マルチデバイス時代に対応したEメール、レスポンシブEメールデザインについてお送りする本連載。今回は、メディアクエリー(Media Qquery)で表示を切り替え、スマートフォン向けの見やすいメールを表示できるようにして、テンプレートを仕上げます。
メディアクエリーとスマートデバイス
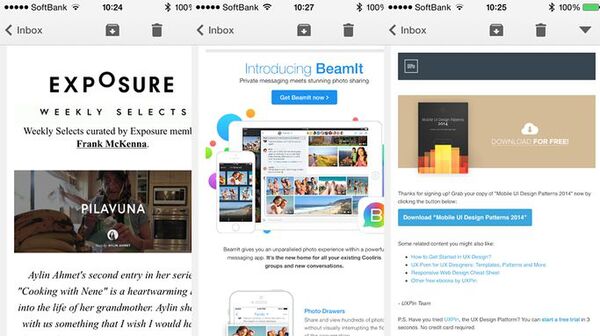
PCやタブレットといった大きな画面でも、スマートフォンなどの狭い表示領域のデバイスでもHTMLメールを読みやすく表示するには、CSSのメディアクエリー(Media Queries)を使います。メディアクエリーを使うと、「2カラムを1カラムに切り替える」、「画像をカラム幅いっぱいに拡大する」といった処理ができます。
メディアクエリーは、iOSやKindle、Androidの一部の端末のみがサポートしています(https://www.campaignmonitor.com/guides/mobile/)。現在市場に出回るすべてのOSやメールクライアント、Webサービスに対応できるわけではありませんので、比較的最新のデバイスを対象に、レイアウトや文字サイズ、画像の大きさを変えて表示します。そのため、メディアクエリーが使えない端末も考慮して、シンプルな構造のHTMLメールにすることが大切です。
メディアクエリーは、通常のCSSにデバイスの幅などを特定する記述を追加し、その中に適用したいスタイルを記述します。
■CSSに記述するメディアクエリーの基本
<style type="text/css">
(中略)
@media only screen and (max-width: 479px) {
/* ここに適用したいセレクタとそのスタイルを記述 */
}
</style>
(中略)
@media only screen and (max-width: 479px) {
/* ここに適用したいセレクタとそのスタイルを記述 */
}
</style>