グッドパッチのデザイナーがSketch 3を使ったUIデザインの方法を解説する本連載。第2回では、Sketchの基礎的な操作を紹介しました。今回は、UIデザインに便利なプラグインを紹介します。Sketchは、ユーザーが開発したプラグインによって機能を拡張できます。豊富なプラグインの中からお気に入りを見つけることも、Sketchを使う楽しさの1つです。
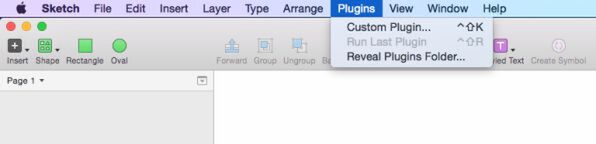
Sketchのプラグインは、メニューバーの「Plugins」で管理します。追加したプラグインはこのリストに表示されます。
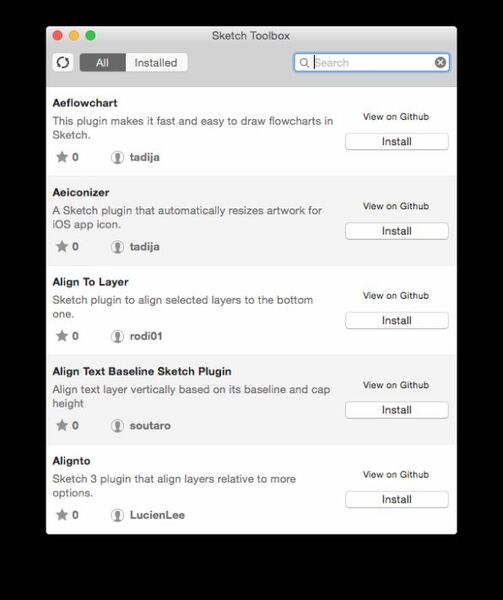
プラグインのインストール - The Sketch Toolbox
プラグインは、「The Sketch Toolbox」を使ってインストールする方法と、GitHubなどからダウンロードして手動で追加する方法があります。
The Sketch Toolboxは、Sketchのプラグインのインストールやアンインストールをサポートする専用のアプリケーションです。The Sketch Toolboxでプラグインをインストールすると、Sketchですぐに使えるようになります。アンインストールも、The Sketch Toolboxで簡単にできます。
The Sketch Toolboxには現在、200本以上のプラグインが登録されています。この中から、作業効率化とチームのコミュニケーションに役立つプラグインを紹介します。
作業の効率化
作業を効率化するために、グッドパッチの社内で実際に使用しているプラグインを紹介します。ショートカットを覚えるとさらに効率的に使えるので、ぜひ試してみてください!
アプリの使い勝手を拡張 - Sketch Style Inventory
Sketch Style Inventoryは、アートボードの操作、レイヤーの操作など、さまざまな操作をサポートするプラグインです。デフォルトでは用意されていない便利なショートカットが使えるのが魅力です。筆者は実務で以下のようなショートカットを多用しています。
- duplicate artboard(アートボードの複製)…[shift]+[command]+[D]
- 2つ並べてデザインを比較したい時や同じようなUIを複製して作りたいとき
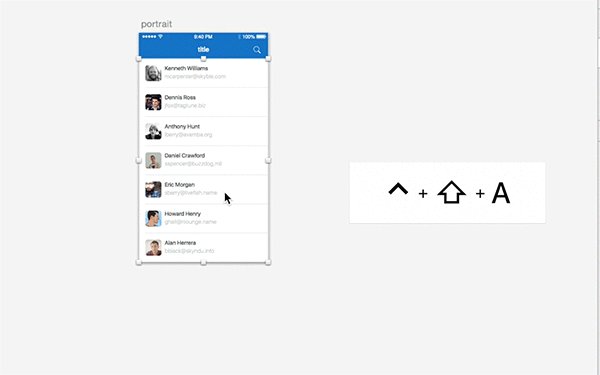
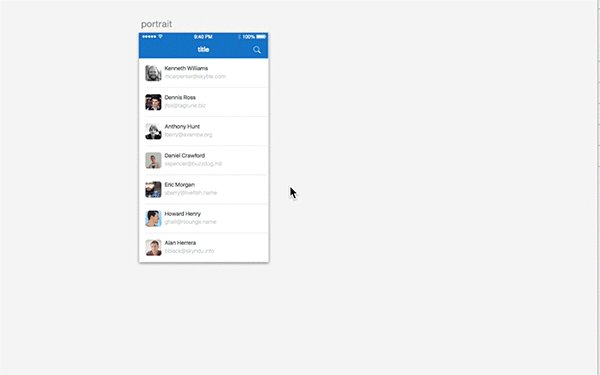
- fit artboard fit(アートボードにあわせる)…[control]+[shift]+[A]
- アートボードの高さを任意の高さにしたいとき
- select artboards(アートボードの選択)…[shift]+[command]+[A]
- 主にアートボードを全選択して書き出すとき
- select group layers(グループレイヤーの選択)…[control]+[command]+[G]
- 主にアートボードを全選択して書き出すとき
すべてのショートカットを覚えて使うのは大変ですが、ぜひインストールして触ってみて、自分にあったショートカットを探してください!
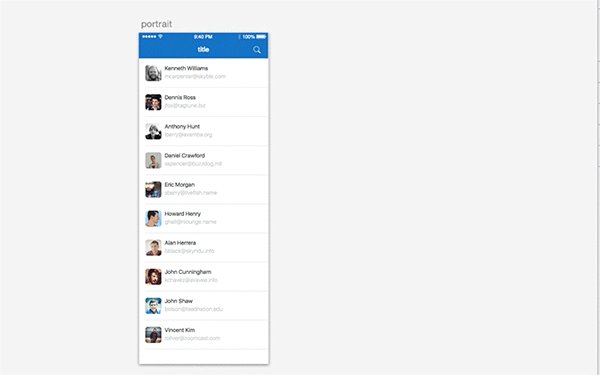
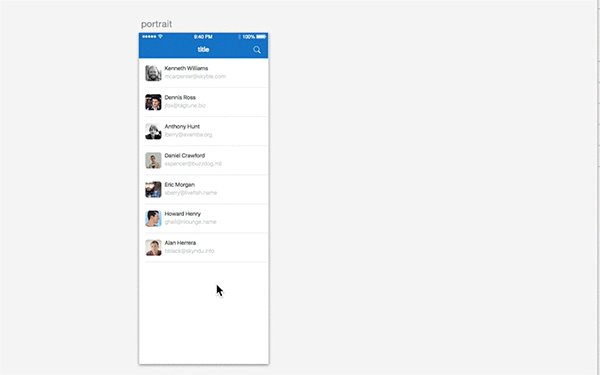
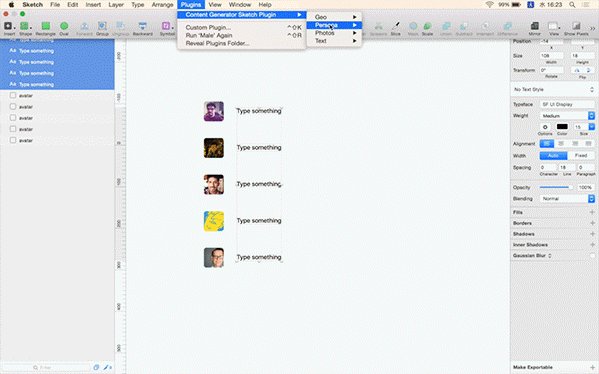
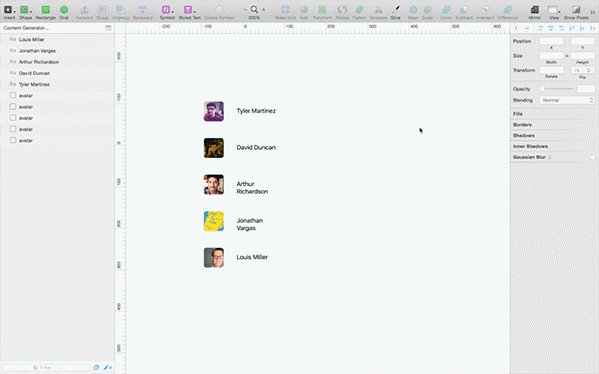
コンテンツの流し込みに便利 - Content Generator Sketch Plugin
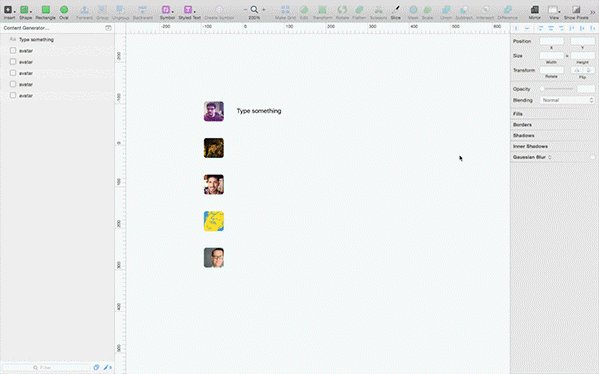
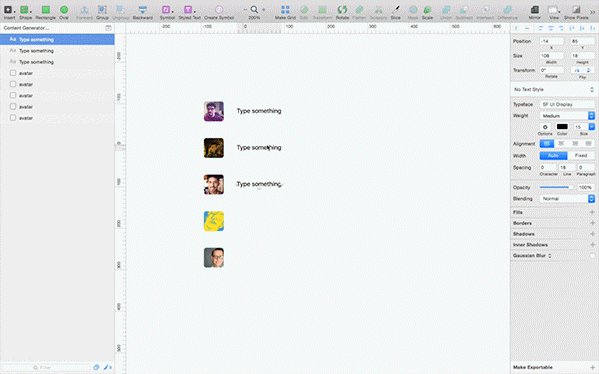
プラグイン内に用意されたダミーのユーザネームや住所などのデータ、ユーザー画像や風景写真画像をランダムで取得して、指定した任意の箇所を置き換えてくれるプラグインです。
UIのデザイン時にはダミーデータを探す手間がたびたび発生するので、このプラグインを使うことで作業時間を短縮できます。