3.ユーザーアイコンの画像を丸く切り抜き配置する
ユーザーアイコンに使用する画像を用意し、丸く切り抜きます。画像の切り抜きにはマスクを使用します。
(1)ユーザーアイコン画像を配置する
Sketchに画像ファイルをドラッグ&ドロップすると配置できます。
(2)丸を描く
写真を丸く切り抜くための円を描きます。[+(Insert)]→[Shape]→[Oval]を選択(O)します。カーソルが図のように変わりますので、Shiftキーを押しながらドラッグすると正円が描けます。
(3)丸く切り抜く
画像の上に作成した円を重ねて、2つとも選択(Shiftキー押しながら選択すると複数選択できる)します。上部のツールバーから[Mask]を選択すると画像にマスクがかかり丸く切り抜かれます。
※他に、オブジェクトの塗りに、色の代わりに画像を指定する方法もあります。
(4)サイズを調整して配置する
丸く切り抜いたユーザーアイコンのサイズを調整します。インスペクターの[Size]にある鍵マークをロック状態にすると、縦横比を保ったまま拡大縮小できます。サイズを調整したら上部中央に配置します。インスペクター上部にある整列ボタンから中央寄せを選択すると、アートボードに対して中央に画像を配置できます。
4.入力欄を作成する
ユーザー名とパスワードを入力するためのフォームパーツを作成します。
(1)入力欄の背景になる四角形を描く
[+(Insert)]→[Shape]→[Rectangle]を選択し(R)、入力欄の背景となる四角形を描きます。
(2)入力欄の下線をひく
入力欄は白地に下線が引いてあるデザインです。線ではなくシャドウを使って下線を引きます。作成した四角形のオブジェクトを選択し、インスペクターから[Inner Shadows]を選択します。「X」は「0」、「Y」は「-1」、「Blur」と「Spread」は「0」と入力します。四角形の内側下部に1pxの線が引けます。
(3)文字を入力する
キャプション(フォームのラベル)とインプットテキストの2つを作成します。[+(Insert)]→[Text]と選択し(T)、スクリーンをクリックします。「Type Something」と書かれたテキストボックスが表示されるので、ダブルクリックしてテキストを書き換えます。キャプションを「NAME」、インプットテキストを「Sumire Hibiya」とします。テキスト入力後、文字サイズや色を変更します。テキストは、[Alignment]で中央揃えにします。
※文字のスタイルは名前をつけて保存できます。同じスタイルを適用したテキストは、一気に色やサイズを変更できるので、とても便利です。文字を選択した状態でインスペクターの[No Text Style]から、[Create new text style]を選択します。後から、何のスタイルか分かりやすいように「Caption」「Input text」など名前をつけて保存します。
(4)テキストと背景を整列する
テキストを先ほど作成した背景のオブジェクトの上に配置します。2つのテキストと四角形を選択してインスペクターの上部の整列ボタンから中央揃えのボタンを選択して、オブジェクトを中央揃えします。
(5)テキストと背景をグループ化する
整列したテキストと背景のオブジェクトを選択し、(command+G)で1つのグループにまとめます。
※バラバラにならないように、ひとまとまりにできるものはグループ化しましょう。レイヤーもスッキリするため、後で編集が楽になります。また、グループやオブジェクト、アートボードの名前を変更できます。変更は、左のレイヤー上で名前をダブルクリックします。
(6)複製して編集する
optionを押しながらオブジェクトをドラッグすると、複製できます。最初に作成したNAMEのグループの真下にくるように、グループを複製します。その後、(command+D)で操作を繰り返し2つ複製します。複製したグループのテキストを、書き換えます。
5.ボタンを作成する
最後に「Create」ボタンを作成します。
(1)ボタンの背景を作成する
ボタンの背景となる四角形を[+(Insert)]→[Shape]→[Rectangle]で描き、好みの色に変更します。作成した四角形を選択し、インスペクターの[Radius]にあるバーをスライドすると角が丸くなります。完全に丸くなるまでスライドします。
(2)テキストを作成しグループ化する
[+(Insert)]→[Text]と選択して、「Create」と入力します。
テキストとボタンの背景を選択し、インスペクター上部にある整列を使用し、テキストをボタンの中心に配置します。位置が揃ったらグループ化します。
(3)テキストを配置する
[+(Insert)]→[Text]を選択して、「ALREADY HAVE ACCOUNT SIGN IN」と入力後、ボタンの下に配置します。
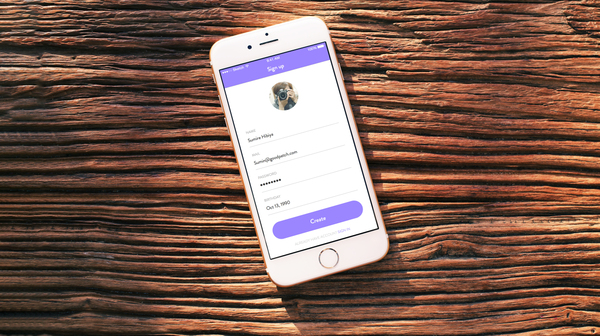
これでSign upページが完成しました。うまくできたでしょうか?
※ ※ ※
どの画面でも基本操作は同じなので、これを機にぜひSketchでUIをデザインしてください! 次回は、実際にUIデザインの現場で使っているSketchの便利なプラグインを厳選してご紹介します。お楽しみに!
著者:NOGA
Goodpatch UI Designer
新卒として、2015年に入社。自社サービスであるプロトタイピングツールProttのAndroidデザインを担当。