本記事はFIXERが提供する「cloud.config Tech Blog」に掲載された「インスタグラムのエフェクトを自作してみた」を再編集したものです。
インスタグラムのエフェクトを自作してみた
今回はインスタグラムのエフェクトを自作してみました。
若年層のSNSの代表ともいえるインスタグラムですがFIXERもSNSに力を入れています。
Tech blogの他にもX(旧Twitter)Instagram TikTokも見ていただけるといいなと思っています。
インスタグラムのエフェクトとは
インスタグラムのエフェクトとはインスタ内のカメラ機能を使って写真を撮る際に使うことのできるARや、美顔補正機能を指しています。
インスタのエフェクトを知っている方は、このエフェクトをだれが作っているのかな?と、作成者のプロフィールに飛んでみたことがあるひとはいるのではないでしょうか?盛れるフィルター(可愛く映れるフィルター)など聞いたことがあるんじゃないかなと思ったりするのですがどうでしょう。。。。
私のお気に入りは顔がテカテカになって不細工になるやつです。自撮りは恥ずかしくて載せたくないので。。
なぜ突然インスタグラムのエフェクトを作ってみたくなったかというとプログラミングとは関係ないけれど、自分がFIXERを知ったきっかけは、大学の授業で広告の研究をしているときに鮮やかな色使いの広告をさがしているときにみたことがきっかけだったので、企業との出会いは求人フォームや説明会だけではないなと思い作ってフォロワーも増えたりしないかな~という気持ちで作ってみました。
それでは今回の工程について解説していきます。
Meta Spark Studio(SparkAR)をダウンロードしよう
まずMeta Spark Studio(SparkAR)をダウンロードする手順について説明します。今回はMeta(Facebook、Instagram、WhatsApp、Messenger、Oculus)などのアカウント情報がないorエフェクト用に個人アカウントとは異なるアカウントを立てたい人にも参考になるようにアカウント作成から書きます。
まずDownload Meta Spark Studio and Start Creating Effects | Meta Sparkにアクセスします。
ダウンロードを押すとメールアドレスor電話番号orユーザーネーム(どれか1つでok)+パスワードを要求されます。ここで既存のアカウントと紐づいていい場合は既存のアカウント情報(Facebook・instagram...etc)を入力してください。
私は今回独立しているFacebookアカウントに電話番号登録で作成したインスタグラムアカウントを紐づけたため少し面倒くさい目にあいました(-_-;)
インスタグラムのエフェクトを作るので公開するとなるとインスタグラムが主流になると思います。なのでここではインスタアカウントを先に作成しそのあとに同じメールアドレスor電話番号orユーザーネーム(どれか1つでok)+パスワードでログインすることをお勧めします。
アカウントを作成していますがここで作成したアカウントはMetaアカウントという名称では呼ばれていないようです。
Metaアカウントというものは存在しないそうです。Facebookの親元が名前を変えたことによりFacebook、Instagram、WhatsApp、Messenger、Oculusを作成した時のアカウントがMetaから要求されているようです。
(何度読んでもわからなかったなりに書かれていたことを要約していますが認識違いがあるかもしれませんご了承ください)
Blank Projectから始める
Blank Projectをクリックし作業を開始します。フィルターにはARなどもありますが今回は顔に反応し顔を追跡するエフェクトを作っていきます。
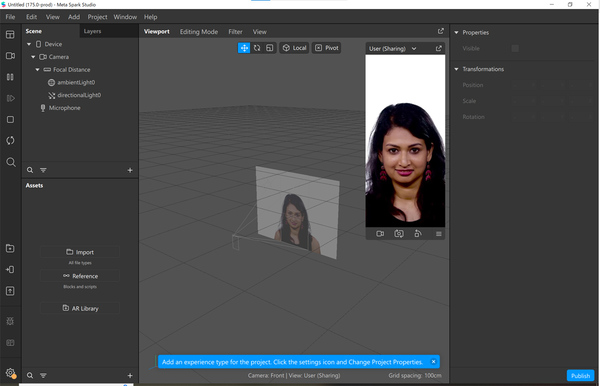
開くとこのような画面が出てきます。
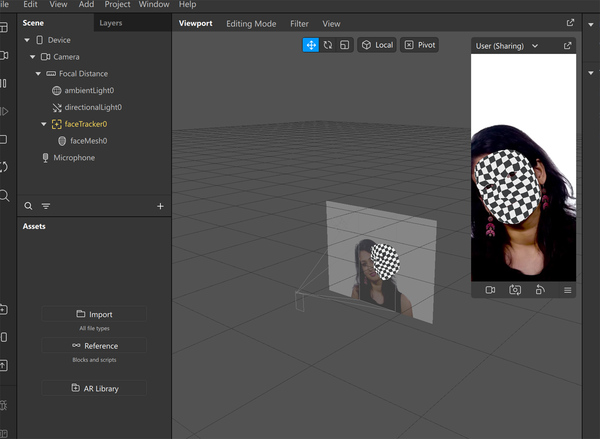
左中央の+を押しFaceTracker・facemesh・を追加します。
こんな感じになりました。この状態になったらAssetsのImportを押し好きな画像を追加します。
猫の画像を追加しました。(右側下にいます)
猫の画像を顔に貼り付けたいのでAssetsの+からmaterialを追加します。
右側の→textureをクリックし画像を選択します。
左のfacemeshを選択→右のマテリアルを選択→マテリアルを選択
猫の画像をうめこむことができました。
今回は偶然口の場所に口が来ましたが別画像の時は合わなかったりしました。その場合は作業スペースのお面になっているところをクリックするとXYZ軸が出てくるので移動させてください。
右下のPublishをクリックすると動画の提出・アップロードする媒体の決定などができます。
できたらアップロードを押します。
こんな感じで審査を待ちます。審査が通ればインスタグラムのプロフィールに公開されます。今回で手順は大体把握したので次はメイクアップできるフィルターを作成してみようと思います。
meow0813/FIXER
名古屋市在住
麻雀・猫・ゲームが好きです


この連載の記事
-
TECH
生成AIアシスタントのAmazon QにS3のデータソースを連携する方法 -
TECH
GAされた生成AI基盤「AWS Bedrock」を早速使ってみた -
TECH
生成AI基盤のAmazon BedrockでTitan Embeddingsを試してみる -
TECH
Open Interpreterを使ってEC2の利用料金を安くできるか検証してみた -
TECH
あまりに便利! GPT-4Vの画像解析でシステム構成図からAWS環境をサクッと構築 -
TECH
Stable-DiffusionがNVIDIAのTensorRTで高速化!? 試してみた -
TECH
LCM-LoraでStable Diffusionの画像生成を高速化してみた! -
TECH
Azure OpenAIの設定項目を知り、GPTを細かくチューニングしよう -
TECH
汎用性の高い生成AIのプロンプト設計パターン6選 -
TECH
AIをつかってVTuberに最低限の要素を与える(後編) -
TECH
LLMをローカルPCで動かし“話し相手”を作ってみた結果…… - この連載の一覧へ