FIXER cloud.config Tech Blog
Unity Shader Graphを使いノーコードで簡単に木の枝を揺らす方法
2023年01月12日 10時00分更新
本記事はFIXERが提供する「cloud.config Tech Blog」に掲載された「[Unity初心者demo] Shader Graphで簡単に葉を揺らす方法」を再編集したものです。
こんにちは、最近Unityの勉強をはじめたmetaverse cloudの空間デザイナーです。
Unityを使って仮想空間を制作していると、Shaderの表現で苦しむことがあるのですが今回は私のようなコードが書けない非エンジニアもShaderをつくることができるShader Graphを使った方法をご紹介します!
ゲームやメタバース空間を制作するなかでも、木や植物のモデルはよく出てくると思いますが全く動かない植物に対して人間の目は逆に不自然さを感じてしまうのでよりリアルな世界観のグラフィックを目指すなら、ぜひ風の演出も取り入れてみてください。
※Unityには、Wind Zoneというエディターを使って簡単にリアルな風のアニメーションをつける機能がありますがTreeエディターやSpeed Treeで作成した木でないと適用できないため、以下のようにShaderを使っていきたいと思います。
[使用したUnityのバージョン:2020.3.21f1]
[テンプレート:URP]
まずは木のモデルを配置します。
今回はasset storeで見つけたこちらのツリーを使っていきます。
Treeを配置する
まずは使いたいTreeモデルを配置します。
そして影の動きも確認するため地面とライトを追加します。
Hierarchy内の+をクリックしPlaneとDirectional Lightを選択してからそれぞれ配置してください。
ポイント:Directional Lightはデフォルトのままだとオブジェクトに対して逆光になってしまう場合があるので、
使用するSky Boxに合わせて太陽光の向きを調整してあげてください。
Shaderを作成する
①Project内の+からFolderを作成。Shader用のフォルダを準備します。
②Project内の+から Create > Shader > Universal Render Pipeline > Unlit Shader Graphを追加します。
③追加したShaderをダブルクリック or InspectorタブからOpenをクリックしてShader Editor画面を開きます。
Shader Graphのノードを追加する
①Graph Inspector→Graph Settings内からSurfaceはTransparentを選択し、Alpha ClipとTwoSidedにはチェックを入れておきしょう。
②まずはマテリアルから作っていきたいと思います。
右クリック > Create Nodeで以下のノードを追加してください。
・Sample Texture 2D
・Texture 2D Asset
・Tiling and Offset
Texture 2D AssetでTexture画像を選択し追加したノードをこのように繋げてください。
③次に葉を揺らすためのアニメーションを作ります。
右クリック > Create Nodeで以下のノードを追加してください。
・Add
・Position
・Branch
・Comparison
・Split
・Vertex Color
・Cosine
・Multiply
・Time
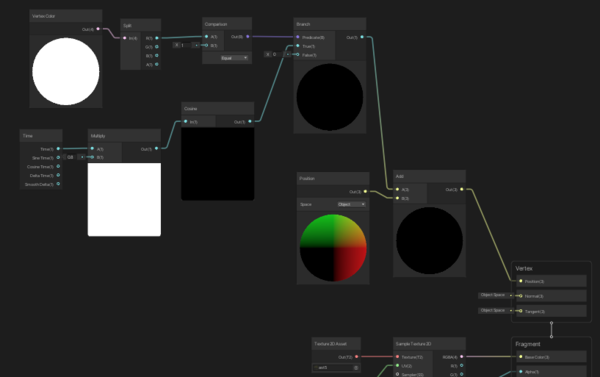
追加したノードをこのように繋げてください。
再生するとこのように葉が揺れます!
影にも葉っぱの揺れが反映されていますね!
最低限のノードのみ使用して、このようにアニメーションをつけることができました!
(もっとアレンジが必要ですが初心者なのであしからず・・もっと勉強します笑)
SkyBoxと地面のマテリアルを設定したらこんな感じです。
良ければ試してみてください!
Abe/FIXER
FIXER metaverse cloudの空間デザイナーです!


この連載の記事
-
TECH
Blender 3.3新機能「平面トラック」で貼り紙の内容をすり替えてみた -
TECH
初心者でもBlenderは楽しめる! 初日でここまでできた! -
TECH
Blenderを始めたい人必見、作り始める前の心得! -
TECH
Blenderの基本操作、ショートカットキーを使いこなせ!【入門編】 -
TECH
Blenderのボーン1本で口の「あいうえお」を操作する - この連載の一覧へ