アドビ システムズは4月23日、プロクリエイター向けのソフト製品群「Adobe Creative Suite 6」(CS6)を発表した。DTPデザイナー向けの「Design Standard」、DTPおよびWebデザイナー向けの「Design & Web Premium」、映像クリエイター向けの「Production Premium」、全部入りの「Master Collection」のスイート4製品と、「Photoshop CS6」「Dreamweaver CS6」など単体アプリケーション14製品からなり、発売は5月11日。
アドビストアではすでに予約を受け付けている。価格は、Master Collectionが33万4950円から、Design & Web Premiumが24万9900円から。
同時に、月額5000円のサブスクリプションモデルで提供する新サービス「Creative Cloud」も始める。Creative Cloudは、Master Collectionに含まれるアプリケーションに加えて、Webデザインツール「Muse」やWebアニメーションツール「Edge」などの新製品と、20GBのオンラインストレージ、Webフォントサービス「TypeKit」などが利用できるサービス。従来の買い切り方式に比べて、(1)契約期間中は常に最新バージョンを利用できる、(2)案件やメンバーに応じた一時的な増減が可能、(3)導入時の負担が低く経費計上がしやすい――などがメリット。
8月末まではCS3以降のライセンスを保有する既存ユーザーを対象に、3000円/月(初年度のみ)でCreative Cloudを提供するキャンペーンも展開し、CSシリーズからの移行を促していく方針だ。
HTML5へも出力できるFlash Professional CS6
Web関連製品の新機能では、HTML5やCSS3などのWeb標準技術へのシフトが目立つ。CS5で登場したばかりのFlashベースのUIデザインツール「Flash Catalyst」はラインナップから消え、IDE(統合開発環境)である「Flash Builder」はMaster CollectionとCreative Cloudにのみ含まれるようになった。
一方で、「Flash Professional CS6」にはHTML5出力機能「Flash Professional Toolkit for CreateJS」が搭載された。JavaScriptライブラリー「CreateJS」を利用し、Flash Professionalで作成したタイムラインアニメーションをHTML5 Canvas用のコンテンツとして出力できる。クラシックトゥイーン、イージング、ビットマップ、テキスト、ベクター画像、サウンドなどの出力に対応している。
 |
 |
|
|---|---|---|
| HTML5+JavaScriptとして書き出したファイルをブラウザーで表示(画像クリックでサンプルを表示) | Flash(SWF)として書き出したファイルをFlash Playerで再生(画像クリックでサンプルを表示) |
すべてのFlashコンテンツがそのまま出力できるわけではないが、iPhoneやiPadのようにFlash Playerが利用できないデバイス向けにちょっとしたアニメーションコンテンツを提供できるのは魅力的だ。
Dreamweaver CS6はレスポンシブ・Webデザインに対応
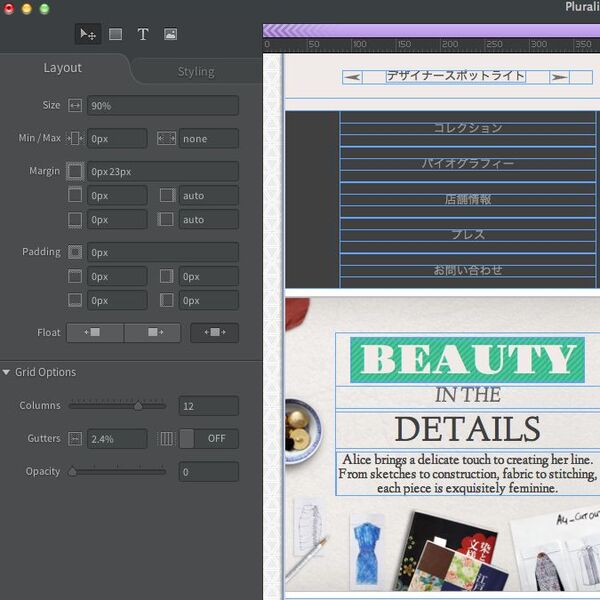
「Dreamweaver CS6」は、マルチスクリーン対応の制作手法として注目を集めるレスポンシブ・Webデザインに本格対応する。可変グリッドレイアウトのフレームワークである「Less Framework」をベースにしたレイアウト機能を搭載し、デザインビュー上でグリッドに沿って要素を配置できる。
CSS3やjQuery Mobile関連機能も強化された。CSS3を利用したトランジションや、jQuery MobileのテーマスウォッチをGUIで設定できる。
CSS3に対応したFireworks CS6
「Fireworks CS6」では、Adobe Labsでベータ版として提供されていた「CSS3 Mobile Pack」の機能が正式採用され、CSS3プロパティの抽出に対応した。Fireworks上で設定したオブジェクトの線や塗り、角丸などのCSSの記述を確認できる。ベンダープリフィックス付きの記述やInternet Explorer向けの独自プロパティも示してくれるので、CSS3を利用したWeb制作がぐっと効率化できそうだ。
アイコンなどの複数の画像を1枚の画像ファイルにまとめるCSSスプライトにも対応した。複数の画像を集約するだけでなく、個別の画像を指定するためのCSSコードも書き出される。パフォーマンスが重視されるスマートフォンサイトの制作で重宝しそうだ。