サイボウズ社が提供しているウェブサービス「kintone」は、一言で言うなら「簡単に自社の業務に適したシステムを作成できるクラウドサービス」だ。業務アプリを直感的に作成できるほか、社内SNSとしての機能も備えスピーディーに情報共有ができるなど魅力が盛り沢山だ。
本連載では、そんなkintoneの導入から基本機能の紹介、そしてアプリの活用法など、ビジネスの現場で役立つ情報を取り上げていく。第49回では、お知らせ掲示板をスペースやアプリのランチャーにしてみる。

頻繁に利用するスペースやアプリを目立つようにしよう
スペースやアプリが増えると、使いたいアイコンを探すのが面倒になってくる。もちろん、お気に入りに登録したり検索したりすれば、スクロールして探すよりは早く見つけられるがそれでも手間がかかる。頻繁に利用するスペースやアプリが決まっているなら、お知らせ掲示板にリンクを張ったアイコンを並べればいい。ランチャーのように利用でき、誰でも即目当てのスペースやアプリにアクセスできるようになる。
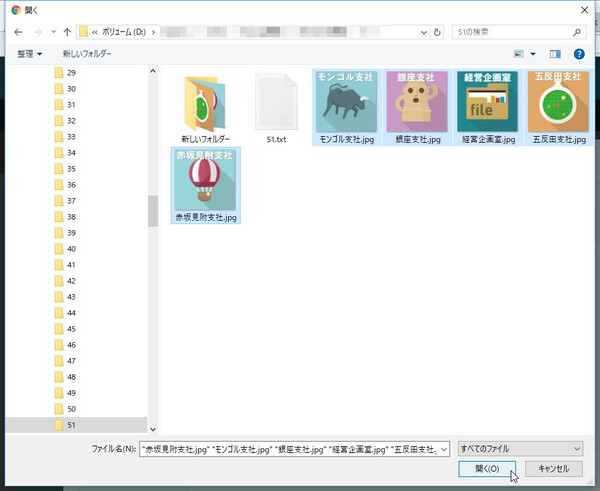
まずは、アイコンの画像を用意して、スペースやアプリ名などを合成する。特に決められているものがないなら、フリー素材と画像編集ができるウェブサービスを利用すればいいだろう。今回は、「FLAT ICON DESIGN」と「画像加工サイト Quick Picture Tools」を利用した。
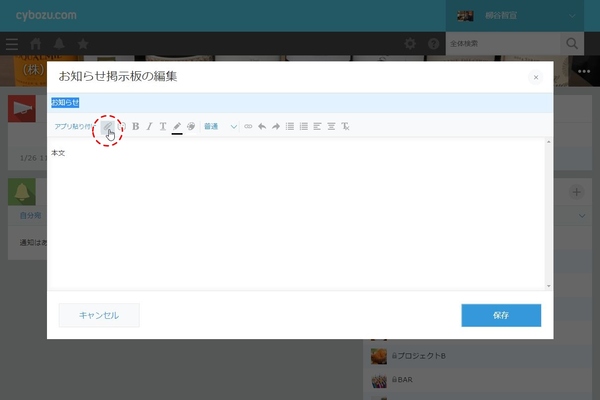
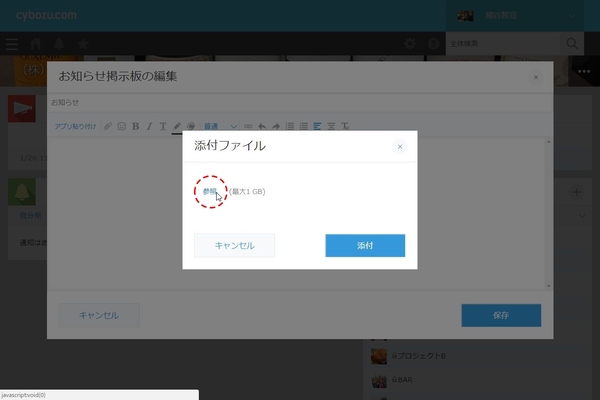
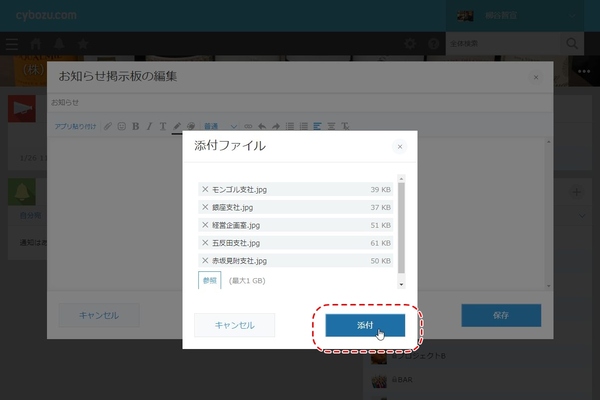
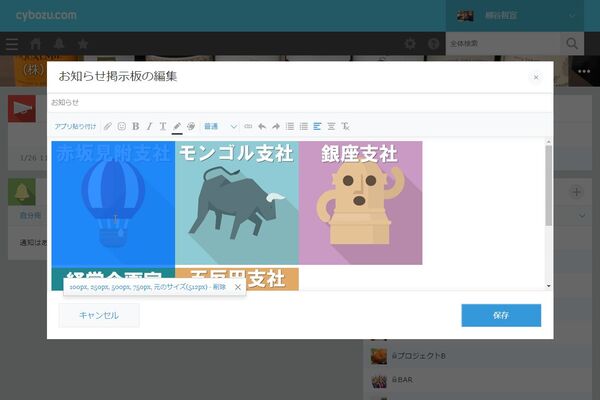
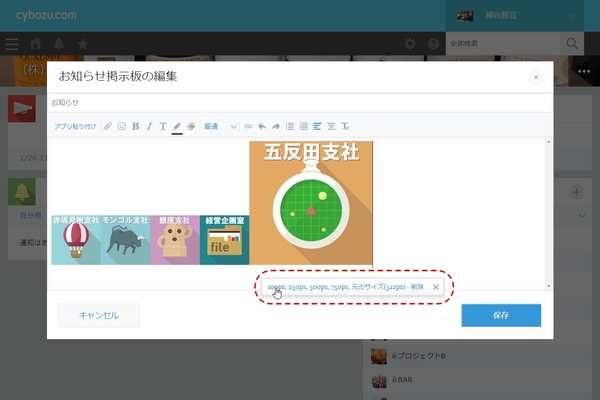
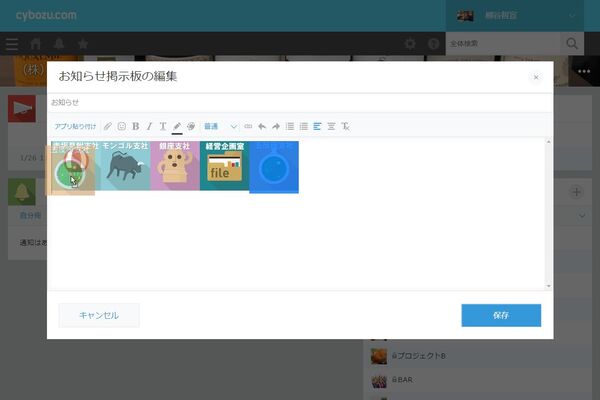
お知らせ掲示板の編集画面を開き、「ファイルを添付する」アイコンをクリック。画像をまとめて選択し、読み込む。アイコンはドラッグ&ドロップで位置を変更できる。アイコンが大きすぎる場合は、画像をクリックするとサイズを変更できる。100~750ピクセルの4種類と元のサイズが選べる。

この連載の記事
-
第115回
デジタル
ChatGPTをkintoneで使える連携プラグイン「Smart at AI for kintone Powered by GPT」を試してみる -
第114回
デジタル
kintoneのデータを添付ファイルごとエクスポート/インポートしたい -
第113回
デジタル
幕張メッセで「サイボウズデイズ2023」開催! 注目ブースを突撃取材 -
第112回
デジタル
Zoomの録音をkintoneに登録し、ChatGPTに議事録を生成させる連携にチャレンジ -
第111回
デジタル
kintone×kViewerで飲食店の会員向けページを構築してみた -
第110回
デジタル
kintoneのライトコースで全銀データを作成する方法を聞いてみた -
第109回
デジタル
kintone仲間と出会える! 楽しく学べるkintoneコミュニティの歩き方 -
第108回
デジタル
超絶苦手な請求書作成と発送・送信業務をkintoneで半自動処理させてみた -
第107回
デジタル
krewDataで売上管理のCSVからデータを取り込み店舗ごとの予実管理を自動集計する -
第106回
デジタル
IoTエッジデバイス「Gravio」で取得したCO2濃度をkintoneに記録する -
第105回
デジタル
グランプリは相互電業! 愛媛バス、サエラ、RGCのkintone AWARD 2021登壇 - この連載の一覧へ