※この記事は「古籏一浩のJavaScriptラボ」の第27回です。過去の記事も合わせてご覧ください。

「Adobe Bridge」のJavaScriptを使って画像処理を自動化する本シリーズも、今回でいよいよ最終回。今回は、BridgeのGUI(グラフィカルユーザーインターフェース)機能を扱います。前回作成した画像フィルターのサンプルに独自のGUIを追加し、プログラマーでなくても使いやすいプログラムに仕上げていきましょう。
■シリーズラインナップ
- 第1回 Webサーバーのデータを取得
- 第2回 RSS(XML)の処理
- 第3回 BridgeからPhotoshopのJavaScriptを実行
- 第4回 Photoshopで作成した画像をFTP転送
- 第5回 Bridgeで画像フィルターを作成
- 第6回 GUI (グラフィカルユーザーインターフェース)の処理(この記事)
Bridgeでダイアログを表示する
BridgeでGUIを表示するには、座標を手動で指定してGUI部品を配置する方法と、自動的に配置する方法がありますが、今回は手動でGUI部品を配置します。
はじめに、GUIのベースとなるダイアログウィンドウを表示します。ダイアログウィンドウはnew Window()を使って生成します。第1引数には"dialog"、第2引数にはダイアログウィンドウのタイトル(タイトルバーに表示する文字)を指定します。第3引数は画面上でのダイアログウィンドウの表示位置です。配列形式で[top,left,right,bottom]のように指定します。new Window()はダイアログウィンドウオブジェクトを生成するだけで表示はしませんので、show()メソッドを使って表示します。
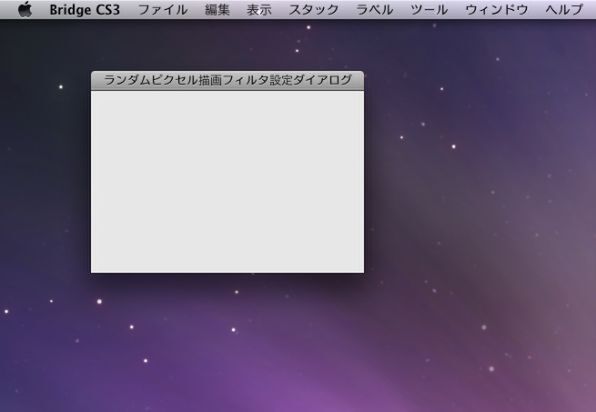
ここまでをまとめたものがサンプル01です。ダイアログはESCキーを押すと消えます。
●サンプル01
#target "Bridge"
var dlg = new Window("dialog", "ランダムピクセル描画フィルタ設定ダイアログ", [100, 100, 400, 300]);
dlg.show();