|
|---|
Webサイトをデザインするときは、単なる見た目の美しさだけでなく、情報の見やすさや使いやすさなどの「ユーザビリティ」や、高齢者や障がい者の方も快適に使える「アクセシビリティ」に留意する必要があります。さらに、スマートフォンサイトのデザインでは携帯電話端末ならではの特性も考慮しなければなりません。
デザインに必要な環境を整える
WebサイトのデザインではいきなりHTMLを書くのではなく、まずPhotoshopやFireworksなどの画像作成ソフトを使って「デザインカンプ」を作成し、画像パーツを切り出してHTML化していくのが一般的です。こうした流れはスマートフォンサイトの場合でも変わりません。
ブラウザー枠を用意しよう
PCサイトを制作するときには、デザインカンプを実際のサイトのイメージに近づけるため、Webブラウザーの枠を含む状態でデザインすることがよくあります。そこで、スマートフォンサイトでもあらかじめブラウザー枠の画像を用意してからデザインカンプを作成しましょう。
スマートフォンのブラウザーは、実機の画面ショットを撮影することで取得できます。iPhoneでは、本体上部のスリープボタンを押したままホームボタンを押すと画面ショットを撮影できますので、Safariを起動して新規ページを開いた状態で撮影するときれいなブラウザー枠の画像を取得できます。あとは、取得した画像をiPhotoでPCと同期するか、メールに添付してPCに送りましょう。
Androidの場合は第2回でインストールした開発ツール(Android SDK)使う必要があり、手順が少し複雑です。まず、Android SDKをインストールしたフォルダの「tools→ddms」をダブルクリックして「Dalvik Debug Monitor」を起動します。この状態でAndroid端末とPCをUSBケーブルで接続すると、Dalvik Debug Monitorに接続した端末の名前が表示されます。
端末名をクリックして、[Device][Screen capture...]をクリックすると端末の画面がPC上に転送されますので、希望の画面を表示して(「Refresh」ボタンをクリックすると画面が更新されます)、Saveを選ぶと画面ショットを撮影できます。
あとはiPhoneと同様にブラウザーを表示して画面ショットを撮影し、ブラウザー枠を取得します。ただし、Androidの「ブラウザ」は新規ウィンドウを開くとホームページに設定されたページが開き、存在しないアドレスを開こうとするとエラー画面が表示されるので、次のような空のHTMLを表示して撮影するか、撮影後にPC上でPhotoshopなどの画像編集ソフトを使って白いブラウザー枠を用意しましょう。
<html lang="ja">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
</body>
</html>
こうして用意したブラウザー枠の画像をPhotoshopやFireworksで開くと、デザインカンプに利用できます。ブラウザー枠は配置するデザインパーツとは別のレイヤーに分けておき、表示/非表示を切り替えられるようにすると便利です。
画像パーツを用意する
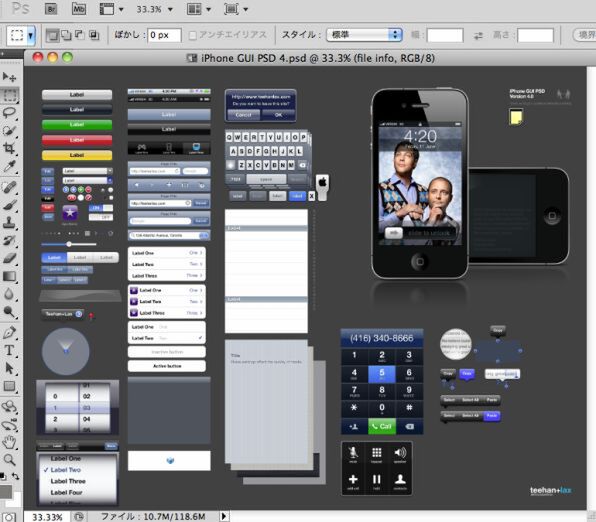
カンプを作るに当たって必要なデザインパーツは自作しても構いませんが、以下のようにiPhoneの標準的なUIパーツをまとめたPSDデータも配布されています。必要であればこうした素材集を利用してもよいでしょう。また、必要なパーツだけをその都度、実機の画面ショットを撮影してカンプで利用する方法もあります。
- ・iPhone GUI PSD Version 4
- http://www.teehanlax.com/blog/2010/06/14/iphone-gui-psd-v4/
ブラウザー枠とデザインパーツの用意ができたら、PhotoshopやFireworksを使ってワイヤーフレームからカンプを起こしていきます。次ページではカンプ作成時に注意したい具体的なポイントを紹介します。
iPhone 4の画面ショットは縮小して使う
iPhone 4は画面解像度が従来の480×320pxから960×640pxに向上しているため、画面ショットを撮影してPCで開くと以下のように大きく表示されます。このままデザインを進めるとiPhone 3GS以前では表示し切れない画面になるので、サイズを50%に縮小してから作業しましょう(iPhone 4専用サイトを作成する場合を除く)。