デザインセンスゼロの私が格好いいランディングページを作れる「ペライチ」を体験してみた
1 2
先進的でパワフルなスタートアップを紹介する新連載、第3回でチャレンジするのは「ペライチ」。ランディングページとも呼ばれる縦に長い1枚のウェブページを簡単に作成できるサービスだ。
| ペライチ | |||
|---|---|---|---|
| プラットホーム | ブラウザ | 企業名 | 株式会社ホットスタートアップ |
| 代表 | 橋田一秀 | 設立 | 2014年4月21日 |
| 取引形態 | BtoC | 利用料金 | 無料・882円/月~ |
ランディングページを手軽に作れる「ペライチ」
ランディングページ、というのをご存じだろうか。一般的な企業のウェブサイトと異なり、商品やサービスの魅力を伝える縦に長い1枚のウェブページのことだ。
筆者は先日、このランディングページを作ろうとして、壁にぶち当たった。まず、外注すると5~10万円かかるのが相場。テスト目的の作成だったので、あまりコストをかけたくなかった。そこで、WordPressというブログシステムにランディングページ用の無料テーマをインストールして制作してみたところ、とてもひどいものができてしまった。
そんな時、「ペライチ」の存在を知った。まずは無料プランを使ってみて、衝撃を受けた。まさに、このサービスを求めていたのだ。
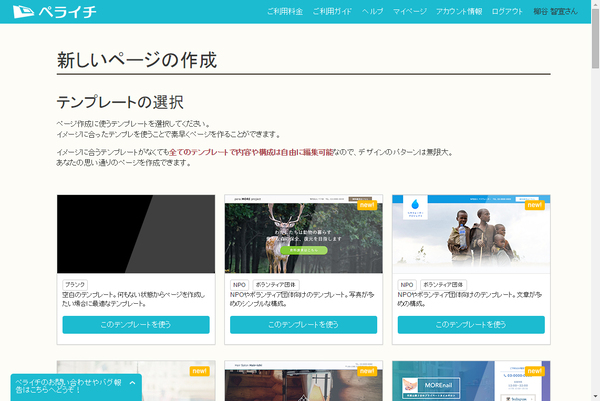
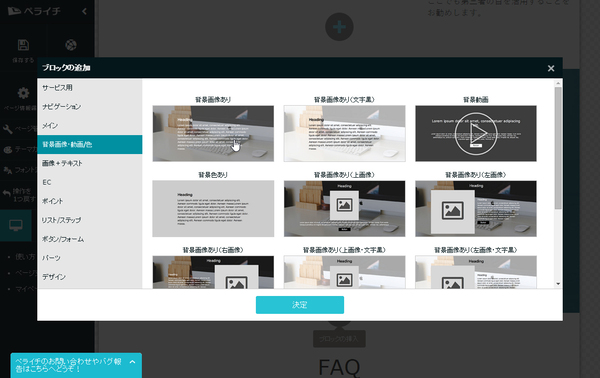
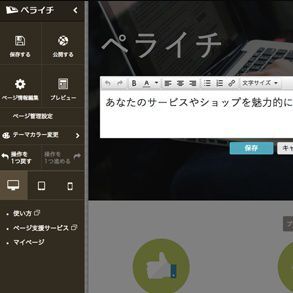
「ペライチ」はブラウザー上で、ペラ1枚のウェブページを作成できるサービス。スタイリッシュなテンプレートがたくさん用意されており、ユーザーは写真と文字を入れ替えるだけでいいのがウリ。無料でも1ページ公開できるので、気軽にチャレンジできる。
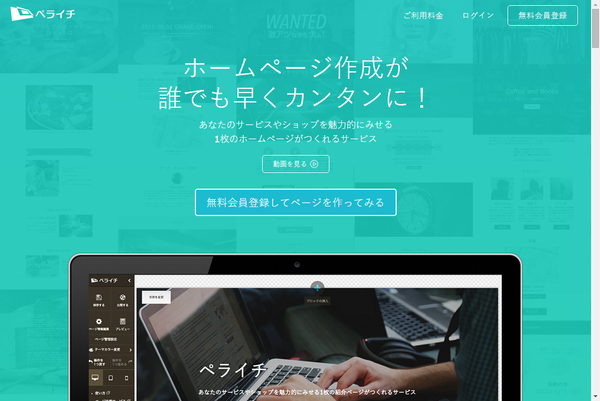
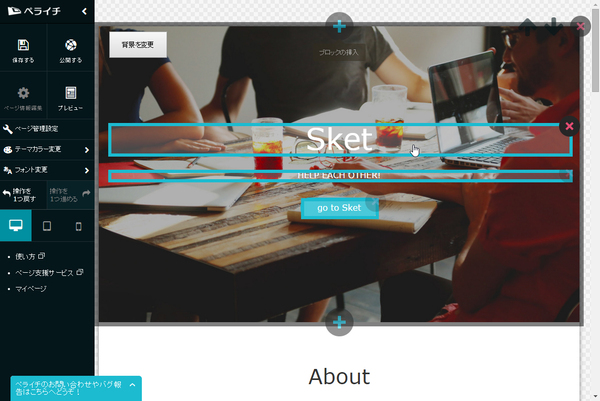
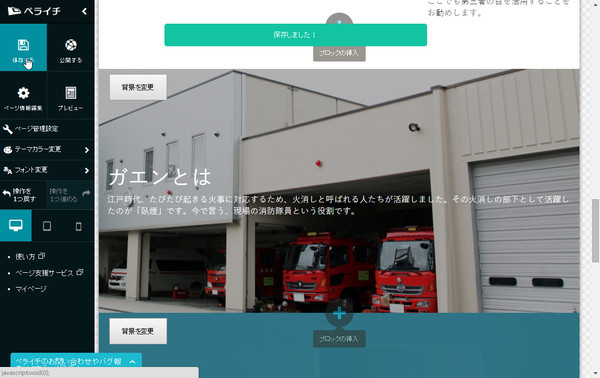
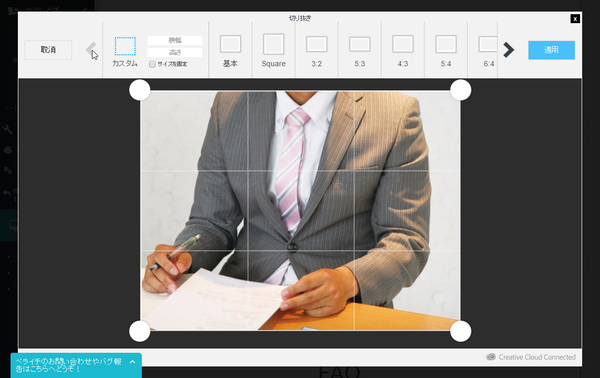
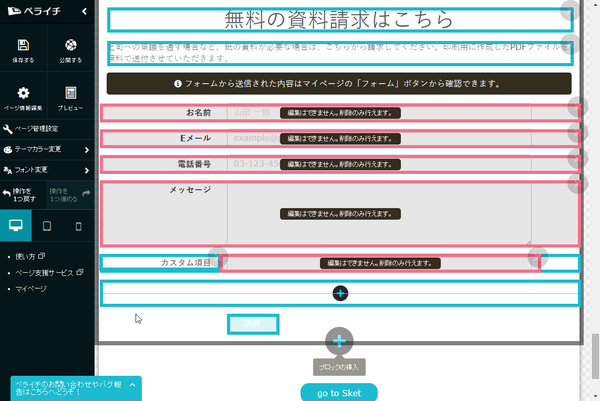
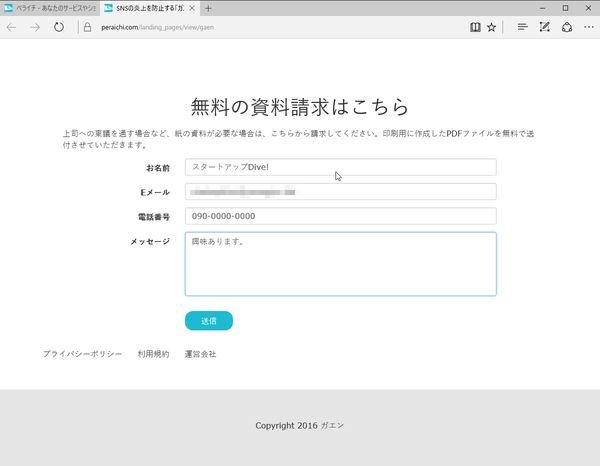
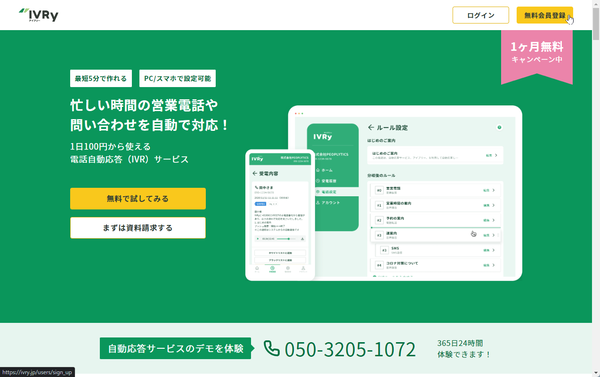
まずは実際にペライチでつくったページデザインを見てほしい。
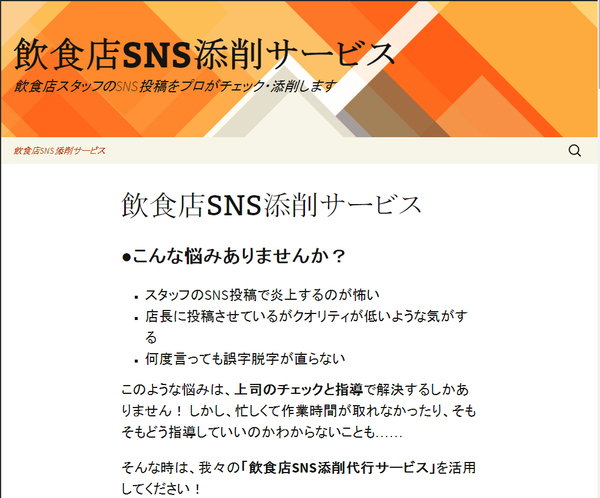
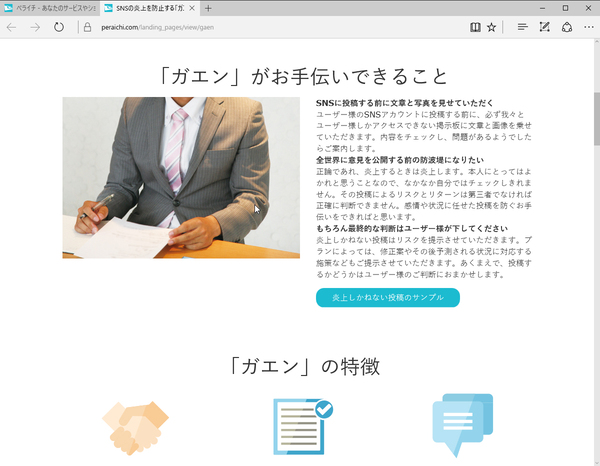
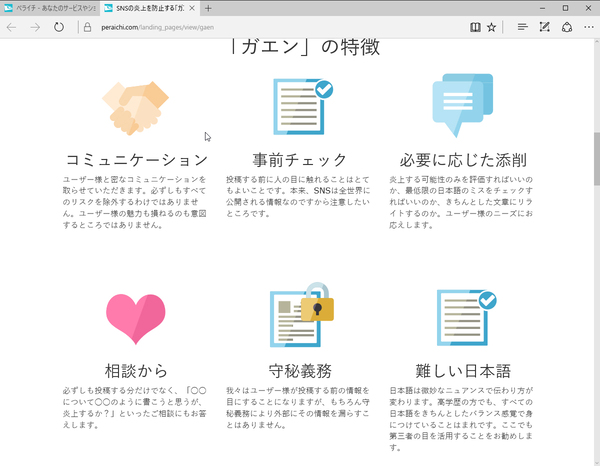
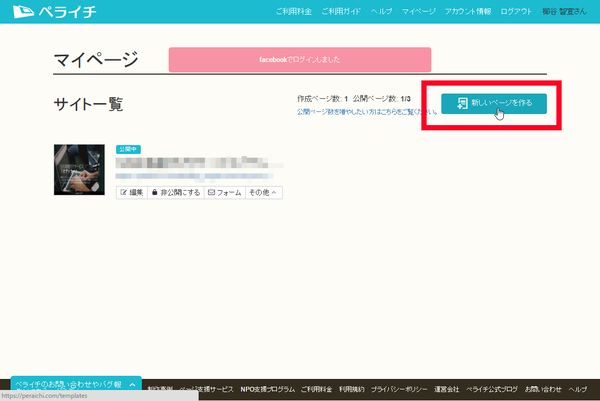
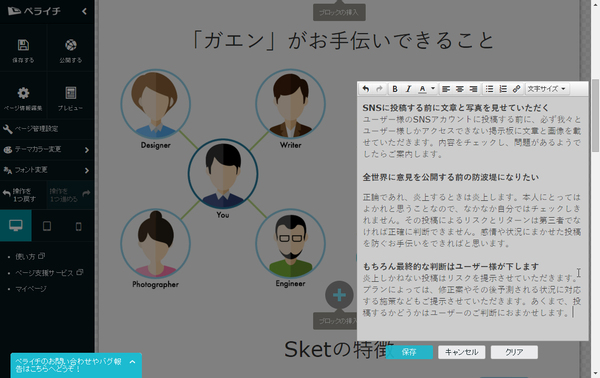
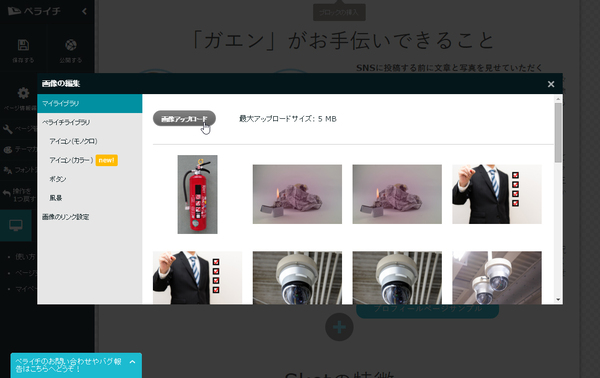
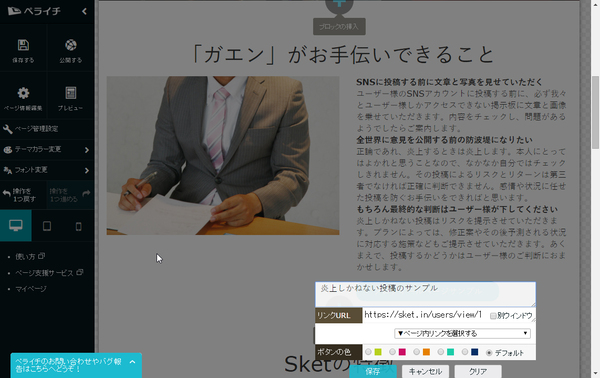
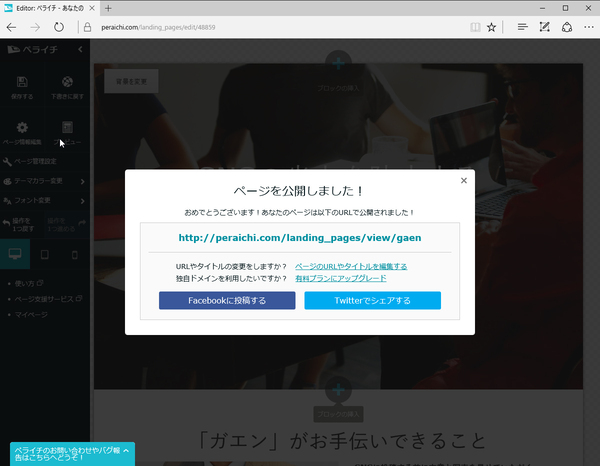
このように、デザインセンスゼロの私でも、今っぽい仕上がりのページをウェブとスマホそれぞれで作ることができた。ここからは、今回ペライチでランディングページを作った詳細な経過をお届けする。なお、画面はすべてダミー。今回実際に作成したページはこちらから閲覧できる。総作業時間は1時間くらいだ。
ここまで実際に使ってみて、作ったページについていろいろと疑問が出てきたので、「ペライチ」を運営するホットスタートアップの山下翔一氏に全部聞いてみた。
1 2