※この記事は「古籏一浩のJavaScriptラボ」の第16回です。過去の記事も合わせてご覧ください。

YUI 3のアニメーション機能を使ってみよう
9月末にリリースされた「YUI(Yahoo! UI Library)」の最新版「YUI 3」。前回はYUI 3の基本的な使い方と簡単なマウスオーバーのサンプルを作りました。今回はYUI 3のアニメーション機能を使って、Webページに動きを付ける方法を紹介します。
●YUI 3入門のラインナップ
- 第1回 ライブラリの読み込みとイベント処理
- 第2回 YUI 3のアニメーション機能を使う(この記事)
- 第3回 YUI 3を使ったアニメーションスライドショー
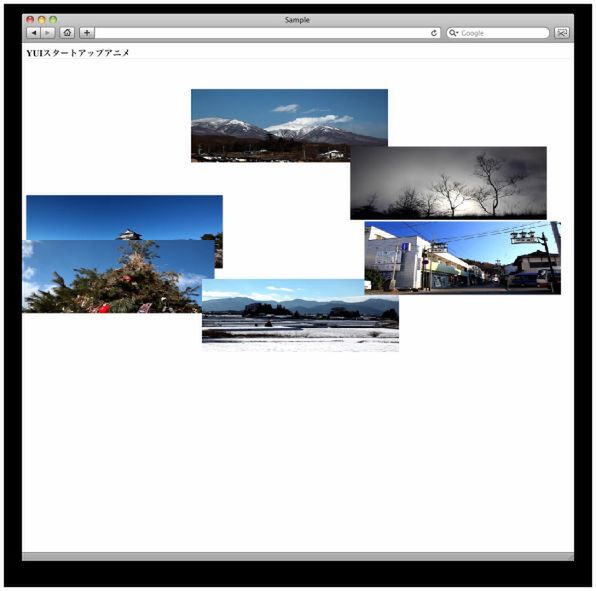
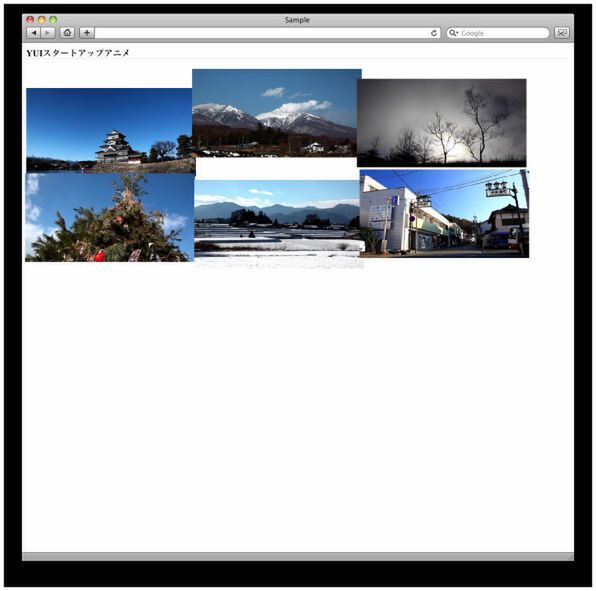
YUI 3には派手なアニメーション機能こそありませんが、前バージョンのYUI 2と同様、UIで使うための基本的な機能が備わっています。記述方法はYUI 2と似ており、設定できるプロパティ名もほとんど同じです。実際にいくつかサンプルを作りながら、アニメーション機能を使ってみましょう。