Material Designが解決するAndroidのデザイン的課題 (1/2)
2014年07月28日 11時00分更新
Google I/O 2014で発表された次期Android OS(通称「Android L」)向けの新しいデザイン原則「Material Design」が注目を集めています。Material Designとは何か? 2回に渡って、特徴とWebデザインに与える影響を考えます。
紙のように扱えるデザイン
Material Designの原則を説明したWebサイト「Introduction - Material Design」を見ると、伸縮自在な紙に似た長方形のアニメーションが目に入ります。「あ、Material Designってフラットデザインのことか」と勘違いしてしまいそうです。
公式サイトで説明している通り、Material Designは「原則」とか「デザインに対する考え方」であって、外見的なスタイルを定義する「仕様」ではありません。UIパーツのメタファーに「紙」を使っているので、サンプルからは角ばった見た目の印象を受けますが、あくまでも「紙のように扱えるUI」という原則を表しています。
「紙のように扱える」という原則は、インタラクションの効果として表されています。ポストイット1枚に要約した情報をタップすると、カードが大きく広がって詳細情報に切り替わったり、部分的にフォーカスした情報を、まるで紙を画面上に置いたように奥行きを持たせて強調したり。こうした動作は「Material Design」の原則を採用したAndroid Lの新しい基本操作動画(Android L hands-on | Google I/O 2014)で確認できます。
「Android L hands-on | Google I/O 2014」
既存のUIでは、FacebookのPaperやFlipboardなどがよく似た考え方でデザインされています。どれも「コンテンツ(情報)に集中させること」という共通の課題を解決しようとしています。
Facebookが公式にPaperを紹介している「Introducing Paper」
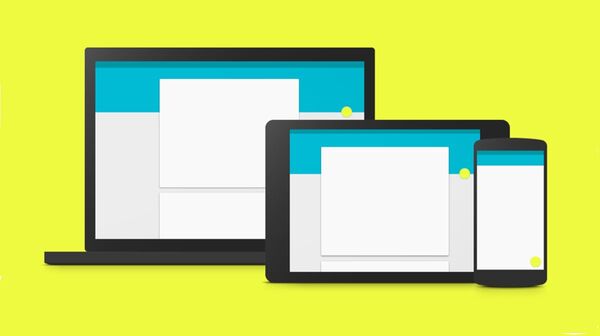
アップルやマイクロソフトもOSごとにデザイン原則を公開、更新しています。ドキュメントを読み比べると、プラットフォームの基本デザインとアプリのデザインを呼応させること、シンプルさを重視してコンテンツにフォーカスさせること――に言及しているのがよく似ています。
これらのガイドラインとMaterial Designの違いは、UIのメタファーを現実に存在する「紙」に特定した点でしょう。デザイナーでも開発者でも基本デザインに求められる雰囲気について、「ああ、なるほどね」と一定の理解を共有できます。