高機能な「Photo Slider」を利用する
Ajaxの登場以降、さまざまな方法で画像を見せるライブラリが登場しています。写真を効果的に表示するライブラリとしては「Lightbox 2」が有名ですが、ここではより高機能でFlickrのスライドショー機能にイメージ的に近い「Photo Slider」というライブラリを使用します。
実は、スライドショー機能を実現するライブラリには、ユーザーが再生/停止ボタンを押すことで動作するタイプが多く、今回実装しようとしているスライドショーのように、自動で再生が始まるようにできるものは多くありません。Photo Sliderなら、スライドショーを自動再生するか否かといった指定や、カスタムナビゲーションを扱えます。
ではさっそく、ライブラリのダウンロードから始めましょう。Photo Sliderは、これまでにも何度か使用してきた「jQuery」上で動作するライブラリですので、先に以下のURLからjQueryをダウンロードします(2008年11月時点でのバージョンは1.2.6)。
「Download( jQuery );」と書かれているボタンをクリックすると、ダウンロード先のページに移動します [1]。「jquery-1.2.6.min.js」のリンク文字をクリックします [2]。IEの場合はダイアログが表示されるので「保存」ボタンをクリックして、適当な場所に保存します。保存するファイル名は「jquery-1.2.6.min.js」にしてください [3]。
次にPhoto Sliderをダウンロードします。Photo Sliderのスクリプトファイルとスタイルシートは以下のURLからダウンロードします。
http://opiefoto.com/articles/photoslider
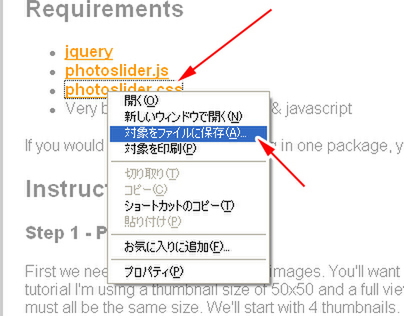
「Requirements」にある「photoslider.js」のリンク文字をクリックします [4]。先ほどと同様、IEの場合は保存ボタンをクリック、FirefoxやSafariではリンク文字の上で右ボタンをクリックし「リンク先のファイルを別名で保存...」を選択します [5]。
次にPhoto Sliderで使うスタイルシートファイルをダウンロードします。photoslider.jsと同じ、Requirementsにある「photoslider.css」のリンク文字の上で右ボタンをクリックします。IEの場合は「対象をファイルに保存...」を選択、FirefoxやSafariは「リンク先のファイルを別名で保存...」を選択しましょう [6]。ファイル名は「photoslider.css」のままにしておきます [7]。
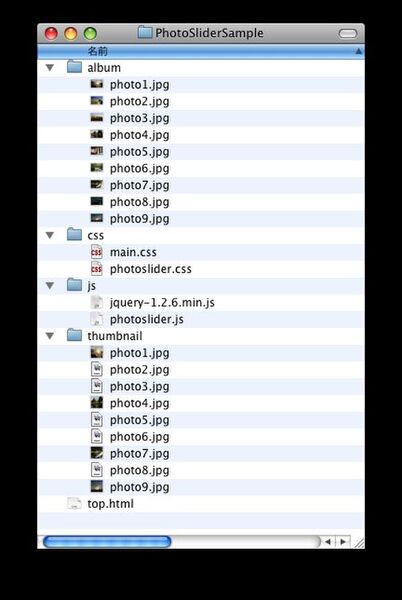
これでライブラリの準備が完了しました。今回の作例サイトは、以下のようなスクリプトファイル/スタイルシートファイル/HTMLファイルの構成になっています。