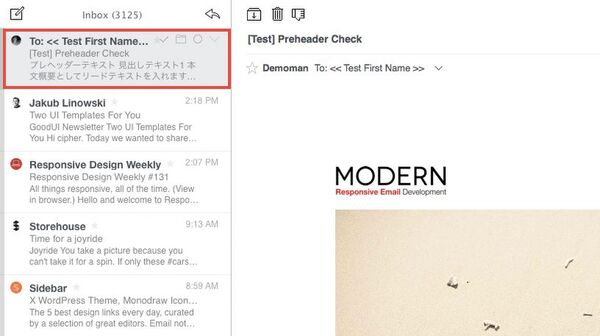
プレヘッダーテキストを非表示にする
HTMLメールの冒頭に挿入しているプレヘッダーテキストを、CSSに「display:none」を設定して非表示にします。スマートフォンなど特定のデバイスだけで非表示にしたい場合は、メディアクエリーの中で設定します。ただし、GmailではCSSの「display:none」は無効になるので、プレヘッダーテキストは表示されます。
■プレヘッダーテキストを全体で非表示にするCSS
(中略)
.preheader {
display:none;
}
</style>
■プレヘッダーテキストをスマートフォンだけで非表示にするCSS
@media only screen and (max-width: 479px) {
(中略)
.preheader {
display:none;
}
}
</style>
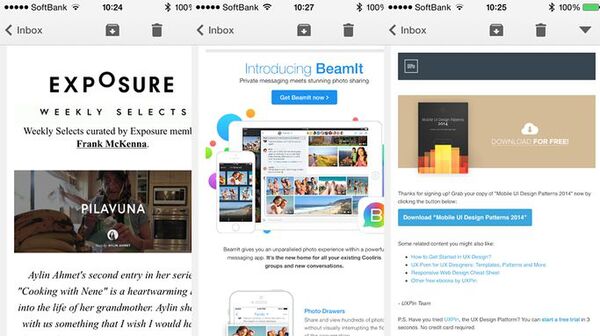
レスポンシブEメールの基本テンプレートの完成
Android 4.2とiPhone 5sでメディアクエリーを適用する前後を表示すると以下のようになります。