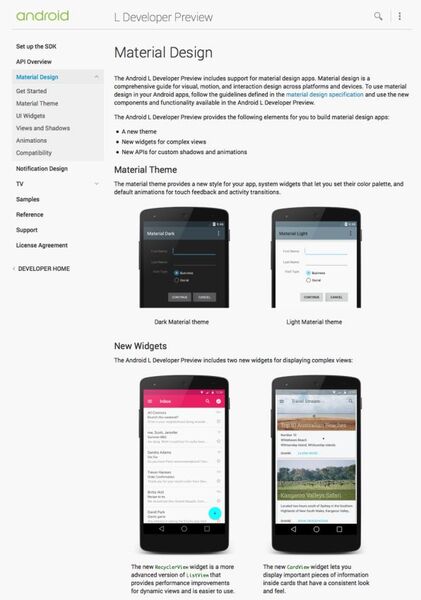
グーグルが発表した、次期Android OS (通称Android L)向けの新しいデザイン原理「Material Design」の使い道や使い方について、背景にある思想やWebデザインへの影響を紹介します。
普及の鍵を握るSDKとPolymer
Material Designは、次期Android OS(通称 Android L)のデザイン原則として、Androidデバイスで動くアプリやサービスへの適用が求められています。Androidの場合、iOSのようにプラットフォーム側がアプリ提供側を審査しないので、基準が示されるだけでは普及のきっかけがありません。
グーグルはこの問題点を、Material Designのデザイン原則を盛り込んだSDKの提供で克服しようとしています。
SDKの仕様に沿ってアプリやサービスを開発すれば、半ば自動的にMaterial Designの原則に沿ったUIが構築できます。もちろん、各パラメーターはカスタマイズできますので、基本原則に沿いながら、アプリやサービスに必要な個性は発揮できます。
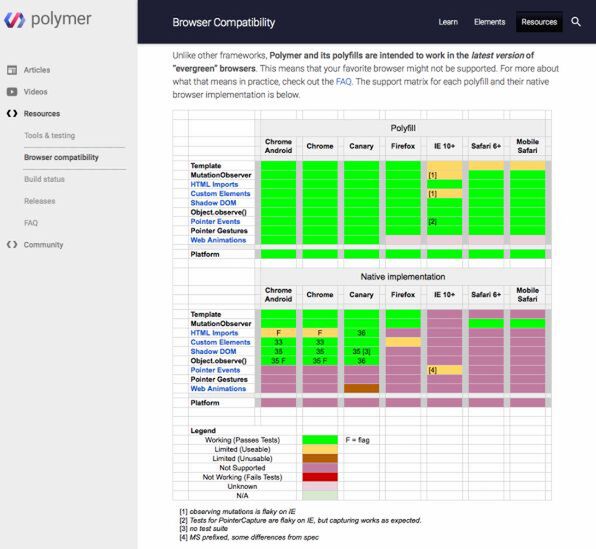
もう1つの注目すべき点は、「Polymer」という、グーグルが開発したフレームワークを使うと、HTMLで実装したWebアプリにもMaterial Designの原則を簡単に適用できることです。
Polymerを利用すると、Material Designの原則に則ったUIを簡単に導入でき、PC向け、モバイル向け問わず、Google Chromeなどのブラウザーで動作します。詳しくは「polymer」の「Browser compatibillity」で説明されています。
UIフレームワークといえば、BootstrapやjQuery UIのお世話になること多いですが、特定のプラットフォームのデザイン原則をWebに「持ち出す」試みは、Polymerが初めてです。
ブラウザーベースのプロトタイピングツール「Polymer Design」も用意されていて、コードを書き慣れていない人でもMaterial Designを取り入れたUIを作成できます。まだデベロッパープレビューの段階なので、実用性には未知数な部分がありますが、UIフレームワークの1つの選択肢として浸透するかもしれません。
SDKやツールといった開発環境を整備して、Material Designを広く浸透させるのがグーグルの戦略のようです。