
本記事はソラコムが提供する「SORACOM公式ブログ」に掲載された「SORACOMの新機能開発の舞台裏 ― お客様の声からリリースまでの道のり」を再編集したものです。
みなさまこんにちは、バックエンドエンジニアの中西(ニックネーム: kaz)です。
先日、10年くらい掛けていたメガネのフレームを壁にぶつけてしまい、とうとう壊れてしまいました。新しいフレームを買いに行ったのですが、コーポレートカラーであるチェレステカラー(水色に近い)が入ったフレームを見つけたのでつい買ってしまいました。どうもソラコムに入社してから、身の回りの物の水色率が増えた気がする今日この頃です。
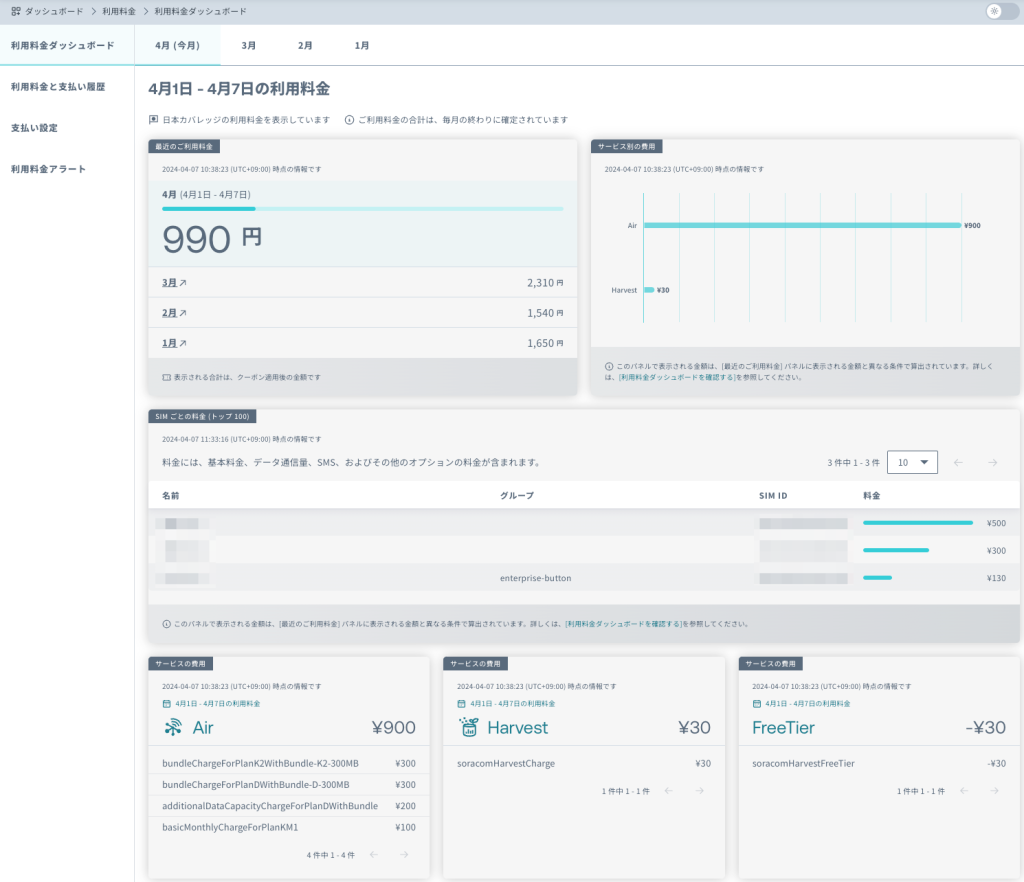
さて、本日はカジュアル面談や面接でよくいただく「新たな機能の開発からリリースまでの流れってどんな感じですか?」というご質問に対して、バックエンドエンジニア目線からお答えしたいと思います。具体的な例を元に説明した方が分かりやすいので、対象はお客様の声を反映した新機能「利用料金ダッシュボード」にしたいと思います。様々なロールの方達とのやり取りがありますので、社内の雰囲気なども感じ取って頂けますと幸いです。

お客様の声を整理・分析する
まず始めに登場するのは、プロダクトマネージャの tau です(ソラコムではメンバーをニックネームで呼び合う文化があり、本記事ではニックネームでご紹介します)。現在だとBusiness Developmentのポジションに相当します。ソラコムでは、「このようなサービスがあると良いかも」というアイデアの種から開発を進めるケースと、実際のお客様の声に基づいて課題を特定し、お客様のお困りごとを起点に開発を進めるケースがあります。利用料金ダッシュボードは後者に該当しますので、お客様の声を整理・分析し、どういった機能があると課題が解消できるかを整理します。
お客様の声は、セールス、サポートへのお問い合わせ、SNS など様々な箇所から集まりますので、それらを集めて必要に応じてヒアリングするなどしてニーズを掘り下げます。ニーズを全て把握したら、それらの共通項となる機能はどのようなものになるか検討します。
モックアップを作成し、画面を見ながら議論する
つづいて登場するのは、Soracom Design System を開発した UX デザイナーの adrian です。プロダクトマネージャが雑なラフ絵を添えて「これとこれの機能を持ったこんな感じのイメージのモックアップを作って欲しい」と依頼すると、すごくクールなダッシュボードを作ってくれます。この時点で、現在提供している機能の骨格がすでにできあがっており、ここがテンション上げポイントの1つになります。私自身もプライベートで SORACOM を利用しているので、ユーザー視点からも「これが実現できたらすごく便利で嬉しい!」という気持ちになりました。
モックアップが完成すると、プロダクトマネージャが PRD (Product Requirement Document) を作成します。その後、プロジェクトチーム内でレビューして内容をブラッシュアップします。メンバーは、実際に開発するメンバー以外にもテクニカルプロダクトマネージャの felix、プロジェクトマネージャの sammy、カスタマーリライアビリティエンジニアの kanu なども参加しました。モックアップがあると、全員が同じイメージを見ながら議論できるので、異なる認識を持ちながら議論して時間を無駄にするといったこともなく、非常に議論がしやすいです。
私自身はバックエンドエンジニアとして、どのような API を提供すればこのモックアップが実現できるかを検討しました。そして検討していく中で、ある機能については特定のお客様にとっては嬉しいけれども、別のお客様にとっては別の切り口からの情報の方が良いのではないかと気付き、今提示している情報が全てのお客様に対して有効となる共通項ではないと感じました。
そのため、その機能をファーストリリースで出すべきかどうかについてチーム内で議論し、結果的にファーストリリースでは出すべきで無いという結論に達しました。ソラコムでは、お客様が求めている必要な最小限の機能を提供し、その後もお客様の声を聞きながら進化させていくのが基本であり、そのように進めることで誤った方向に進むリスクを最小限にしています。今回もその考えに基づいて進められたのではないかなと思います。
いよいよ開発スタート!
実現する内容が固まったら、本格的に開発が始まります。開発作業は並行して進み、以下のような作業が同時進行します。
- バックエンドエンジニアは API の開発を進めます。なるべく早くユーザーコンソールと結合できるように、詳細を作り込む前に先に大まかに動作するところまで提供することを意識して進めます。同時に、バックエンドチーム内のメンバーとも仕様や実装について議論しながら進めます。
- UI エンジニアの matias は、UX デザイナーが作ってくれたモックアップを元に、実際に動作する画面を作成します。API に関して不明点や改善点などが見つかれば随時 slack 上で会話し、直接会話した方が早い場合はオンラインミーティングで会話するなど、スピーディに進めます。
- テクニカルライターの makoto は、スタートガイドに載せる「利用料金ダッシュボードを確認する」のページを作成し始めます。こちらはよりユーザー目線で作業を進めるため、お客様にとって違和感を感じそうな部分や、より良い改善案などをフラットな目線で提示してくれます。
ユーザーコンソールから API を呼ぶ際には、OpenAPI で定義した仕様からクライアントを自動生成するため、API 定義も早めに行って UI エンジニアに共有します。それと同時に、早めに API 定義を固めることで、チーム内での議論も早い段階で行うことができます。
社内評価してフィードバックを取り込む
開発がある程度進んだ段階で、API とユーザーコンソールを組み合わせて実際に動かしてみます。多少荒削りでも実際に動くところを見ると、自分が開発した API が素晴らしい画面で表現されてとても嬉しくなり、打ち合わせもすごく盛り上がります。ここもテンション上げポイントになります。私自身は UI の開発に明るくなく、ましてや UX デザインなどは全くの素人です。それでも、それぞれのメンバーが自身の得意な領域で成果を出すことにより、素晴らしいアウトプットができるのは本当にチームワークによる開発の醍醐味であると感じています。
動作するところが確認できたら、制限事項を共有した上で実際に社内メンバーにも使ってもらいます。ここでは、バグを見つけるだけでなく、より使いやすいようにできそうな改善案など、幅広い意見をもらうことができます。期限を区切ってある程度フィードバックが得られたら、プロダクトマネージャとプロジェクトマネージャが、どれを取り込んでどれを見送るかを判断します。全てのフィードバックを取り込むと開発期間が延びますし、掛けるコストに見合わないこともあるため、どれを取り込むのが適切か判断するところは腕の見せ所になります。
リリースして振り返る
社内からのフィードバックを取り込んで最終テストを行い、ドキュメントの準備もできたらいよいよリリースです。リリースすると、ブログやサービス更新情報などを見たお客様から少しずつ SNS などで反応が見られます。喜んで頂けたコメントなどを見ると、やはり嬉しくなりますね。ここもテンション上げポイントですね。利用料金ダッシュボードは何より私自身もよく利用するため、アクセスするたびに毎回少しテンションが上がります。これはお得ですね。
またリリースしたらそれで終わりではなく、実際にどれくらい使われているか確認したり、あるいはお客様からのお問い合わせなどから改善に繋がりそうなポイントは常にアンテナを張っておき、継続的に改善していくようにしています。またプロジェクト全体を通して、うまく行った点・うまく行かなかった点・改善点などをチーム内で議論し、必要に応じて今後のプロジェクトの進め方に反映して継続的に改善していきます。
バックエンドエンジニア募集中!
以上、カジュアル面談や面接でよくご質問いただく「新たな機能の開発からリリースまでの流れ」について、バックエンドエンジニアの視点から回答させて頂きましたがいかがでしたでしょうか?今回記載した内容は大まかな流れであり、実際には細かな作業が他にもたくさんあり、もっと様々な人がプロジェクトに関わっているのですが、チームワークによって開発できている雰囲気が伝わりましたら幸いです。
そんなバックエンドエンジニアのポジションは、現在絶賛募集しております。バックエンドエンジニアについてもっと詳しく知りたい方は、社員レポート#3 〜 バックエンドエンジニア 〜 もぜひご覧ください。もう少しカルチャーについて知りたいよという方は、大企業からスタートアップに転職して得た3つの学びと行動の変化 もご覧ください。
そしてバックエンドエンジニアのポジションにご興味を持たれた方は、ぜひこちらのサイトからご応募をお待ちしております!
― ソラコム 中西 (kaz)
投稿 SORACOMの新機能開発の舞台裏 ― お客様の声からリリースまでの道のり は SORACOM公式ブログ に最初に表示されました。
この連載の記事
-
第401回
デジタル
IoTの基礎知識から実務を網羅した一冊「IoTの知識地図」 ― 見どころ解説 -
第400回
デジタル
USB型LTEデバイス「Soracom Onyx」向け、防水・防塵アンテナセットの販売開始 -
第399回
デジタル
クラウド型カメラの新たな使い方を提案!ソラカメの新機能「ライブ視聴見放題」ご紹介 -
第398回
デジタル
見える化、監視の次は? ソラコムが考える製造業IoTのメリットと課題 -
第397回
デジタル
Make a Global Impact as a Technical Writer at Soracom -
第396回
デジタル
SORACOM LTE-M Button powered by AWSの移行受付を開始、SPSアワード 2023の表彰を発表 takuyaのほぼ週刊ソラコム 04/01-04/14 -
第394回
デジタル
動画で分かる!SORACOM Lagoon 3への移行の手順 -
第393回
デジタル
ソラカメ運用管理をより簡単に!アクセス権限設定テンプレートのご紹介 -
第392回
デジタル
生成AIによる「ブログの原稿作り」手順やプロンプトを公開 -
第391回
デジタル
クラウド型カメラの実機を見ながら相談できる「ソラカメ デモルーム」
