グッドパッチがSketch 3で作ったUIデザイン事例4選 (2/2)
2015年12月07日 11時00分更新
VOCE
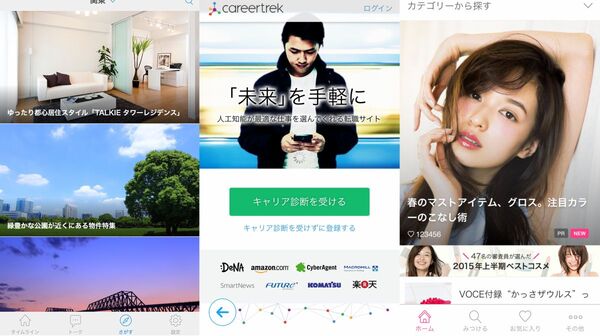
1998年3月に創刊された女性誌『VOCE(ヴォーチェ、講談社刊)』のアプリです。
このアプリの強みは、雑誌のコンテンツが使えることにあります。モデルやタレントやコスメが美しく映えるように、色はポイントで使用し、透明感のあるデザインを目指しました。また、ユーザーが女性なので、迷うことなく直感的に使えることを目指し、下部にタブバーを採用したUIに仕上げました。
このUIのようにアイコンを使用する場合は、Illustratorで作成したアイコンをSketchにコピー&ペーストし、そのままPDFに書き出せる機能が便利です。エンジニアへの素材の受け渡しがスムーズになります。また、アートボードの名前を「/」で区切ると、スラッシュの手前がフォルダ名になり、素材を整理しながら効率的に書き出せます。
Webサイト事例
グッドパッチではアプリだけではなくWebサイトやWebサービスのUIデザインにもSketchを使用しています。
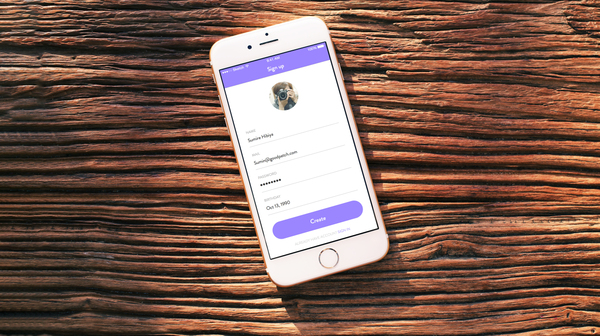
「Paidy(ペイディー)」は、エクスチェンジコーポレーションが提供している、携帯電話番号とメールアドレスだけで利用できる決済サービスです。
グッドパッチでは、このサービスの管理画面のUIデザインを担当しました。管理画面特有の情報量の多さを、ヒエラルキーや属性をしっかりと整理して、シンプルかつ直感的に理解できるようにしました。決済システムの管理画面なので、濃いネイビーと明るいブルーの組み合わせで安心感と信頼感を与える一方、堅苦しい印象になりすぎないようにしました。一貫性のある色やアイコンを全体に使用することで、デザインに個性を出しています。
このUIをデザインする際には、Sketchのオブジェクトを選択→[option]キーでマージンが表示される機能が重宝しました。また、使用するカラーを集めたパレットをアートボード外のスペースに置いておくと、レギュレーションに沿った使用色をすぐに見つけたり、エンジニアに実装を指示したりできて便利です。
第1回で「ストーリーボードのように画面遷移の順番に並べてアプリのデザインを進められる」と紹介しましたが、管理画面のデザインでも、複数のアートボードを並べて、全体を俯瞰しながら検討することで、統一感のあるUIが作れました。さまざまなスクリーンサイズを想定するWebサイトを制作する際、常に全体を見ながら制作できるSketchは重宝します。
※ ※ ※
全4回でSketchを使ったグッドパッチ流のUIの作り方を紹介してきました。日々アップデートされて進化しているSketchの魅力はまだ語りきれていないと思いますが、今回で最終回です! ありがとうございました!
著者:三橋正典(みつはし・まさのり)

Goodpatch UI Designer
ウェブ制作会社でのデザイナーを経て2013年Goodpatchへ入社。UIデザイナーとして情報設計、UIデザインをしている。