|
|---|
iPhone/iPadのSafariやWindows 8のInternet Explorer 10(Metroモード)などでは、Flash Playerが動作しません。そこで、登場したのが「Sencha Animator」です。
Sencha Animatorは、HTML5/CSS3を使ったアニメーションを作成するオーサリングツールです。Sencha Animatorを使えば、FlashのようなアニメーションをHTML5/CSS3ベースで作成できます。同様のツールとしては米アドビ システムが開発している「Adobe Edge」があり、現在ベータ版として公開されています。
- Sencha Animator
- http://extjs.co.jp/products/animator/
- Adobe Edge
- http://www.adobe.com/jp/joc/edge/
JavaScriptラボでは、今回から数回に渡って、Senacha Animatorによるアニメーションの作成方法を紹介します。初回は、導入から基本的な操作方法までを説明します。
Sencha Animatorの現在のバージョンである1.0で作成したアニメーションは、スマートフォン(iPhone/Android/Black Berry)で再生できます。出力されるCSS3のコードが-webkitのベンダープレフィックス付きになっているため、PCではGoogle Chrome/Safariでのみ動作します。
Sencha Animatorのダウンロードとインストール
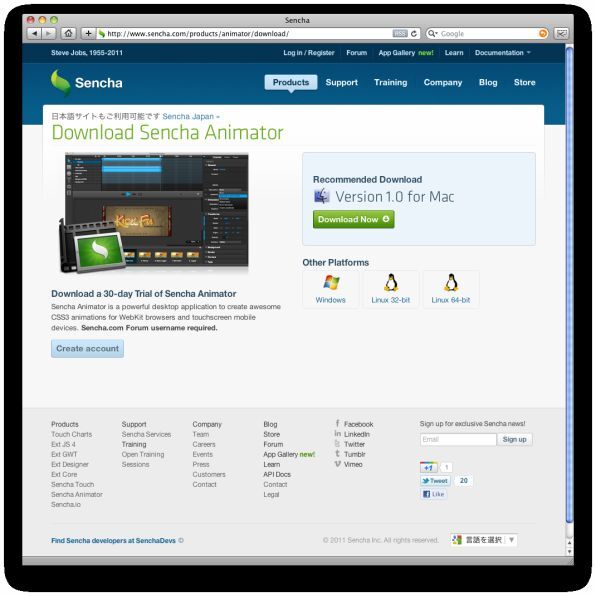
Sencha Animatorを以下のページからダウンロードします。「Download」ボタンをクリックするとダウンロードが始まります。ダウンロード後、Mac OS Xの場合はディスクイメージを展開した後に生成される「Sencha Animator.app」を、Windowsの場合はSencha Animator-xxx.exe(xxxはバージョンとビルド番号)を起動して手順に従ってインストールします。
インストールが終わったら、ダウンロードページにある「Create account」ボタンをクリックしてアカウントを登録します。Sencha Animatorはこのアカウントがないと起動できません。インストールから30日間はトライアル(試用)期間として無料で利用でき、それ以降も継続して使用する場合はライセンスを購入する必要があります。
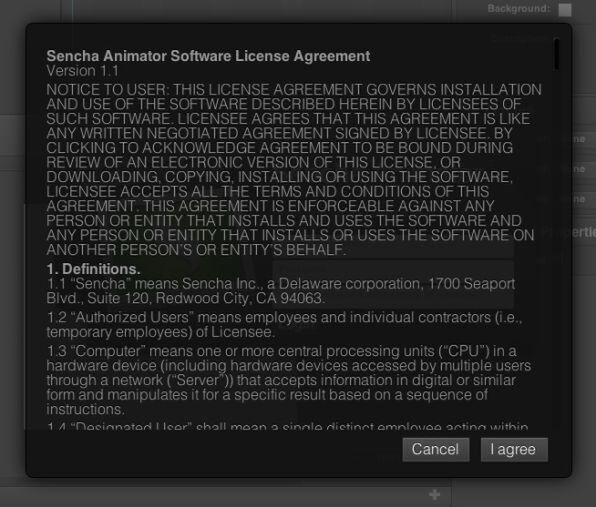
アカウントの用意ができたら、インストールしたSencha Animatorを起動します。初回起動時はライセンス認証画面が出るので「I agree」ボタンをクリックします。
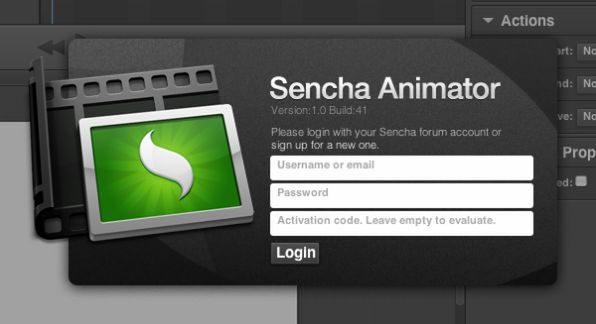
アカウントとパスワード、アクティベーションコードの入力画面が表示されます。トライアル版ではアカウントとパスワードのみ入力し、Loginボタンをクリックします。
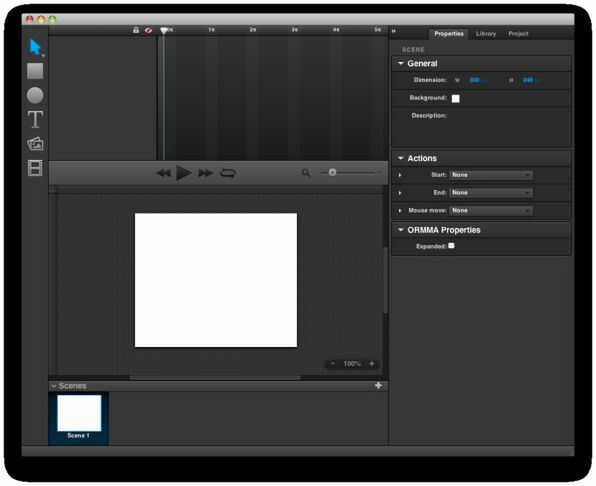
無事にSencha Animatorの画面になれば完了です。
Sencha Animatorの取り扱いについて
Sencha Animatorは日本国内ではExt Japanが販売しています。
Sencha Animatorの価格についてはExt Japan (info@extjs.co.jp) までお問い合わせ下さい。Sencha Animatorの日本語ページは準備中です。