スライドショーを作成しよう
ここからは、実際にスライドショーを作りながら、Edge Animateの基本的な使い方を学びます。作成するのは、以下のように3枚の画像が自動的に左右にスライドするシンプルなものです。

|
|---|
| (クリックするとサンプルを実行します) |
ステージサイズの設定
最初に、Edge Animateで作成するコンテンツ全体のサイズである「ステージサイズ」を設定しましょう。ステージサイズはプロパティパネルから変更します。
「W」(幅)、「H」(高さ)をクリックすると値を変更できます。サンプルでは、Wを320px、Hを240pxに設定しました。
スライド画像を配置する
Edge Animateでは、コンテンツで使用する画像素材をすべて「アセット」としてあらかじめ読み込んでおいてから、ステージに配置します。スライドショーで使う画像をアセットに登録してみましょう。
右サイドのライブラリパネルにある「アセット」の[+]をクリックして、アセットを追加します。作例では「image1」「image2」「image3」の3つのファイルを読み込みます。ファイルダイアログでは、シフトまたはコントロールキーを使って複数のファイルを同時に選択できます。
読み込みに成功すると画像がアセットとして登録され、ライブラリパネルが以下のようになります。
アセットから画像のファイル名をドラッグ&ドロップすると、ステージ上に画像を配置できます。サンプルでは、3枚の画像を以下のように横1列にすき間無く配置します。
3枚の画像のサイズはそれぞれ320×240pxですので、ちょうど1枚目の画像だけがステージ内にぴったり収まっている状態です。Edge Animateで作成したコンテンツは、ブラウザー上ではステージの範囲内のみが表示されます。つまり、この状態では1枚目の画像だけがブラウザーに表示されるわけです。
スライドをアニメーションさせる
スライドショーの初期状態ができたので、タイムラインパネルでアニメーションを付けていきます。Edge Animateでは、タイムライン上の各エレメントの状態(位置、大きさ、角度など)を「キーフレーム」と呼び、このキーフレームを定義していくことによって、エレメントに動きを付けます。
スライドショーのサンプルでは、1秒ごとにスライドが移動するようにします。タイムラインの「0:01」の位置をマウスでクリックして、再生ヘッドを1秒目まで進めます。
1秒目から2秒目にかけて2枚目の画像が表示されるようにします。このとき、タイムラインの再生ヘッドを2秒目に進める前に、「ピンの切り替え」をオンにします。
ピンの切り替えをオンにすることによって、一度の編集で移動元と移動先のキーフレームを同時に作成できます。合わせて、「自動キーフレームモード」と「自動トランジションモード」も有効になっていることを確認してください。
- 自動キーフレームモード:タイムライン上の編集を記録します
- 自動トランジションモード:段階的なトランジションがキーフレーム間で作成されます
再生ヘッドを移動させて、タイムラインを2秒後に進めます。
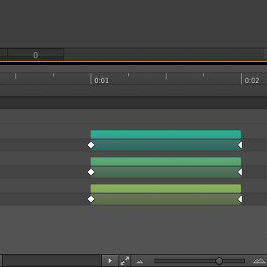
ステージ上で3枚の画像を同時に選択して、2枚目の画像(真ん中の画像)がステージの範囲内に収まるようにマウスで位置を調整します。すると、image1〜image3の3つのエレメントの移動前(0:01)/移動後(0:02)のキーフレームと、その間のトランジションがタイムライン上に自動的に作られます。
タイムラインの再生ヘッドを前後に動かして、画像が右から左にスライドすることを確認しましょう。
ここまでの動きをWebブラウザーで実際に確認します。メニューバーの「ファイル」→「ブラウザーでプレビュー」を選択してください。
ブラウザーが起動して1枚目の画像が1秒間表示され、その後1秒かけて2枚目の画像にスライドしたら成功です。
同様に、3枚目の画像へスライドする動きも作りましょう。タイムライン上で1秒間隔を空けてから、1秒間で3枚目に移動させます。
最後に、タイムライン上で1秒間隔を空けてから、1秒間で3枚目の画像から1枚目の画像に戻るように位置を変更します。
ここまでをブラウザーでプレビューして確認してみましょう。1枚目、2枚目と画像がスライドし、3枚目までスライドした後には1枚目に戻りますが、この状態でアニメーションが止まってしまいます。本来ならスライドが再び動き出して、2枚目に移動しなければなりません。
そこで、1枚目に戻ったタイミングでもう一度アニメーションを再生するように、「トリガー」を設定します。トリガーはタイムライン上のアニメーションを制御する機能です。
トリガーを使ってループ再生をつくる
タイムラインを最後のフレーム(6秒後)に再生ヘッドを移動させた状態で、メニューバーの「タイムライン」→「トリガーを挿入」を選択します。
コードを入力するウィンドウ(コードウィンドウ)が開きます。トリガーには実行したいアクション(JavaScriptの関数)を記述しますが、よく使うアクションはコードウィンドウの右側に一覧が用意されています。この一覧の中から「再生」を選択すると、以下のようにアニメーションを再生するためのコードが入力されます。
トリガーの入力が終わったら、閉じるボタンでコードウィンドウを閉じます。これで、最後のフレーム(6秒後)まで再生ヘッドが来た時点で、タイムラインの最初から再生してくれるようになりました。
このように、タイムラインの任意の場所にトリガーをセットすることによって、タイムラインの動きを制御できます。
ブラウザーでプレビューしてみましょう。今度は1枚目に戻ってきたあとも、もう一度最初から再生されるようになりました。
これで、スライドショーの基本的な動きは完成です。