モバイルサイトの制作事情が大きく変わりつつある。iPhone/Androidなどのスマートフォンがシェアを伸ばすなか、ケータイサイトのスマートフォン対応や、PCとスマートフォンのクロスデバイスサイトの制作ニーズも高まっているという。そうした新しいモバイルサイトの制作を学ぼうと、勉強会「SwapSkills スマートフォン時代の携帯サイト作成術」が、6月19日に東京都内で開催された(主催=allwebクリエイター塾)。ゲストにIMJモバイル ディレクターの丸居久仁男さんとブロガーの森 啓輔さんを迎え、70人近くのWeb制作者らがノウハウを共有した。
モバイルサイトに欠かせないユーザビリティ
「スマートフォン時代のモバイルユーザビリティ」というタイトルで発表したのは、IMJモバイルのディレクター丸居久仁男さん。丸居さんは、「2012年には全体の2割がスマートフォンになる」という携帯電話市場のシェア予測を示しながら、スマートフォン対応の必要性を訴えた。すでに大手ECサイトの中には、売り上げの1割程度をスマートフォン経由が占めているケースもあるといい、さまざまなモバイルサイトの制作を担当する丸居さん自身、「スマートフォンは積極的に買い物をするアクティブなユーザーが特に多い印象がある」という。
スマートフォン時代のモバイルサイトで重要なのが、ユーザビリティだという。いくらPCに近い性能を持つとはいえ、PC比べれば圧倒的に狭い画面でユーザーにWebを楽しんでもらうには、モバイルの特性を理解してサイトを設計する必要がある。たとえば、ケータイサイトで一般的な、ファーストビューに主要なページへのショートカットを設置するレイアウトパターンは、多くの大手スマートフォンサイトでも採用されている。
ほかにも「検索窓をページ上部に配置する」「コンテンツの区切りを分かりやすくする」「ページ内にショートカットリンクを置く」「フッターにグローバルナビゲーションを設置する」といったケータイサイトの“作法”や、「電話番号には発信機能へのリンクを設定する」などのルールは、スマートフォン時代でも生かせるノウハウだという。
スマートフォンサイトの制作を実演
森 啓輔さんの「実践!スマートフォンサイト制作」では、タイトルのとおり、実際にiPhoneやAndroidなどのスマートフォン対応サイトを制作する上での具体的なポイントが紹介された。
まず理解したいポイントが、スマートフォンならではの「Viewport」という概念だ。PCサイトを見ることも多いスマートフォンのブラウザーは、Viewportという仮想的なウィンドウのサイズに合わせてWebページを表示する。たとえばiPhoneの場合、Viewportの幅は980pxに設定されていて、metaタグでviewportの指定がなければ幅980pxのウィンドウと同様に表示される。ViewportはiPhoneのSafariのほか、IE Mobile 6、Opera Mobile 9.5、Firefox Mobileといった主要なブラウザーが対応済み(もしくは今後対応)。ポイントは「device-width」を指定することだという。当初はiPhoneの解像度である幅320pxを指定しているサイトが多かったが、iPadが登場した現在、デバイス幅に合わせるのがよいそうだ。
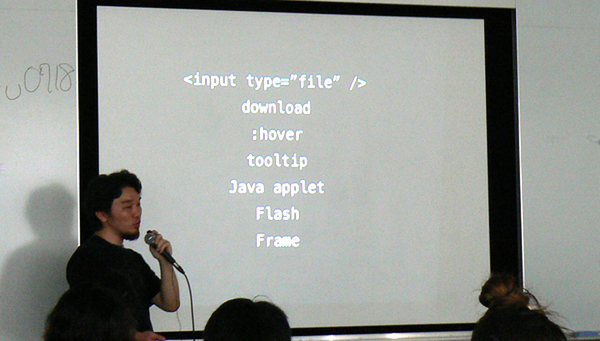
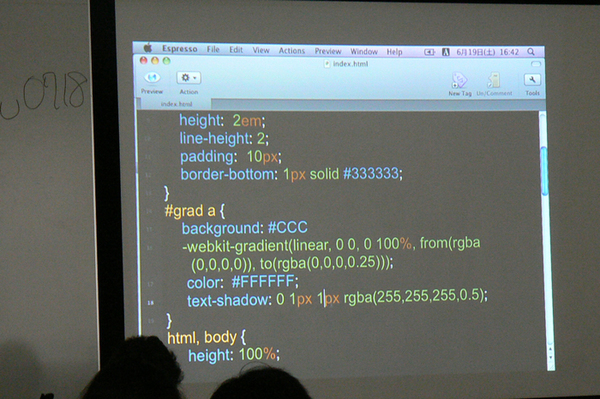
森さんはこのほか、iCon for Web Clip(iPhoneのホームボタンに表示するアイコン)の設定方法、iPhoneで利用できるフォント(日本語フォントはヒラギノの1種類×2ウェイトのみ)、Webページから内蔵アプリへリンクする方法などを解説。ファイルのアップロード/ダウンロード、:hover、ツールチップ、プラグイン(Java/Flashなど)、フレームといったiPhoneで使用できない機能にも触れ、最後に簡単なiPhoneサイトの作り方をライブコーディングで紹介した。
次回のSwapSkillsは「HTML5とセマンティック」!
SwapSkillsの勉強会はそのとき旬なテーマで毎月開催中。次回は7月31日、ミツエーリンクスの矢倉眞隆さんを招き、「HTML5とセマンティック」をテーマに開催されます。定員は60名、満席が予想されますので申し込みはお早めに。