初期設定で入っている項目を削除/追加
kintoneで作成したアプリを業務に合わせてカスタマイズする
2017年06月01日 11時00分更新
サイボウズ社が提供しているウェブサービス「kintone」は、一言で言うなら「簡単に自社の業務に適したシステムを作成できるクラウドサービス」だ。業務アプリを直感的に作成できるほか、社内SNSとしての機能も備えスピーディーに情報共有ができるなど魅力が盛り沢山だ。
本連載では、そんなkintoneの導入から基本機能の紹介、そしてアプリの活用法など、ビジネスの現場で役立つ情報を取り上げていく。第5回では、kintoneで作成したアプリを業務に合わせてカスタマイズしてみる。

追加した「顧客リスト」アプリのいらない項目を削除する
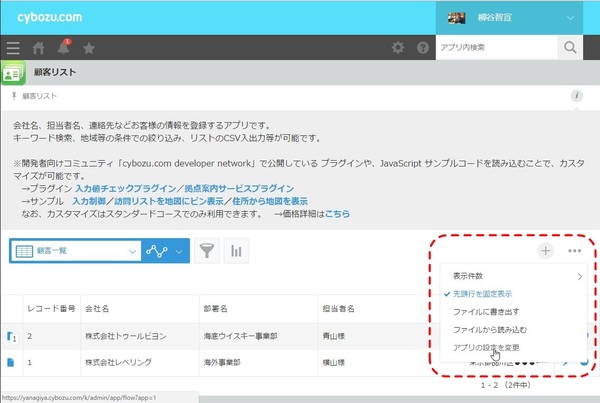
前回(第4回 kintoneの業務システムを1分で使えるようにするには)では、アプリを追加する方法を紹介した。追加した「顧客リスト」は会社や担当者の情報を一通り登録できるようになっている。しかし、業務によっては不要な項目があったり、項目が足りなかったりすることもあるだろう。そんな時は、自社の業務に合わせてアプリをカスタマイズできる。
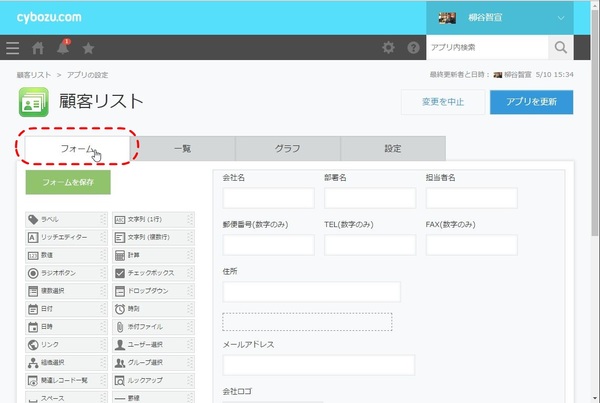
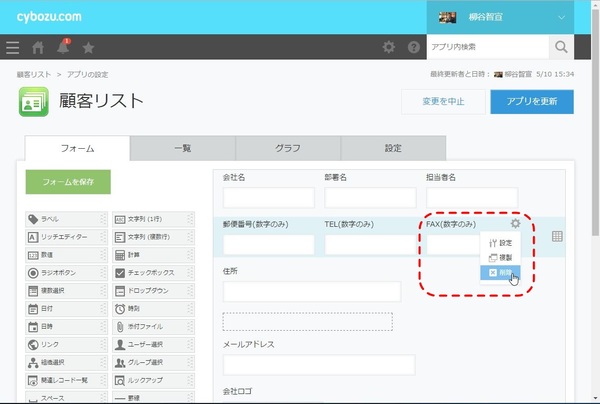
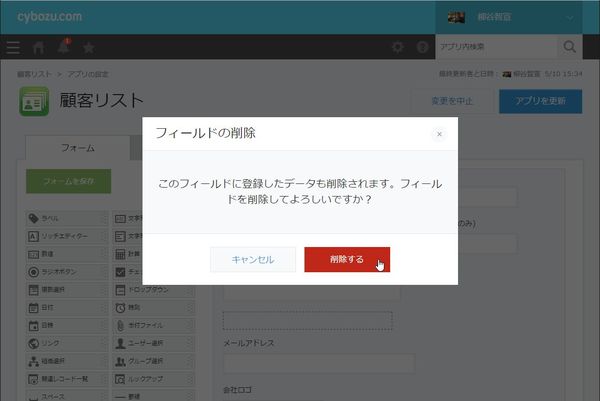
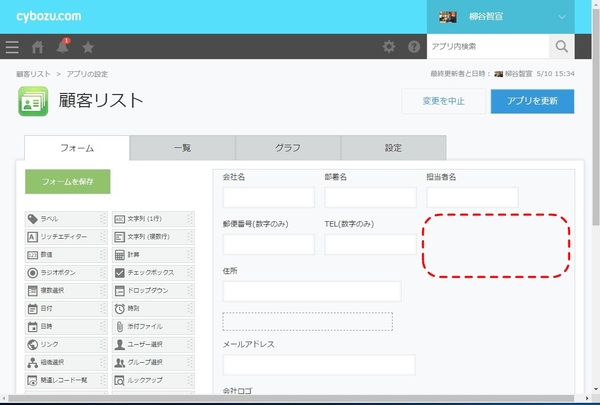
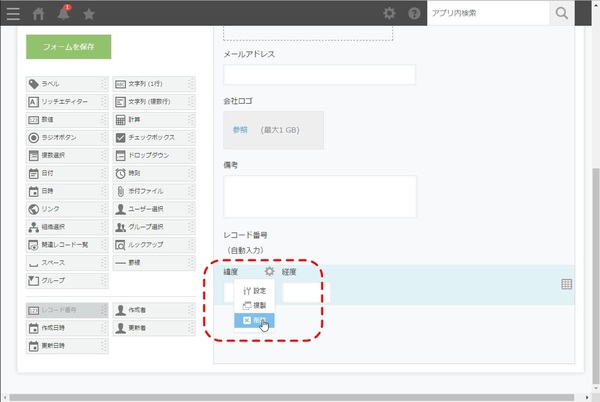
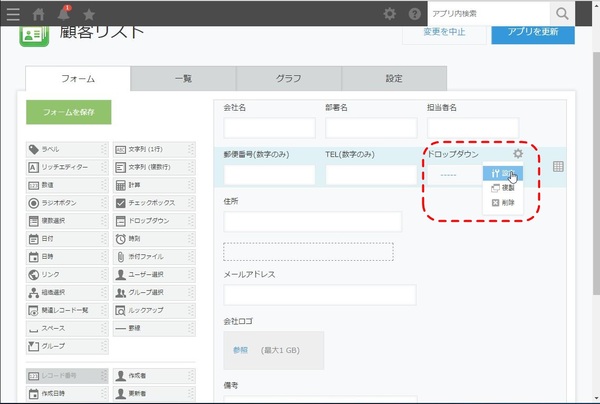
まずは、アプリの設定から「フォーム」タブを開く。ここでデータを入力する画面のカスタマイズができる。まずは入力しなくてもいい項目を削除してみよう。例えば、初期設定で入っている「FAX」や「緯度/経度」を外してみる。すでにデータを入力済みの場合、フォームからフィールドを削除すると、そのフィールドの情報も一緒に削除されるので注意すること。
業務に必要な項目を追加してみる
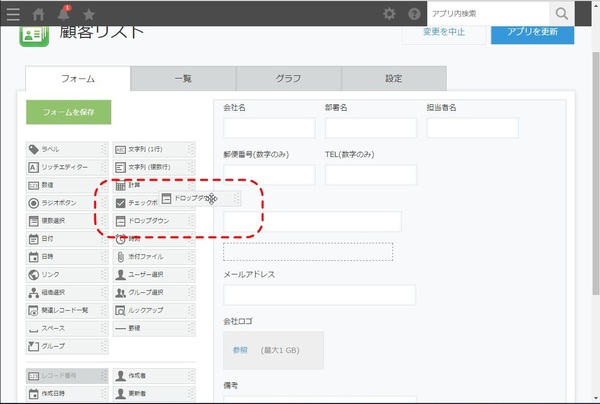
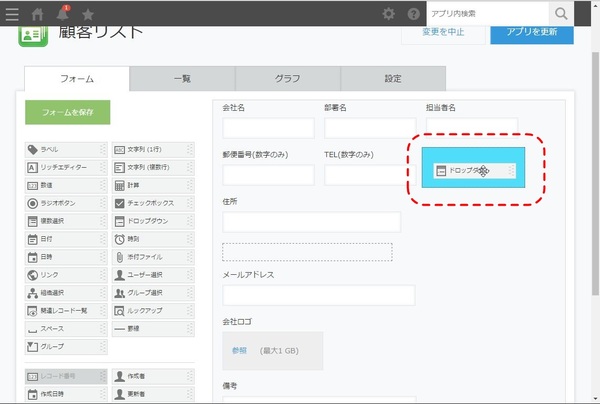
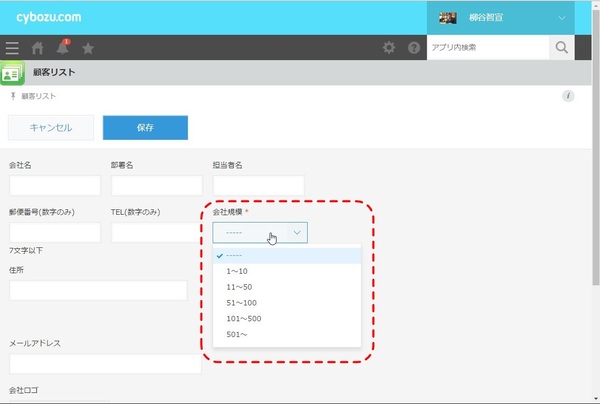
次に、業務に必要な項目を追加しよう。単なる文字フィールドだけでなく、多数の入力方式を選択できる。とにかくユーザーがデータを入力しやすいようになっているのだ。この個別の機能は別の機会に紹介するとして、今回は「会社規模」を入力してもらうことにする。従業員の人数を入力してもらう際、正確な数字を調べるのは手間だし、少々の誤差はあまり影響しない。そこで、「ドロップダウン」メニューを作成し、ざっくりとした範囲を選択してもらうようにしてみる。
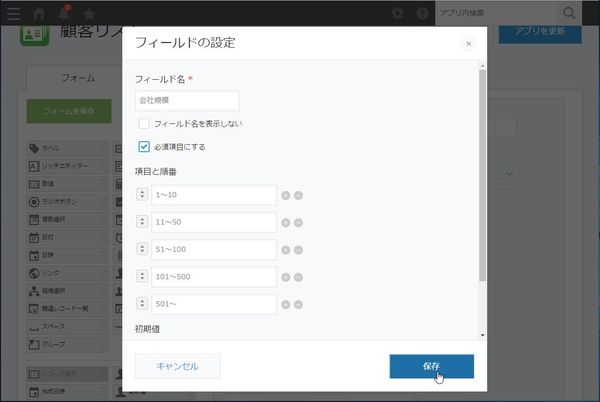
左側のボタンをフォームにドラッグ&ドロップすれば完了と、超お手軽。「設定」から項目名やメニューの選択肢などを追加すればいい。「必須項目にする」にチェックを入れると、データの登録時に必ず入力しなければならなくなる。管理者としてはせっかくのフィールドは全部入力必須にしたいところだが、ユーザーの負担にもなるので、その当たりは慎重に判断しよう。
「初期値」を設定しておく手もある。大半の会社規模が101~500人の範囲ならあらかじめ、選択された状態にしておいてくれるのだ。ユーザーとしては手間が省ける反面、規模が異なるのにそのまま登録されてしまう可能性が出てくるというデメリットもある。
追加した項目を一覧に表示するやり方
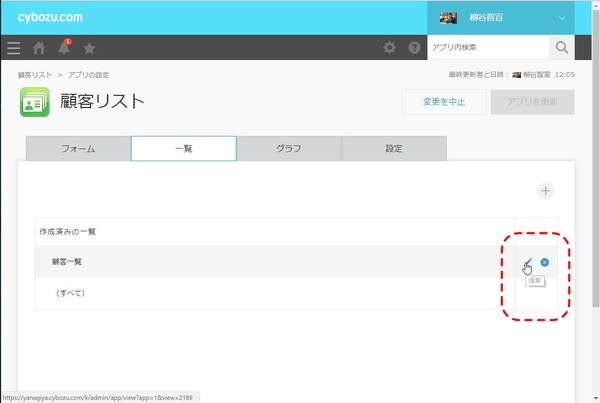
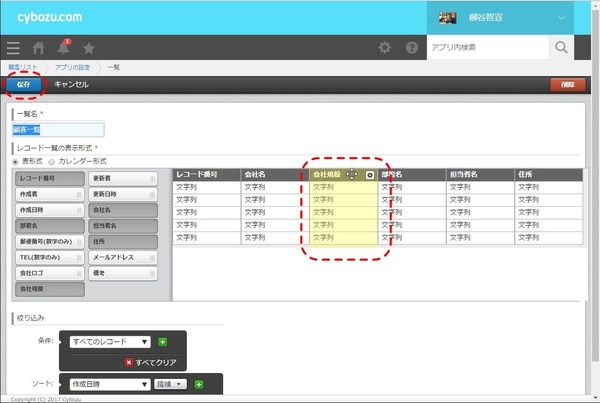
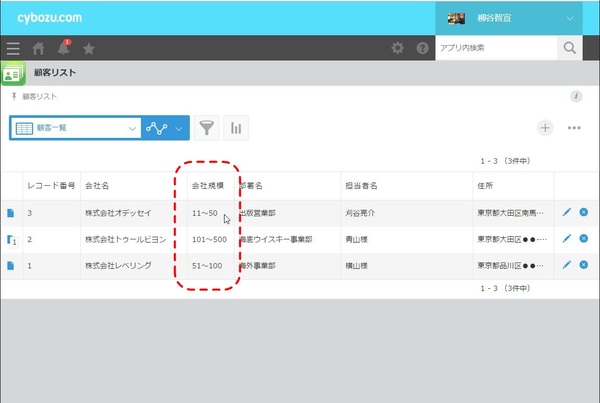
次は、一覧表示に追加した項目を表示するように設定する。「一覧」タブを開き、「編集」をクリック。左側からレコードを右側の表にドラッグ&ドロップすればいい。最後に追加するだけでなく、任意の場所に挿入できる。もちろん、既存の項目を削除することも可能だ。問題ないようであれば、左上の「保存」をクリックする。
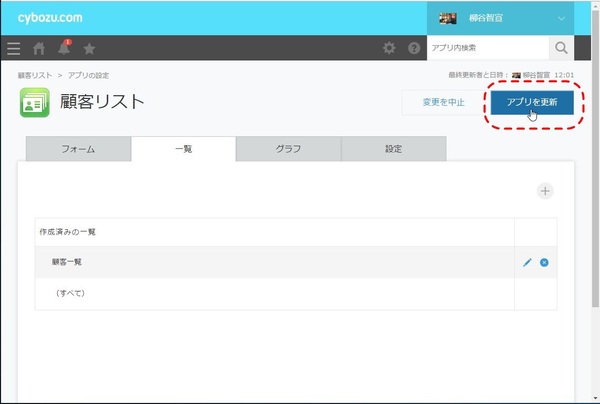
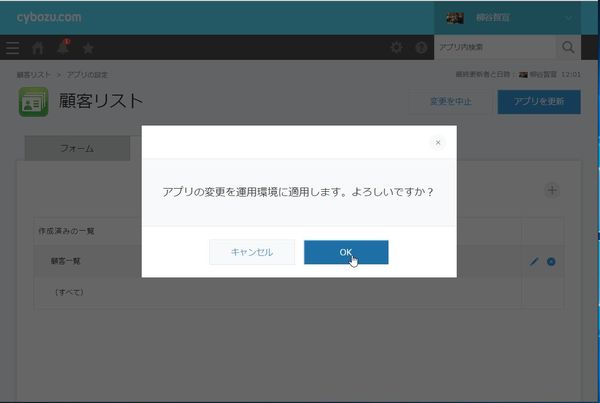
カスタマイズが完了したら、設定画面に戻り、右上の「アプリを更新」ボタンをクリックする。確認画面で「OK」をクリックすれば、カスタマイズされた環境が適用される。今回は、入力画面でプルダウンメニューが表示されるようになり、一覧画面では会社規模も表示されるようになった。
カスタマイズできる権限をほかのユーザーに与える方法
ちなみに、アプリをカスタマイズできるのはそのアプリの管理者だけとなる。もし、ほかのユーザーもアプリをカスタマイズできるようにするなら、「アクセス権」で設定できる。
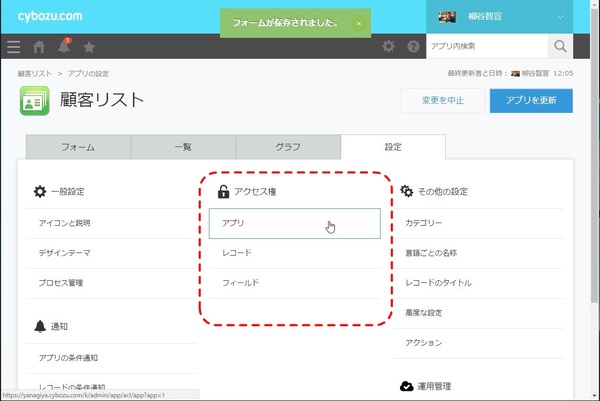
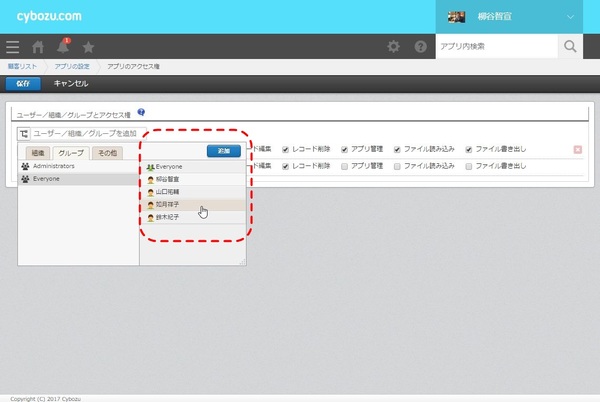
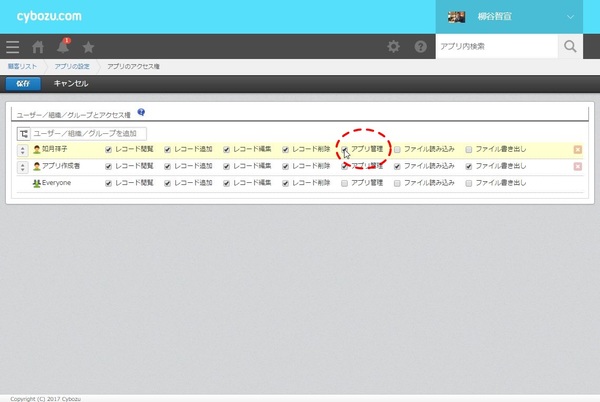
まずはアプリの設定画面を開き、「設定」タブの「アクセス権」→「アプリ」をクリックする。続いてユーザーを選択して「追加」をクリック。リストにそのユーザーが追加されるので、許可するアクセス権にチェックを入れればいい。「アプリ管理」にチェックすると、アプリの設定メニューが表示されるようになる。

この連載の記事
-
第117回
デジタル
“社外”もDXチームの一員に kintoneと連携したコラボサイトがつくれる「グスク エブリサイト」を試してみた -
第116回
デジタル
kintoneに生成AIのパワーを!カスタマインのChatGPT連携を試してみた -
第115回
デジタル
ChatGPTをkintoneで使える連携プラグイン「Smart at AI for kintone Powered by GPT」を試してみる -
第114回
デジタル
kintoneのデータを添付ファイルごとエクスポート/インポートしたい -
第113回
デジタル
幕張メッセで「サイボウズデイズ2023」開催! 注目ブースを突撃取材 -
第112回
デジタル
Zoomの録音をkintoneに登録し、ChatGPTに議事録を生成させる連携にチャレンジ -
第111回
デジタル
kintone×kViewerで飲食店の会員向けページを構築してみた -
第110回
デジタル
kintoneのライトコースで全銀データを作成する方法を聞いてみた -
第109回
デジタル
kintone仲間と出会える! 楽しく学べるkintoneコミュニティの歩き方 -
第108回
デジタル
超絶苦手な請求書作成と発送・送信業務をkintoneで半自動処理させてみた -
第107回
デジタル
krewDataで売上管理のCSVからデータを取り込み店舗ごとの予実管理を自動集計する - この連載の一覧へ