FlashバナーをEdge Animateで作り直してタブレットに対応 (1/2)
2013年08月06日 11時00分更新

|
|---|
アニメーションなどのHTML5コンテンツを手軽に制作できるオーサリングツール「Adobe Edge Animate」。前回は、さまざまなウィンドウ幅に対応できるトップバナーを制作しました。
今回は、制作したトップバナーを既存のWebサイトへ埋め込む方法を紹介します。従来はFlashで作っていたようなバナーも、Edge Animateで作ったバナーに差し替えれば、iPhoneやiPadなどのスマートフォン/タブレットでも画像が切り替わるサイトに変身です。
完成サイトは以下のリンクを参照してください。
トップバナーを既存サイトに埋め込む
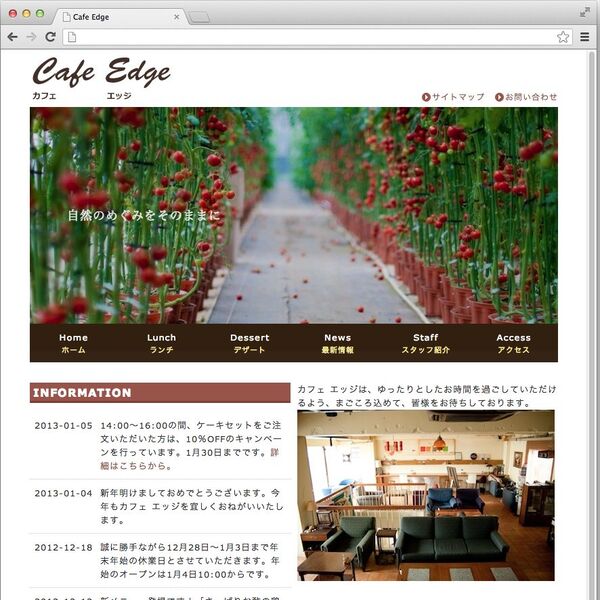
シンプルなHTMLで作られたカフェのWebサイトにトップバナーを埋め込みます。埋め込む前のサイトは以下のリンクを参照してください。
このサイトのトップバナーを、1枚の静止画から、前回制作したアニメーションバナーに置き換えます。画像ファイルやJavaScriptファイルを既存サイト内のフォルダに格納するため、アニメーションバナーで使用している画像ファイルとJavaScriptファイルのパスを変更する方法も紹介します。
- Step 1. コンテンツをパブリッシュする
- Step 2. Edge Animateのファイルを既存のサイト上へ移動する
- Step 3. 既存のHTMLファイルへコードを埋め込む
- Step 4. 画像ファイルのパスを変更する
- Step 5. JavaScriptファイルのパスを変更する
Step 1. コンテンツをパブリッシュする
Edge Animateで既存サイトに埋め込むコンテンツ(今回はトップバナー)を開き、パブリッシュします。メニューバーの「ファイル」>「パブリッシュ」を選択します。
パブリッシュに成功すると、指定した場所に以下のようなファイルが作成されます。
各ファイルの意味、役割は、連載の第2回で紹介していますので確認してください。これで、Webサイトに組み込むファイルの準備ができました。
Step 2. Edge Animateのファイルを既存のサイト上へ移動する
パブリッシュされたファイルから、必要なファイルのみをサイト内へアップロードします。以下のファイルおよびフォルダを選択し、フォルダ構成はそのままで、アニメーションを埋め込むHTMLファイルと同階層にアップロードしましょう。
- CafeEdge_edge.js
- CafeEdge_edgeActions.js
- CafeEdge_edgePreload.js
- edge_includesフォルダ
- imagesフォルダ
以下が、アップロードする前とアップロードした後の既存サイトのフォルダ構成です。「index.html」はアニメーション用のコードが埋め込まれるHTMLファイルです。