CSSの基礎を学べる動画シリーズ(全20回)をYouTubeチャンネルで公開
株式会社セルリア
プログラミング初学者向けにCSSの基礎から応用まで詳しく解説します。
Webサイト制作・マーケティング支援サービスを提供する株式会社セルリア(所在地:東京都新宿区、代表取締役:佐藤 靖将)のYouTubeチャンネルにて、プログラミング初学者向けにCSSの基礎を学べる動画シリーズを公開しました。

■CSSの知識を基礎から応用まで動画で詳しく解説
Web制作の現場で活用されることが多いCSSを、初心者の方向けにわかりやすく解説する動画シリーズを制作。業務で役立つCSSコーディングの知識を全20回の動画に分けて解説しており、順番にご覧いただくことで体系的にCSSの知識を学ぶことができます。
CSSを学習している方が多く感じやすい「要素やプロパティが多くて分からない」という状態を解消するために、コードの記述方法といった基礎的なことはもちろん、よく使うプロパティや要素は何か、どう記述するのかを重点的に解説した内容になっています。
----------------------------------
●セルリアYouTubeチャンネル
https://www.youtube.com/channel/UCJmr9i6qxSPWNcgWZ0C2uCA
●一緒に手を動かして学べるCSS基礎講座
https://www.youtube.com/playlist?list=PLPiRNCDwUiBgHr6zWzLcTNTrRC1f4fmwe
----------------------------------
■CSSの役割や記述方法を解説
CSSはWeb制作の現場で欠かせないプログラミング言語ですが、同じくWeb制作の現場で使われているHTMLとは役割も記述の方法全く異なります。
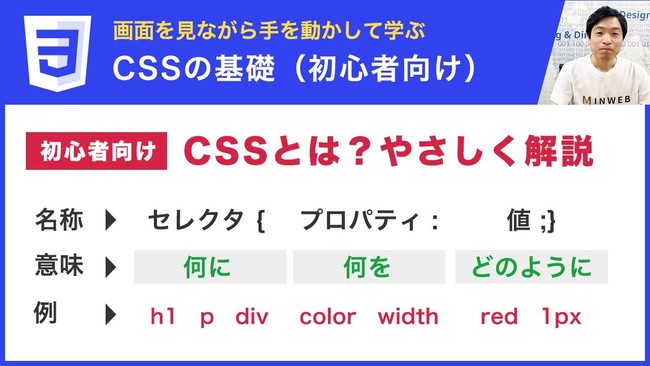
まずは、実際に記述している画面を見ながら、CSSの役割や記述方法を学習しましょう。
「CSSとは何かわからない」と感じている初学者でもCSSを理解できるよう、手を動かしつつ学べる動画構成となっていますので、初学者の方でも安心して学習できます。
【初心者向け】CSSとは?その役割と3つの記述方法について解説
https://www.youtube.com/watch?v=UOgz--xTams&t=36s
また、CSSを記述する際は、どのHTMLにCSSを適用させるかを指定する「セレクタ」が重要ですが、動画ではセレクタの種類や記述方法も実際の画面を見ながら学ぶこともできます。
CSSにおけるセレクタとは何か?セレクタの種類や記述方法をスッキリ解説
https://www.youtube.com/watch?v=VfcxEN3N4uU&t=171s
■基本的なプロパティを動画で丁寧に解説
CSSでは「プロパティ」を使用してHTML文章をどのように装飾するのかを指定します。
例えば、文字色(フォントカラー)を変えたいときはcolor、背景色(バッググラウンドカラー)を変えたいときはbackground-colorを使用しますが、これらはWeb制作時によく使うプロパティです。
動画では、カラーの指定方法を実際の画面を使って分かりやすく解説しています。
CSSで文字の色(フォントカラー)・背景色(バッググラウンドカラー)を指定する方法
https://www.youtube.com/watch?v=HtxgoZV6hh0&t=398s
また、フォントカラーだけでなく、サイズや太さ、書体を変更するプロパティの種類や値の設定方法などを丁寧に紹介しているので、プロパティの指定方法がわからなくても、イチから学ぶことができます。
CSSでフォントのサイズ・太さ・書体を指定する方法を初心者向けにサクッと解説!
https://www.youtube.com/watch?v=tX4iD3G3lGA&t=89s
他にも、重要な要素として横幅と高さを指定するプロパティについても解説しています。
横幅と高さはWeb上での見え方にも関係しているので、CSS初学者が知っておくべきプロパティの1つです。
CSSの横幅と高さを指定するプロパティ「width」「height」の記述方法
https://www.youtube.com/watch?v=cIahohPFpZk
横幅・縦幅に関連して、HTML/CSSには「ボックスモデル」という概念があります。
Web制作では、ボックスモデルを使用して各要素をどのように配置するのか指定しますが、文章だけではなかなか理解が難しい部分です。
別動画では、ボックスモデルについても解説しています。
実際のコーディング画面だけでなく図なども用いているので、ボックスモデルが何かが初学者の方にもイメージしやすいでしょう。
CSSの基本!ボックスモデルとは?margin、paddingの記述方法も合わせて解説
https://www.youtube.com/watch?v=3vNn7Kt317g
■Web制作の現場で使われる専門的な内容も分かりやすく解説
基本的な内容だけでなく、実際にWeb制作の現場で使われる、欠かせないCSSの指定についても複数の動画で解説しています。専門的な内容をわかりやすく解説しているので、初学者の方はもちろん、すでにエンジニアとして活躍している方でもおさらいとして使っていただけます。
例えば、ファーストビューやボタンで使用される透明度を指定するプロパティ「opacity」を解説している動画があります。
この動画ではopacityの基本的な知識はもちろん、hoverと組み合わせる使い方についても解説しており、より実践的な内容にも触れています。
透明度を指定する「opacity」とは?hoverと組み合わせて使用する方法【CSSの基礎】
https://www.youtube.com/watch?v=JNOgphYV44A&t=34s
他にも、見やすいWebサイトを制作する上で欠かせない、要素を横並びにするプロパティ「float」についても解説しています。
「float」について理解していれば、画像と文章といった複数の要素を綺麗に並べることができるので、見やすいウェブサイトを制作することができます。
要素を横並びにするCSSプロパティ「float」の基礎知識&文字の回り込み指定方法
https://www.youtube.com/watch?v=UkkZ-rZqHh8&t=9s
また、近年ではパソコンだけでなく、スマートフォンやタブレットなど、ユーザーがWebサイトを閲覧する際に使用するデバイスは1つだけではありません。
Web制作の現場において、ブラウザ幅によってレイアウトが変わるデザインであるレスポンシブデザインが重要視されていますが、動画を通じて、レスポンシブサイトを作る上でのポイントを手を動かしながら学ぶこともできます。
レスポンシブデザインとは何か?基礎的な知識と簡単なレスポンシブサイトの作り方
https://www.youtube.com/watch?v=wGTBK70XkXU&t=5s
■株式会社セルリアのホームページ制作サービス

株式会社セルリアは「集客力を強化する」がコンセプトのホームページ制作サービスを提供しています。
------------------------------------------------------------
★ホームページ制作・リニューアル
https://selrea.jp/web-production/
------------------------------------------------------------
手軽に長くお使いいただけて、集客やブランディングにも貢献するWebサイトの制作を得意としています。ホームページの制作やリニューアルをお考えであれば、ぜひ本サービスをご活用ください。
当社は品質の高いWebサイトが提供し続けられるよう企業努力を進める一方で、エンジニアの育成・学習支援にも力をいれています。
今回の動画シリーズが、今後IT関係の仕事をされたい方や、プログラマー・エンジニアを目指す初学者の方の一助になれば幸いです。
----------------------------------------
■株式会社セルリア 企業情報
代表:佐藤靖将
設立:2016年1月18日
事業内容:Webマーケティング支援事業
Webサイト:https://selrea.jp/
----------------------------------------




























