームや3Dの処理にも強い。写真のレタッチ作業も、数十枚単位のレイヤーを使った作業や、秒単位で急いで処理する必要がないのなら、十分対応できる性能を備えている。
基本性能の高いMB-W875SN1-S1を使って、Photoshopの基本的な使い方を紹介する本企画。今回は、明るさを補正するときのコツを紹介しよう。
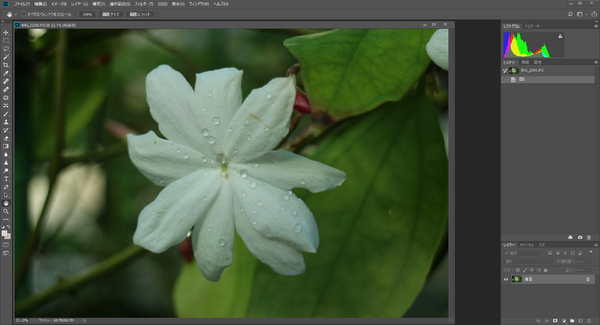
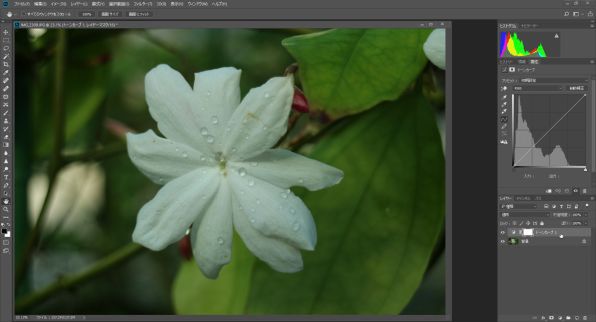
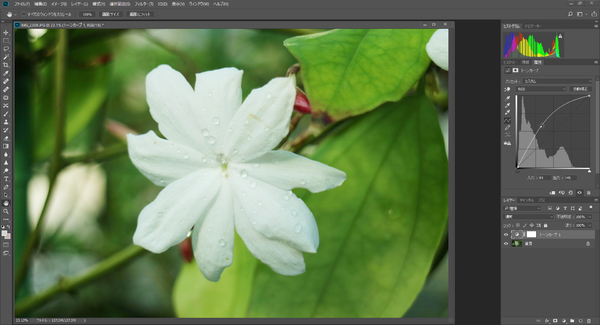
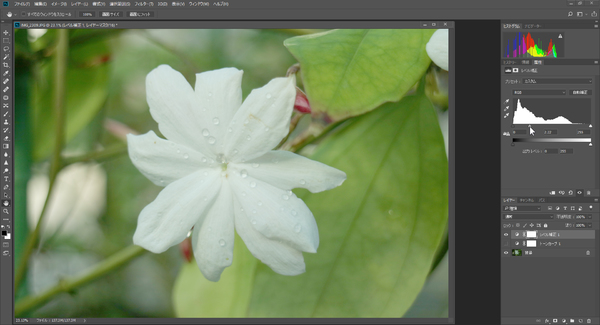
サンプルの画像は、白い花を撮影した画像だ。デジカメの種類にもよるが、白い被写体が画面内の多くの面積を占める写真をオートで撮影すると、露出がアンダーになる。これは、カメラの露出計がどんな被写体でも、適正な露出を反射率18%のグレーを基準に算出するためだ。18%のグレーよりも明るい被写体の場合には暗くなり、暗い被写体では明るくなってしまう。
明るさ補正をする前に、ファイル形式の変換をしておこう
最新の頭のよいデジカメなら、シーン検出機能などで何を撮影しているかをある程度判断できるが、被写体の色が何色なのかを正確には判断できず、上記のような事例がおこりやすい。ちなみに撮影モードをマニュアルにしていても、カメラの内蔵露出計の示す数値のまま撮影しているのではオートと変わらないので、マニュアル撮影の意味はしっかり把握しておこう。
いくらデジカメの性能がよくなっても、こういった自体はよく起きる。舞台などの背景が暗い場所でスポットライトが当たった人物なども、よく露出オーバーになりがちだ。できれば、撮影時に被写体が反射率18%のグレーよりも明るいのか暗いのかを確認して適切に露出補正をかけるか、撮影後にしっかり画像を確認するのがベスト。しかし、実際はそうもいっていられず、パソコンで見てから気がつく場合が多い。そんな場合に備えてPhotoshopでの明るさ補正のやり方を覚えておこう。
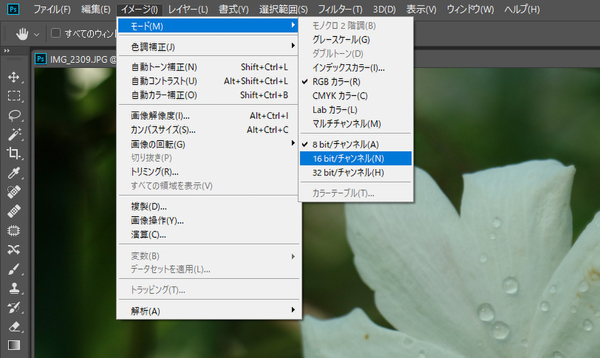
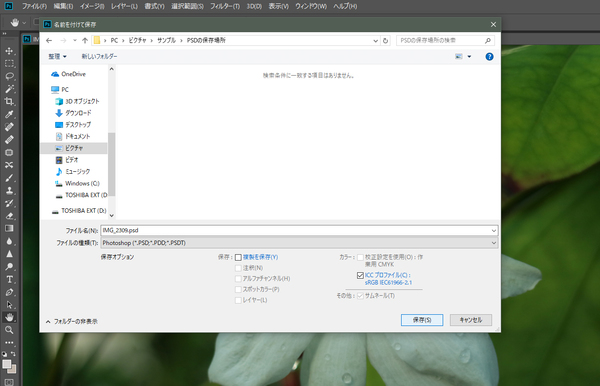
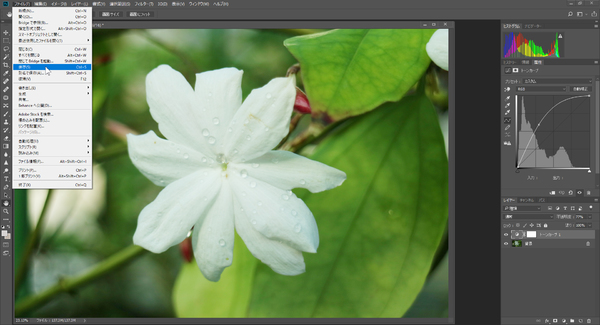
デジカメデータの明るさ補正をする場合に最初にやっておきたいのは、ファイル形式の変換だ。JPEGで撮影してそのまま補正してしまう人も少なくないだろうが、いったんPSD形式かつ16bitに変換して保存しよう。これはオリジナルのJPEGファイルは残しておくという意味も含まれる。
Photoshopの形式には、8bitと16bit、さらに32bitがあり、bit数が大きいほどデータの扱える階調が増える。前回、明るさの階調を256階調で表現すると書いたが、それは8bitのデータで、16bitにすると65536階調で表現が可能になる。
基本的にカラー画像は、RGBの3つのカラーチャンネルで構成されており、8bitの場合は各色で256階調を表現でき、実際には256階調×3チャンネルで表現可能。普通に見る分には問題はないが、補正作業などをする場合は階調のヌケが生じるときがあり、余裕のある16bitにしたほうがよい。なお、32bitにすると今度は機能的に使えないフィルターがあったり、トーンカーブも使えなくなるので、基本的には使用しない。
16bitに変換してPSD形式で保存、調整レイヤーで元画像は残しておこう
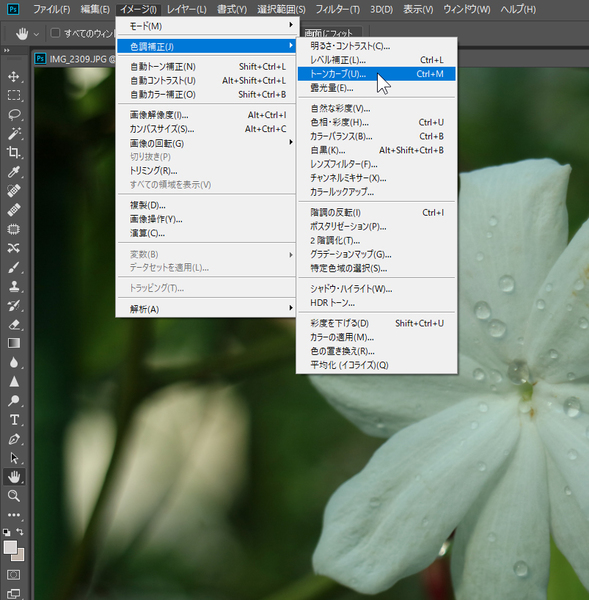
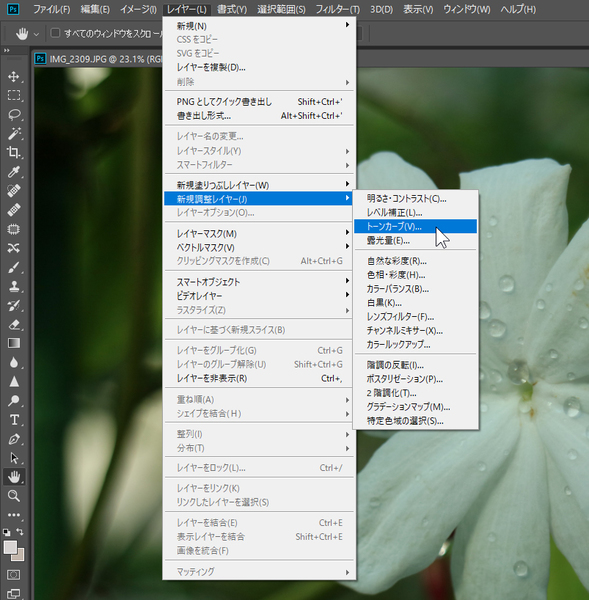
補正する画像を開いて16bitに変換し、PSD形式で保存しなおしたら、明るさ補正の開始だ。とりあえず使うツールは好みでなんでもいいが、今回は個人的に使い慣れているトーンカーブで進めてみる。しかし、メニューバーのイメージ→色調補正→トーンカーブを選んではいけない。選ぶのは、メニューバーのレイヤー→新規調整レイヤー→トーンカーブだ。
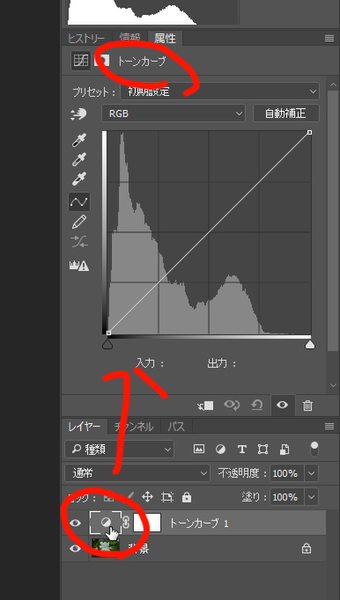
警告が出るが、とりあえずそのままOKを押してレイヤーにする。すると右のパネルの属性のところにトーンカーブの調整画面が出てくるのが確認できる。ここでトーンカーブを調整する。直接画像の補正をするのではなく、調整レイヤーという機能を使って元画像をオリジナルのまま残し、補正をレイヤーにしておける。これにより、途中でいくらでも補正のやりなおしができ、消したりも可能になる。
少し強めに補正して、レイヤーパネルの不透明度をチェック
さて、ここから使い方が微妙に難しくなるので要注意だ。
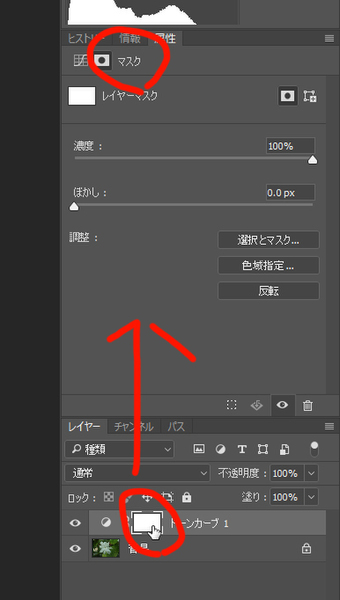
レイヤーのパネルを見ると、背景になっているのが元画像で、その上にトーンカーブ1というレイヤーが重なってる状態になる。トーンカーブのレイヤーは、丸いアイコン(斜めに白黒別れている)と、その右に四角いアイコンがあるが、この2つは機能がちょっと違う。まずは丸いアイコンのほうをクリックし、属性の箇所にトーンカーブの調整画面が出ているのを確認したら、四角いほうをクリック。すると表示が変わるはずだ。
このレイヤーは、トーンカーブとマスクの2つの要素で構成されているのが確認できたら、丸いほうをクリックしてトーンカーブ調整画面にもどろう。まずはここで調整していく。
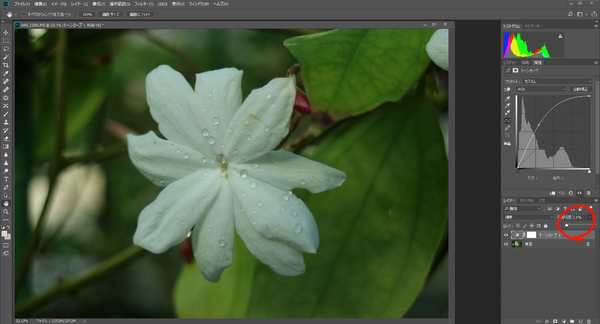
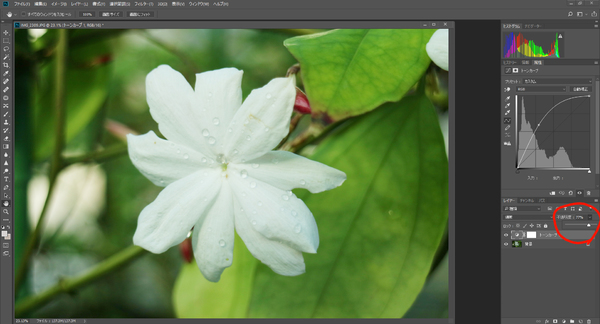
上のヒストグラムが歯抜けで階調飛びを起こしているようにみえるが、今は気にしなくてよい。画像を統合するか、JPEGで保存したら歯抜けは埋まる。少し強めに補正をしたら、次はレイヤーパネルの不透明度をチェック。ここは選択したレイヤーの透明度を変更可能になっているので、トーンカーブのレイヤーが選ばれているのを確認して、不透明度を変えてみる。
上のヒストグラムも歯抜け表示なのは変わらないが、右のほうにも分布されているのがわかるだろうか。一番右は真っ白な部分があるというのを示すが、今回の白い花は真っ白になるとディテールがなくなるので、少し抑えめにしてある。
調整レイヤーは、ほかの補正作業をしていても、いつでも補正をし直せるのが便利だ。必要ならトーンカーブの調整レイヤーを複数枚用意しても構わないし、ほかのレベル補正や明るさ・コントラストの調整レイヤーを重ねてもよい。レイヤーパネルの右にある目玉のアイコンをクリックすればレイヤーの表示/非表示の切り替えができるので、好きなツールで見比べられる。
また、レイヤーの一番下にオリジナルが残っている点にも注目だ。調整レイヤーを使わずに補正をするとオリジナルがなくなり、失敗したときに取り返しがつかなくなる。また途中で気が変わってほかの補正をする可能性も考慮して、オリジナルが残る環境をキープしておくのがよい。
今回のポイントは、調整レイヤーを使えば、オリジナルに手を加えずに残したまま補正が可能な点、いつでもやり直しができる点、レイヤーの不透明度を変えて補正の効果量を調整できる点。作業は複雑になっているし、ファイルもレイヤーが増えるほど容量が大きくなってしまうのが難点ではあるが、基礎的な作業を繰り返せば、手になじんで息をするようにレイヤーを作れるようになる。まずは慣れるまでやってみよう。
次回は明るさ補正の続き、ここからもう一手間かけてみようと思う。
今回試用したのは、前回に引き続き17.3型のMB-W875SN1-S1だ。CPUにKaby Lake世代のCore i7-7700HQ(2.80GHz)、GPUにGeForce GTX 1050を搭載。BTOでストレージをSSDに変更や追加も可能で、用途に合わせてカスタマイズできるのも特徴だ。17.3型と大きく、持ち運びには不向きだが、作業範囲が広いのでビジネス用のアプリでもゲームでも快適にできる。
-
デジタル
写真編集に最適高コスパ15.6型ノートPC、デスク向けCPUの高い性能が魅力 -
デジタル
デスクトップ向けCPUでRAWデータ処理や編集にも最適な15.6型ノートPC -
デジタル
写真編集に最適な15.6型ノートPC、Adobe RGB比98%で外でも本格作業 -
デジタル
Photoshopで簡単・正確な色補正は撮影時のひと手間が重要 -
デジタル
Photoshopで簡単に色補正する3つ使い方 -
デジタル
Photoshopで部分的に明るさ変えるなら調整レイヤー「マスク」がオススメ -
デジタル
より作業しやすく! Photoshopの環境設定をカスタムする -
デジタル
プロカメラマンが解説! Photoshopで明るさを調整しよう -
デジタル
プロカメラマンが解説! Photoshopの作業を快適に始める準備