「優れたCSSレイアウトのマークアップを研究したい」「制作途中のWebページの表示不具合の原因を探りたい」――そんなときに使えるツールといえば「Firebug」や「Web Developer」がおなじみだ。これらのツールはCSSや(X)HTMLの確認だけでなく、その場で編集したり、JavaScriptのデバッグもできるスグレモノ。だが、もっと最低限の機能だけを手軽に使いたい、というケースもあるだろう。
(X)HTMLの構造やCSSのプロパティのチェックに特化したシンプルなツールが「XRAY」だ。Webブラウザーに登録して使うJavaScriptブックマークレットのXRAYは、アドオンをインストールする必要もなく、機能が絞られている分、動作も軽快だ。
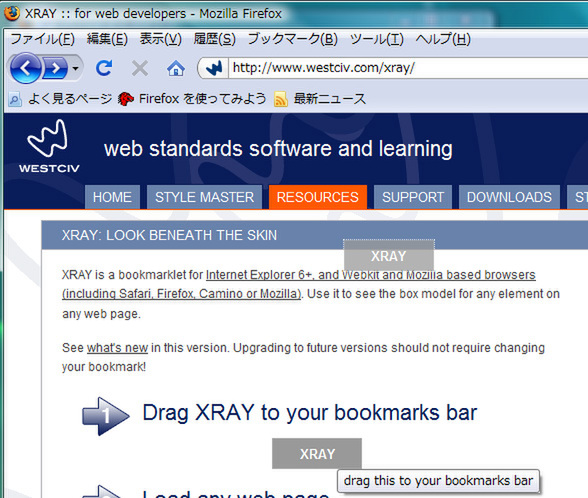
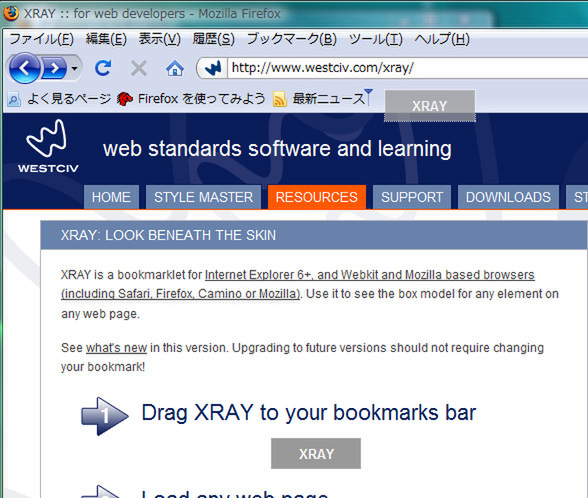
事前準備は、作者・Westcivのページにアクセスし、「XRAY」と書かれたボタンをブックマークに登録するだけ。FirefoxやSafariならそのままブックマークツールバーにドラッグ&ドロップで、Internet Explorer(IE)の場合は右クリック→「お気に入りに追加」で登録しよう。なお、XRAYはFirefox、Safari、IE 6以降に対応しているが、IEでは一部正しく動作しないケースがあるようだ。
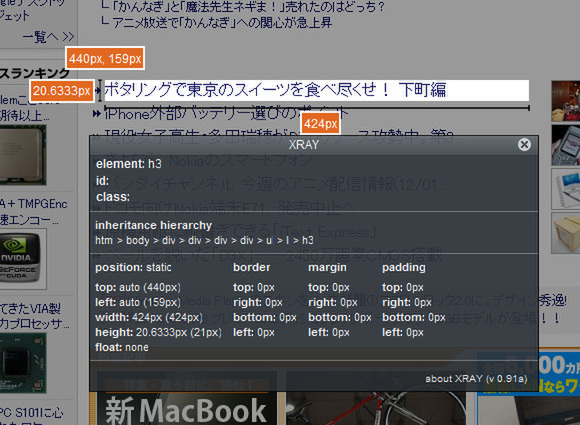
XRAYの利用は、(X)HTMLやCSSを確認したいWebページを開いた状態で、ブックマークレットを実行すればOK。半透明の擬似ウィンドウが開き、そのまま調べたい場所をクリックすると、その部分の(X)HTMLの構造(要素、セレクタ)、CSS(プロパティ、値)が表示される。
同時に、選択した要素がハイライト表示になり、縦横サイズも示してくれる。サイズを調べたいときにパッと見で分かりやすいデザインがうれしい。
XRAYでチェックできるCSSプロパティはレイアウト関連に絞られており、サイズのほかはpositionやfloat、border/margin/paddingなどとなっている。機能でいえばこれ以上はないシンプルな制作支援ツールだが、さくっと手軽に使える点は非常に魅力的だ。ぜひ試してみよう。