Edge Animateの「シンボル」でスライドパネルを制作 (1/3)
2013年05月16日 11時00分更新

|
|---|
アニメーションなどのHTML5コンテンツを手軽に制作できるオーサリングツール「Adobe Edge Animate」。前回の記事ではEdge Animateをインストールして、簡単なスライドショーを制作しながら基本操作を学びました。
今回は、前回制作したスライドショーを改良し、ユーザーが操作可能なボタンをつけます。インタラクティブなコンテンツの作り方を学んでいきましょう。
具体的に追加する機能は以下の3つです。
- 逆再生/再生ボタン:スライドの再生順序を操作できるボタンを追加します
- 各スライドへジャンプできるページングボタン:各スライドに自由に移動できるようにします。また、現在のスライドの位置をボタンで示します
- アニメーションのイージング処理:各スライドのアニメーションにイージングを加えます
逆再生/再生ボタンをつける
スライドの再生順序を操作できるボタンをつけます。前回作成したスライドは、タイムラインでアニメーションをつけているので、逆再生や再生を簡単に制御できます。
ボタン画像を読み込む
Edge Animateでは、使用する画像素材をすべて「アセット」としてあらかじめ読み込んでおいてから、ステージに配置しますので、最初に逆再生/再生ボタンで使う画像を読み込みましょう。
右サイドのライブラリパネルにある「アセット」の[+]をクリックして、アセットを追加します。作例では「reverseButton」「playButton」の2つのファイルを読み込みます。
読み込みに成功するとアセットに画像がセットされ、ライブラリパネルが以下のようになります。
逆再生ボタンを配置する
アセットから逆再生ボタンの画像を、ステージ上にドラッグ&ドロップします。サンプルでは、以下のように左端に配置します。
逆再生ボタンをクリックまたはタップ(スマートフォンの場合)されたら逆再生するように、アクション(JavaScriptの関数)を記述します。前回は、タイムライン上にアクションを設定する「トリガー」を使いましたが、今回はユーザーの操作によって発生する「イベント」に対してアクションを設定します。
ステージで逆再生ボタンを選択し、そのままプロパティの右上にある「アクションを開く」ボタンをクリックします。
コードウィンドウが開くので、どの操作(イベント)にアクションを設定するかを選択します。まずは「click」を選択します。clickはマウスがクリックされたときに発生するイベントです。
コードウィンドウの右側にあるアクションの一覧から、「逆再生」を選択します。以下のようにアニメーションを逆再生するためのコードが入力されます。
続いて、同様の処理を「touchend」にも記述します。touchendはタップが終わったときに発生するイベントで、スマートフォンでも動作させるために設定します。コードウィンドウの左上にある[+]をクリックして、touchend」に対するアクションを追加しましょう。
clickのときと同様に、アクションの一覧から「逆再生」を選択します。
アクションの入力が終わったら、閉じるボタンでコードウィンドウを閉じます。これで、ユーザーが逆再生のボタンをクリック(タップ)したときに、タイムラインを逆再生するようになりました。
ブラウザーでプレビューしてみましょう。順再生中に逆再生のボタンをクリック(タップ)すると逆に再生されます。ただし、このままでは、逆再生で1枚目に戻ってくると、スライドの動きが止まってしまいます。そこで、1枚目に戻ったタイミングでもう一度アニメーションを再生するように、トリガーを設定します。
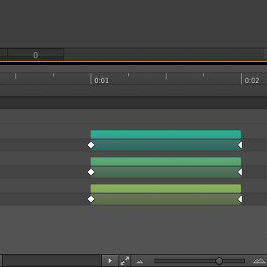
タイムラインを最初のフレーム(0ミリ秒)に再生ヘッドを移動させた状態で、メニューバーの「タイムライン」→「トリガーを挿入」を選択します。
アクションの一覧から「再生」を選択します。
入力が終わったら、閉じるボタンでコードウィンドウを閉じます。これで、逆再生での最初フレーム(0秒後)まで再生ヘッドが来た時点で、タイムラインの最初から再生するようになりました。
ブラウザーでプレビューしてみましょう。今度は1枚目に戻ってきたあとも、最初から再生されるようになりました。
これで、逆再生ボタンは完成です。
再生ボタンを配置する
続いて、順再生ボタンも配置しましょう。再生ボタンの画像をアセットからステージ上にドラッグ&ドロップします。サンプルでは、以下のように右端に配置します。
逆再生ボタンのときと同様に、再生ボタンを選択した状態で「アクションを開く」をクリックします。「Click」「touchend」の両方のイベントに対して、今度は「再生」のアクションを設定します。
ブラウザーでプレビューしてみましょう。逆再生後、再生ボタンを押すと順再生になることが確認できます。これで逆再生/再生ボタンの設置は完了です。