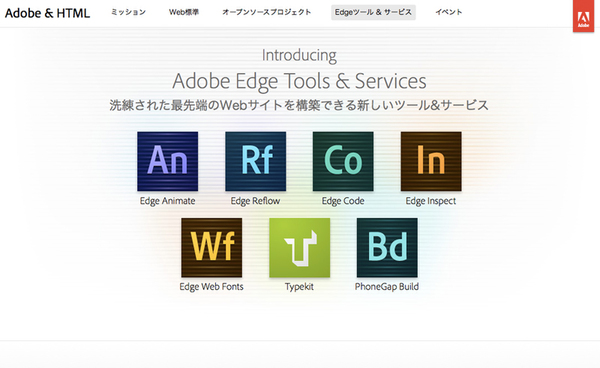
アドビがHTML5に本気で取り組み始めた。モバイル版Flash PlayerやFlash Catalystの開発中止、Flex SDKのオープンソース化などを進める一方で、HTML5に対応した新しいWeb開発ツール群「Adobe Edgeツール&サービス」(以下、Edgeファミリー)を9月25日に発表した。Edgeファミリー投入の狙いとHTML5への取り組みについて、米アドビ システムズでWebプラットフォームおよびオーサリングチームを統括するアロノ・ゴルド氏に話を聞いた。
Edgeではスピードを重視、Webのスピードについて行く
――新しいWeb開発ツールとして、Edgeファミリーをローンチしました。Edgeファミリーのコンセプトと開発の経緯について教えてください。
「モダンWebのためのモダンな開発ツール」。それが、Edgeのコンセプトです。1年ほど前になりますが、私たちはWebスタンダード技術を使ったモーショングラフィックの市場に大きなチャンスがあると考えました。そこでまずは「Edge Animate」(当時は「Edge Preview」)というツールを作りました。
Edge Animateはオープンベータとして公開し、多くの開発者にユーザーとして使ってもらいましたが、フィードバックをいただくうちに、アニメーションだけでなく共通のニーズに基づく製品が求められているのではないか? と考えたのです。
共通のニーズとは、HTML5やCSS3などの最新のWebスタンダード技術を使うこと、ユーザーのタスクに合わせて部分的に単独でも使えること、他のツールとも組み合わせて使えることです。
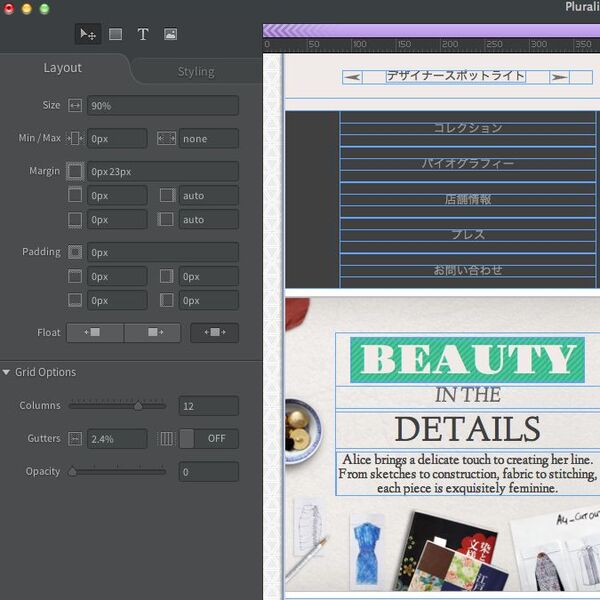
今回ローンチしたEdgeファミリーは、アニメーションツール「Edge Animate」、コードエディター「Edge Code」、モバイルテストツール「Edge Inspect」、レスポンシブWebデザインツール「Edge Reflow」、Webフォントサービス「Edge Web Fonts」、モバイルアプリパッケージサービス「PhoneGap Build」からなりますが、いずれもこうした共通のニーズに基づく製品になっています。
――アドビにはすでに「Creative Suite」があります。中にはDreamweaverなど、Edgeファミリーと一部重なるツールもありますが、両者の棲み分けはどう考えていますか?
「あなたがどのように仕事を進めたいのか?」によってツールや使い方を選んでほしいと考えています。Dreaweaverはオールインワンのツールです。1つのツールでWeb制作のワークフローを完結させたいのであれば、Dreamweaverは良い選択肢です。もちろん、Edgeと組み合わせることもできます。Edge Animateで作ったHTML5アニメーションをDreamweaverへ埋め込んだり、Dreamweaverでベースを作ってEdge Codeで手直ししたり、といった使い方もできるでしょう。
大切なことは、ユーザーに選択肢を提供することです。たとえば、すでにFlash Professionalに習熟しているユーザーなら、Edge AnimateではなくFlash ProとCreateJSを使ってもHTML5アニメーションが作れます。一方、アニメーションを初めて作るユーザーなら、Edge Animateがよいでしょう。
――「モダンなツール」とのとおり、EdgeファミリーにはCreative Suiteにはないイマドキの機能があります。たとえば、Edge Codeのリアルタイムプレビュー(CSSのコードを変更するとプレビューがリアルタイムで更新される機能)など、「Dreamweaverにもあったらいいのに」とも感じるのですが。
もちろん、Creative Suiteの製品も改善を続けていきますよ。特に、Creative Cloudのユーザーには以前よりも頻繁にアップデートを提供していて、9月にはEdge Animateとの連携やHTML5 Videoの配置機能などの新機能を追加しました。リアルタイムプレビューのように現時点ではEdgeにしかない機能でも、ユーザーからの要望が多ければCreative Suiteにも将来的に取り込んでいきます。
――Creative Suiteではバージョンアップが1〜2年のサイクルだったので、Webの進化に対して「時代遅れ」に感じることもありました。Edgeではどのようにして新機能を投入していきますか?
スピードはとても重視しています。EdgeファミリーをCreative Cloudで提供するのも、スピードを重視してのことです。製品によっては、毎月あるいは2ヶ月に1回ぐらいのペースでアップグレードしていきます。それぐらい、Edgeのアップグレードのペースは早くなるでしょう。Webは常に大きく変化しているものですから、そのスピードについていくことが重要だと考えています。
また、現状のラインナップで足りないツールやサービスがあれば、ラインナップを増やしていくことも考えています。「これぐらいのツールを出す」という数は決めていませんが、ラインナップは固定ではありません。新しいツールもCreative Cloudに追加することで、どんどん使えるようにしていきます。いちいち「買おうかな?」と検討しなくても、いったんCreative Cloudのメンバーになればとにかく使えるようになるわけです。
――ツールの選択肢が増えるのはうれしいのですが、一方で「継続性」も気になるところです。近いところでは、モバイル向けのテストツール「Device Central」が開発を終え、Creative Suiteのラインナップから消えました。
ユーザーにとって最適なツールを見極めること、市場のトレンドを読むことが大切だと考えています。Device Centralは主にフィーチャーフォン向けのテストツールとして使われていましたが、今ではスマートフォンへの移行が進んでいます。スマートフォンでバグやパフォーマンス、振る舞いを正確に調べるには実機でのテストが欠かせないとの考えから、Device Centralは開発を終了しました。
Device Centralの後継としては、実機でのテストを楽にする「Edge Inspect」をリリースしています。ツールの継続性については、今後も「ユーザーにとっていま何がベストなのか?」といった基準で判断していきます。