Web Tools&Tipsの記事をお読みの方の中には、WebデザインやWebアプリケーションの開発など、Web系の仕事に従事されている方も多いことでしょう。
先日は「ビジネス」のコーナーで「Lunascape 5.0」のメリットをご紹介しました(関連記事)。Lunascapeはビジネスシーンで使うだけでなく、Web制作の仕事においても便利なブラウザーです。その理由をご紹介しましょう。
3大レンダリングエンジンを自由に切り替えられる
ここ数年、Webブラウザーのシェア争いが激しくなり、かつてのInternet Explorer(IE)一辺倒の時代から、FirefoxやGoogle Chromeなどの新勢力が登場してきています。となると、Webページを制作する際にも、IEだけでなくこれらのWebブラウザーに対応させることが必要になっています。
「複数のWebブラウザーを1台のPCにインストールし、それらをすべて起動して、動作確認する」といったことも不可能ではありません。ただ、Webブラウザーを複数起動すると、デスクトップがWebブラウザーだらけになってしまう、という問題があります。
Lunascapeは、以下の3つのレンダリングエンジン(※)を内蔵しています。そのため、現在市場で出回っている大半のWebブラウザーでの動作確認を、Lunascape1つで行なうことができます。
| 表1 3つのレンダリングエンジンを内蔵するLunascape | |
|---|---|
| レンダリングエンジン | 左のレンダリングエンジンを使っている主なWebブラウザー |
| Trident | Internet Explorer、Sleipnirなど |
| Gecko | Firefox、Caminoなど |
| WebKit | Safari、Google Chrome、Adobe AIRなど |
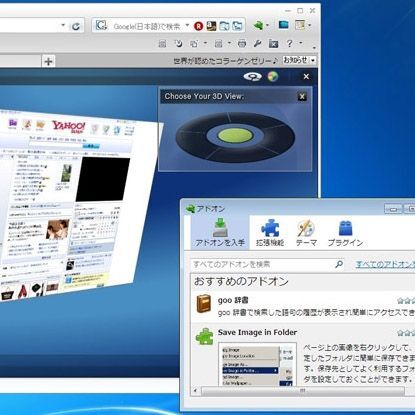
Lunascapeでは、開くタブごとに、レンダリングエンジンを選ぶことができます。このため、1つのLunascapeのウィンドウの中で、3つのレンダリングエンジンの表示を確認することができ、デスクトップをすっきりとまとめることができます。
レンダリングエンジンの切り替えは、ステータスバー左端のアイコンをクリックして、使いたいレンダリングエンジンを選ぶだけです。しかも、ウィンドウを分割して、複数のタブを一度に表示することもできます(画面1)。複数のレンダリングエンジンで表示に違いがないかどうかを見比べる際に、この機能が便利です。
さらに、Webページごとにデフォルトのレンダリングエンジンを設定もできます。Web制作や動作検証以外で各種Webページを見る際にも、Webページに応じて最適なレンダリングエンジンを使うことができます。
例えば、「IEでないと正しく表示できないようなWebページを開く際には、レンダリングエンジンを自動的にTridentにする」「JavaScriptをバリバリ使っているページでは、レンダリングエンジンをより高速なGeckoやWebKitにする」といったことができます。
また、Web標準に正確に準拠しているかどうかを確認したい場合は、WebKitが適しています。WebKitを使った「Acid3 TEST」の結果はパーフェクトであり、サイトの表示品質が高いといえます(関連サイト)。