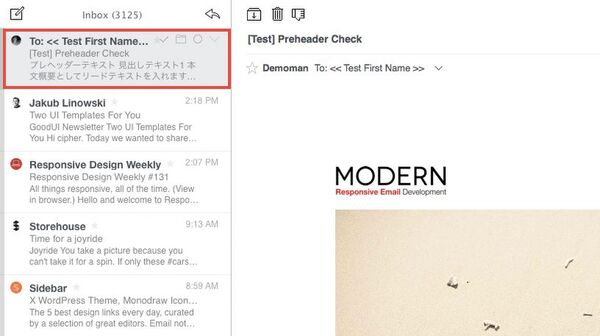
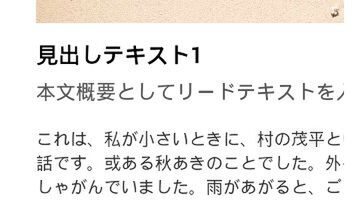
以下は、追加するCSSを組み込んで、Android 4.2とiPhone 5sで表示した画面とHTMLです。
■追加するCSSを組み込んだ今回作成したHTML
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<meta name="viewport" content="width=device-width,initial-scale=1.0" />
<title></title>
<style type="text/css">
/* Basic CSS */
body {
font-family: sans-serif;
font-size: 17px;
padding: 0;
margin: 0;
-webkit-text-size-adjust: 100%;
-ms-text-size-adjust: 100%;
}
table,
td {
border-collapse: collapse;
mso-table-lspace: 0;
mso-table-rspace: 0;
}
a {
text-decoration: underline;
}
img {
border: 0 none;
height: auto;
line-height: 1;
outline: none;
text-decoration: none;
}
a img {
border: 0 none;
text-decoration: none;
}
h1, h2, h3, h4, h5, h6 {
margin: 0;
line-height: 1.1;
}
h1 {
font-size: 24px;
}
h2 {
font-size: 22px;
}
h3 {
font-size: 20px;
}
h4 {
font-size: 18px;
}
h5 {
font-size: 16px;
}
p {
margin: 0 0 1em;
color: #333;
font-size: 16px ;
line-height: 1.47;
}
/* Custom CSS */
.wrapper {
width: 580px;
}
.content {
width: 100%;
}
.spacing {
padding-top: 2em;
}
.preheader {
font-size: 13px;
}
.heading {
margin: 0 0 0.5em;
}
.header-banner {
padding-bottom: 20px;
}
.lead {
font-size: 20px;
color: #555;
}
.footer-list {
margin: 0;
padding: 2em 0;
border-top: 1px solid #ccc;
border-bottom: 1px solid #ccc;
list-style: square inside;
font-size: 13px;
}
.footer-copyright {
font-size: 11px;
}
</style>
</head>
<body>
<table width="580" cellpadding="20" cellspacing="0" align="center" class="wrapper">
<tr>
<td>
<!-- ヘッダーエリア -->
<table cellpadding="0" cellspacing="0" class="content">
<tr>
<td>
<p class="preheader">プレヘッダーテキスト</p>
<br />
<img src="images/modern-logo.jpg" width="152" alt="ロゴ" />
</td>
</tr>
</table>
<br />
<!-- コンテンツエリア -->
<table cellpadding="0" cellspacing="0" class="content">
<tr>
<td class="header-banner">
<h1><img src="images/modern-header-retina.jpg" width="540" alt="ヘッダーバナーイメージ" /></h1>
</td>
</tr>
<tr>
<td>
<h2 class="heading">見出しテキスト1</h2>
<p class="lead">本文概要としてリードテキストを入れます</p>
<p>これは、私が小さいときに、村の茂平というおじいさんからきいたお話です。或ある秋あきのことでした。外へも出られなくて穴の中にしゃがんでいました。雨があがると、ごんは、ほっとして穴からはい出ました。空はからっと晴れていて、百舌鳥の声がきんきん、ひびいていました。</p>
</td>
</tr>
<tr>
<td class="spacing">
<h3 class="heading">見出しテキスト2</h3>
<p>月のいい晩でした。ごんは、ぶらぶらあそびに出かけました。中山さまのお城の下を通ってすこしいくと、細い道の向うから、だれか来るようです。話声が聞えます。チンチロリン、チンチロリンと松虫が鳴いています。</p>
</td>
</tr>
<tr>
<td class="spacing">
<a href=""><img src="images/modern-button.jpg" width="200" alt="応募する" /></a>
</td>
</tr>
</table>
<br />
<!-- フッターエリア -->
<table cellpadding="0" cellspacing="0" class="content">
<tr>
<td class="spacing">
<ul class="footer-list">
<li>本メールは会員登録をされ、メールを希望されたお客様へ配信しております</li>
<li>配信を希望されないお客様は下記リンクより登録解除をお願いいたします</li>
<li><a href="">登録内容の変更・退会はこちらから</a></li>
</ul>
</td>
</tr>
<tr>
<td class="spacing">
<p class="footer-copyright">©2014- ASCII MediaWorks BC All rights reserved.</p>
</td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html>
※ ※ ※
次回は、スマートフォン向けに表示を切り替えるメディアクエリーの設定を追加して、テンプレートを完成させます。
『レスポンシブEメールデザイン』をもっと理解できる
『レスポンシブEメールデザイン マルチデバイス時代の魅せるメルマガの作り方』(KADOKAWA刊)が1月16日発売になりました。「買う」「読む」「お店へ行く」など効果のあがるメールの考え方・作り方を基礎からまとめ、Retinaディスプレイできれいに見せる方法、Outlook対策など、現場のノウハウも盛り込みました。コピー&ペーストで仕事に使える3種類のレスポンシブEメールテンプレートを用意。スマホやタブレットで電子書籍代わりに読める全文PDFのダウンロードも同時に提供しています。
※本連載は、『レスポンシブEメールデザイン マルチデバイス時代の魅せるメルマガの作り方』の内容を一部抜粋・改変したものです。
- 著者:こもりまさあき
- 価格:本体2,400円 (税別)
- 発売日:2014年1月16日
- 形態:A5型 (184ページ)
- ISBN:978-4-04-870668-1
- 発売:KADOKAWA
[著者プロフィール]
こもりまさあき
1990年代前半に都内のDTP系デザイン会社にてアルバイトをはじめる。大学卒業後そのまま正社員となり、入出力業務、デザイン業務、ネットワーク関連業務に並行して従事。2001年、会社を退職しそのままフリーランスの道へ。DTPからWebサイトの企画・制作からサーバ管理、テクニカルライティングやセミナー講師として活動中。案件ごとに業務内容や立ち位置が異なるため、職域的な肩書きはなし。執筆多数。
目次
- 第1章 スマホ時代のメルマガの課題とレスポンシブEメール
- 1-1 そのメルマガ、本当に読まれていますか?
- 1-2 スマホ・タブレット時代のHTMLメールの課題
- 1-3 レスポンシブEメールデザインとは
- 1-4 海外の事例
- 第2章 レスポンシブEメールの基礎知識
- 2-1 設計時、実装時の考え方
- 2-2 レイアウトの基本はtable要素
- 2-3 HTMLメールのベースを整える
- 2-4 HTMLメールで使うCSS
- 第3章 ステップで学ぶレスポンシブEメールの作り方
- Step1 設計時、実装時の考え方
- Step2 CSSを適用する
- Step3 画像の挿入
- Step4 作成したメールの確認とOutlook対策
- 第4章 すぐに役立つオリジナルテンプレート
- 4-1 レスポンシブEメールの基本テンプレート
- 4-2 来店促進用レスポンシブEメールの基本テンプレート
- 4-3 イベント用レスポンシブEメールの基本テンプレート
- 第5章 レスポンシブEメールの効果測定
- 5-1 配信メールの効果測定方法
- 5-2 開封率、クリック率をGoogleアナリティクスで調べる
- 5-3 配信メールのA/Bテスト