※この記事は「古籏一浩のJavaScriptラボ」の第17回です。過去の記事も合わせてご覧ください。

意外と少ないYUI製スライド表示ライブラリーを自作しよう
3週に渡ってお届けしている「YUI 3(Yahoo! UI Library Version 3)」入門の最終回は、アニメーション付きのスライドショーの作成です。スライドショーを処理するライブラリーは、jQueryなら数えるのも面倒なぐらいありますし、日本ではマイナーなJavaScriptライブラリー「MooTools」にも面白い動きをするスクリプトがたくさんあります。ところが、YUIにはなぜかほとんどありません。不思議と言えば不思議です。
●YUI 3入門のラインナップ
- 第1回 ライブラリの読み込みとイベント処理
- 第2回 YUI 3のアニメーション機能を使う
- 第3回 YUI 3を使ったアニメーションスライドショー(この記事)
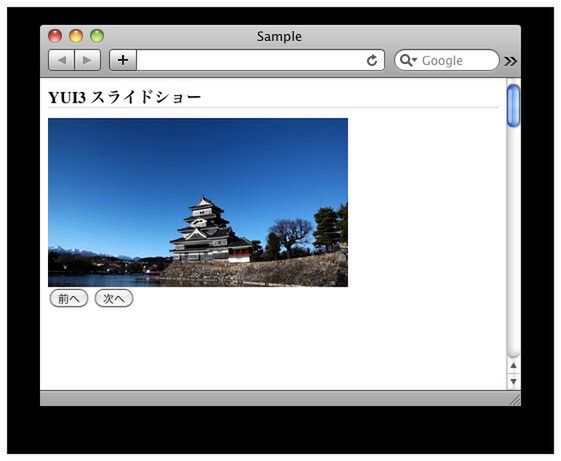
スライドショーと言っても機能はさまざまですが、今回は以下のようなシンプルなスクリプトを作成します(完成したサンプルの実行画面)。
作成するのは、あらかじめHTMLのimg要素に記述してある画像ファイルを読み込み、1枚ずつ切り替えて表示するスライドショーです。スライド画像の下にある「前へ」「次へ」のナビゲーションボタンをクリックすると、画像が左または右に移動し、フェードアウトしながら別の画像に切り替わります。おまけとして、一定時間ごとに次の画像に切り替える自動再生機能も付けましょう。画像が最後まで表示されたら最初へ戻り、延々繰り返し表示します。