グッドパッチがSketch 3で作ったUIデザイン事例4選 (1/2)
2015年12月07日 11時00分更新
グッドパッチのデザイナーがSketch 3を使ったUIデザインの方法を解説する本連載。第3回までは、Sketchの基礎的な操作方法と実務で役立つTipsを解説してきました。最終回では、Sketchを使ってグッドパッチがデザインしたモバイルアプリやWebサイトの事例を紹介します。
モバイルアプリ事例
グッドパッチの社内では、モバイルアプリのUIデザインでSketchが特に活躍しています。モバイルアプリの事例を3つ挙げながら、それぞれのデザイン時に便利だったSketchの機能についても解説します。
TALKIE
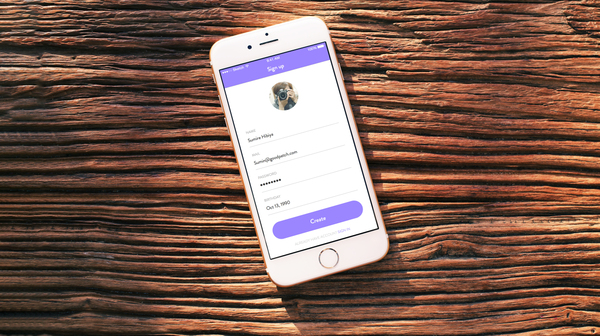
不動産情報サービスのアットホームが配布している「TALKIE(トーキー)新築・分譲マンション」は、スマートフォンで新築・分譲マンションの情報収集や比較検討ができるアプリです。
このアプリのUIは、ユーザーと不動産会社が、手軽に、頻繁にコミュニケーションできるように設計しました。例えば、ファーストインプレッションとなる会員登録のハードルを下げるため、プロフィール入力画面を対話形式のUIにしています。アプリの特徴である、ユーザーと不動産会社のスタッフがアプリ上でトークしながら物件購入に至るプロセスを意識し、スムーズなトークの始まりを後押しするUIに仕上げました。
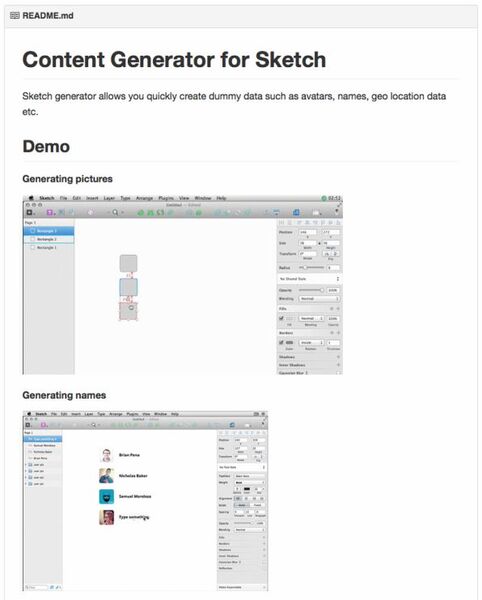
プロフィール入力やトーク画面のUIを制作する際には、「Content-generator-sketch-plugin」プラグインを使いました。アイコンやテキストをダミーに変更できるプラグインで、デザインの初期段階でも完成画面をイメージしやすく、便利です。
careertrek
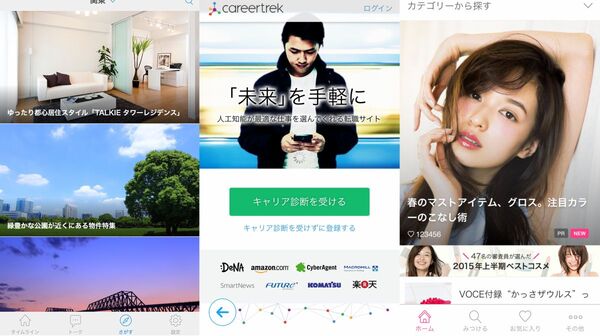
ビズリーチが運営する「careertrek」は、自分に適した仕事を人工知能が選んでくれる転職サービスです。
グッドパッチが開発に関わったiOSアプリは、ターゲットユーザーである20代の転職に対するハードルを下げるため、PC/Web版とは一味違う機能を搭載し、日常生活の中でより気軽に使ってもらえることを目指しました。
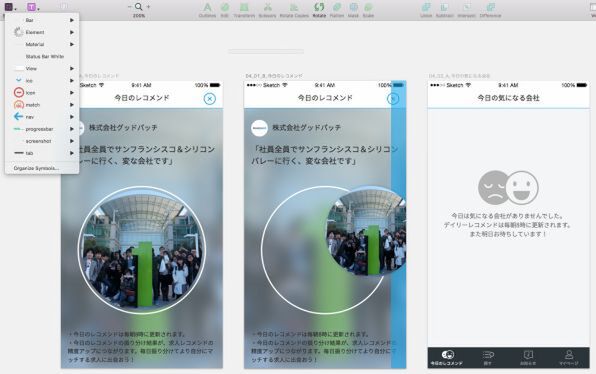
日々継続して使ってもらうことでレコメンドの精度も上がるため、毎日気軽に使える・触っていて楽しいUI・インタラクションを心がけています。もっとも特徴的なのは、毎朝通知される10社の転職先候補企業を、ユーザーがYES/NOと振り分ける機能です。ターゲットユーザーの利用シーンとゴールを考慮し、片手で操作できること・直感的に操作できるUIにしました。また、求人情報は文字情報ばかりで量も多いので、見やすく整理して表示することを意識しています。
このUIに限らず、ページ数が多いアプリの場合、Sketchのシンボル機能・スタイル機能が役立ちます。1つのシンボルとスタイルを管理するページを作っておくと、後から「タブバー」や「ナビゲーションバー」、細かいアイコンを整理するときに楽になります。
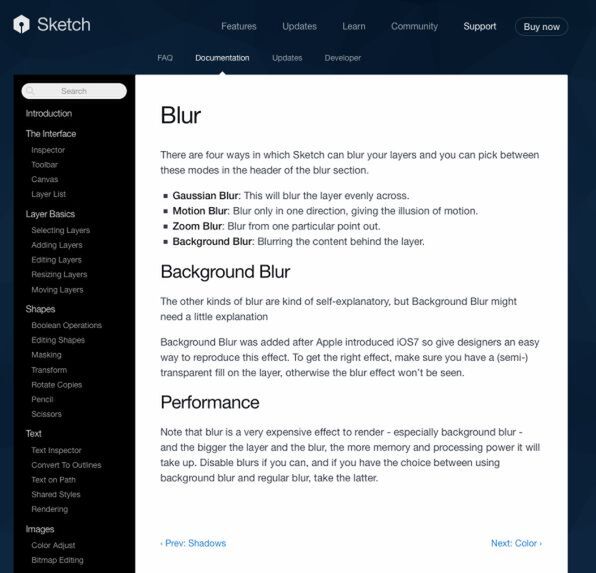
また、Blur(ぼかし)を効果的に使うと、スマートフォンの狭い画面の中でも視認性を保ちつつ、印象的な画面を作れます。Sketchには、「Gaussian Blur」「Motion Blur」「Zoom Blur」「Background Blur」と4つのBlurがあり、用途に合わせて使い分けられます。詳しくはドキュメントを参考にしてください。