ウェブ制作に役立つツールがほしい
記事のトリを飾るのは、特集第1回のFirefoxアドオンと同じく「大物」機能。ウェブ制作に役立つエクステンションを集めてみた。AlexaやGoogleページランクをベースにした順位チェックはもちろん、ページの展開速度をチェックしたり、任意ページのピクセル数を表示したりといった実践シーンに役立つものを中心に紹介したい。
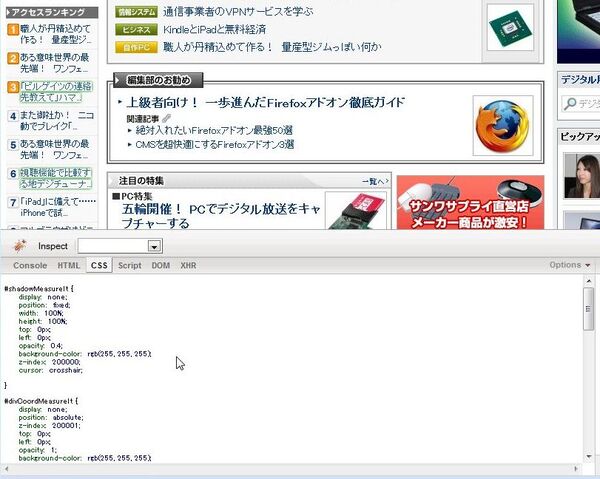
ウェブページを閲覧中、クリック1回で使える豊富な開発ツールを統合するサービス「Firebug」のChrome版。どんなウェブページであっても、CSSやHTML、およびJavaScriptをリアルタイムに編集、デバッグ、モニタリングすることができる。
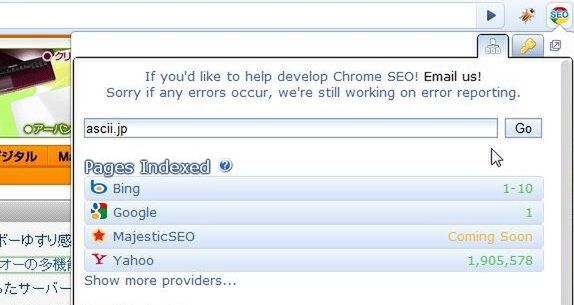
現在閲覧しているページのGoogleページランク、Alexaの順位や、インデックス数、バックリンク数などをシンプルに表示するエクステンション。気になるウェブページの順位もこれでサクッとチェック! Googleのページランクを表示するエクステンションには「PageRank」もある。
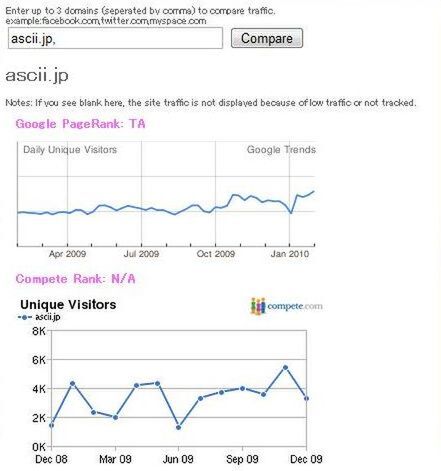
Googleページランクやユニークビジター数、Alexaのトラフィックを、チャート形式で表示してくれるエクステンション。折れ線グラフで表示してくれるため、推移がとても見やすく分かりやすい。
現在表示中のウェブページのメタ情報や、検索結果に反映させないようにする「nofollow」属性が付与されているリンクや、訪問済みのリンクを視覚的に強調出来る。ウェブページの情報をsstaticなどの様々なサービスで確認することもできる。
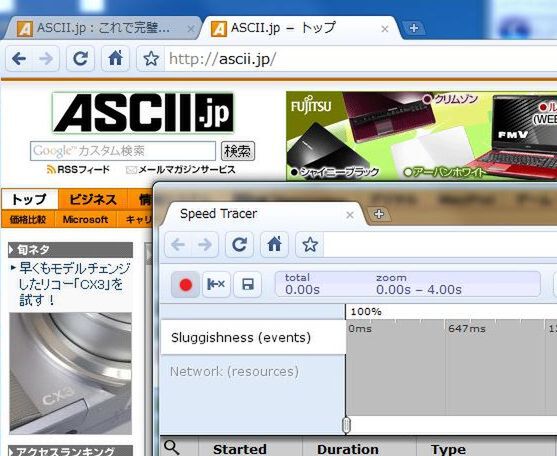
ストップウォッチのアイコンをクリックすると、それ以降の操作が記録され、その性能を分析する。ページ上でどのような動作をすることで「遅く」なっているかなどをチェックするときにどうぞ。
ページ上でピクセル数を測るエクステンション。アイコンをクリックして、測りたい場所を長方形に選択することで、縦横のピクセル数を表示する。
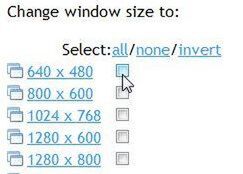
リサイズしたウインドウで指定のURLを開きなおしてくれる。あらかじめ設定されている解像度の他、任意の解像度に変更することもできる。最終的なデザインのチェックに。320×480ドットでもしっかり開いてくれるか……などをチェックするときにぜひ。

この連載の記事
-
最終回
トピックス
最終決定版! ネットで役立つ定番フリーソフト -
第4回
トピックス
使いこなせ! 特選iGoogleガジェット集 -
第3回
トピックス
鉄板Thunderbirdアドオンで作業効率アップ! -
第1回
トピックス
上級者向け! 一歩進んだFirefoxアドオン徹底ガイド -
トピックス
超定番から上級者向けまで! ネットツール徹底活用 - この連載の一覧へ





 お気に入り
お気に入り