
Framerは元々コードベースで動作するプロトタイピングツールでしたが、最近のアップデートによってデザイン作成機能も追加されました。デザインツールとしての使い心地はもちろん、作成したデザインからあっという間にプロトタイプが作成できるようになったのは非常に大きなポイントです。
今回は、デザイン・プロトタイピングの2つの側面を併せ持ったツール「Framer」について紹介します。
Framerとは

Framerとは、Facebookの元メンバーが開発したUIデザイン・プロトタイピングツールです。元々はSketchやPhotoshopなどで作成したデザインからコードベースで柔軟なプロトタイプを作成できるツールということで注目されていましたが、2017年に行われたアップデートによってデザインツールとしての機能も追加されました。
デザインツールの機能が加わったとはいえ、Framerの一番の特徴はプログラミングをするようにコードベースでプロトタイピングを作成できるという点でしょう。
Framerの魅力
Framerは具体的にどういった点が優れたツールなのかご紹介していきます。
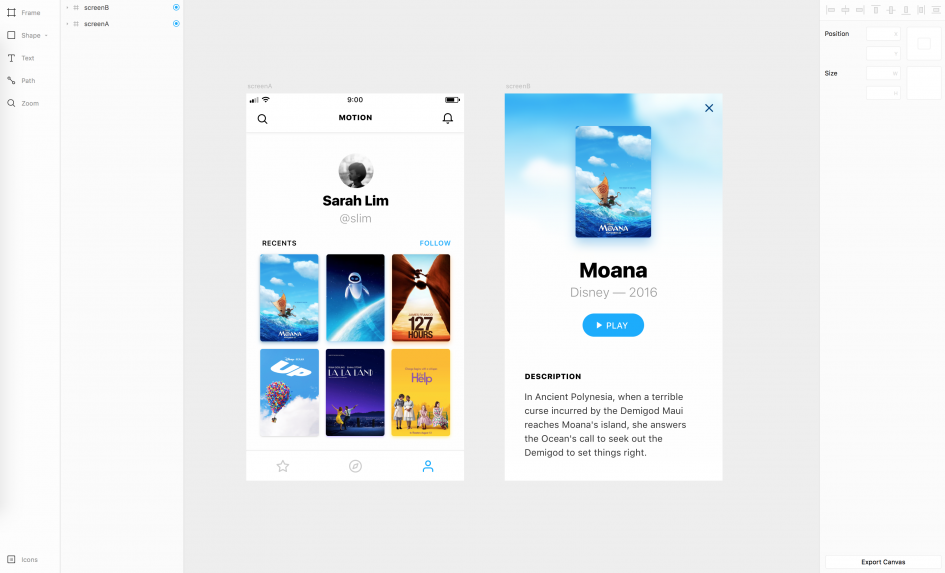
デザインとプロトタイピングを兼ね備えたツール

Framerのもっとも大きな特徴は、デザインの作成とプロトタイプの作成を並行して行えるという点です。それぞれ別のツールを使用していると、デザインの変更を反映する際などにどうしても無駄な作業が発生してしまうため作業効率が落ちてしまいます。それが1つのツールになっているため、デザインとプロトタイプのそれぞれを調整しながらモックアップの作成を行うことができるため、効率よく制作を行うことができますね。
デザインとプロトタイピングの2つの機能を1つのツールで使えるようにするというのは最近のトレンドになってきており、有名なツールだとAdobe XD、ProtoPie、そして2018年1月にリリースされると噂されているInVision Studioなどがそれに当たります。
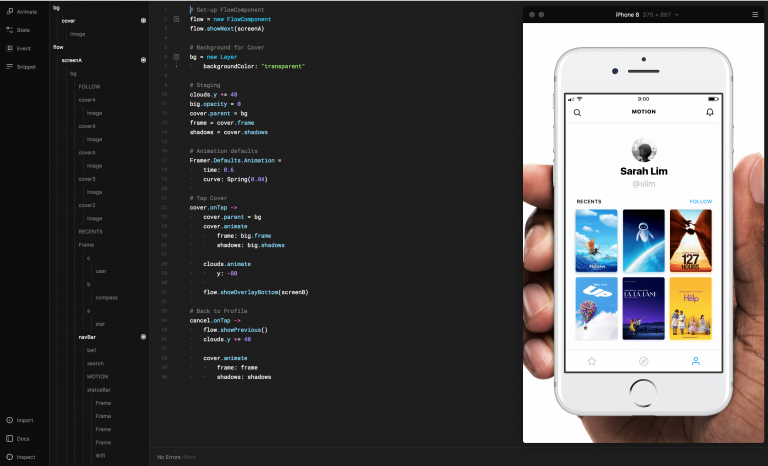
コードで動かすプロトタイピング

Framerはプログラミングを行うかのようにコードを書いてアニメーションや画面遷移を含んだプロトタイプを作成することが可能です。コードは始め使いづらく感じるかもしれませんが、細かいアニメーションをすべてマウス操作で作成するとなると結構大変な作業になるので、一度使い方を覚えてしまえばサクサク作業を進めることができるようになるでしょう。
また、単なる画面遷移ではなく、細かいアニメーションを加えることができるため、ProttやInVisionなどを使ったプロトタイプと比べると、ネイティブで作成したかのような滑らかなアニメーションだったり動きを含んだ完成度の高いプロトタイプを作ることが可能です。
他のデザインツールと連携可能
他のデザインツールで作成したデザインにアニメーションや動きを追加して、プロトタイプを作成するというのがFramerの基本的な使い方の1つです。SketchやPhotoshopなど、主要なデザインツールからデザインをインポートすることができます。
具体的には次のツールからデザインをインポートすることが可能です。
- Sketch
- Photoshop
- Figma
- After Effects
Framer上でインポートしたデザインの編集はできませんが、例えばSketchで作成したデザインならSketchファイルがマスターになっており、Sketchで編集したらFramerでそのまま反映させることができるため、作業上はあまり困らないでしょう。
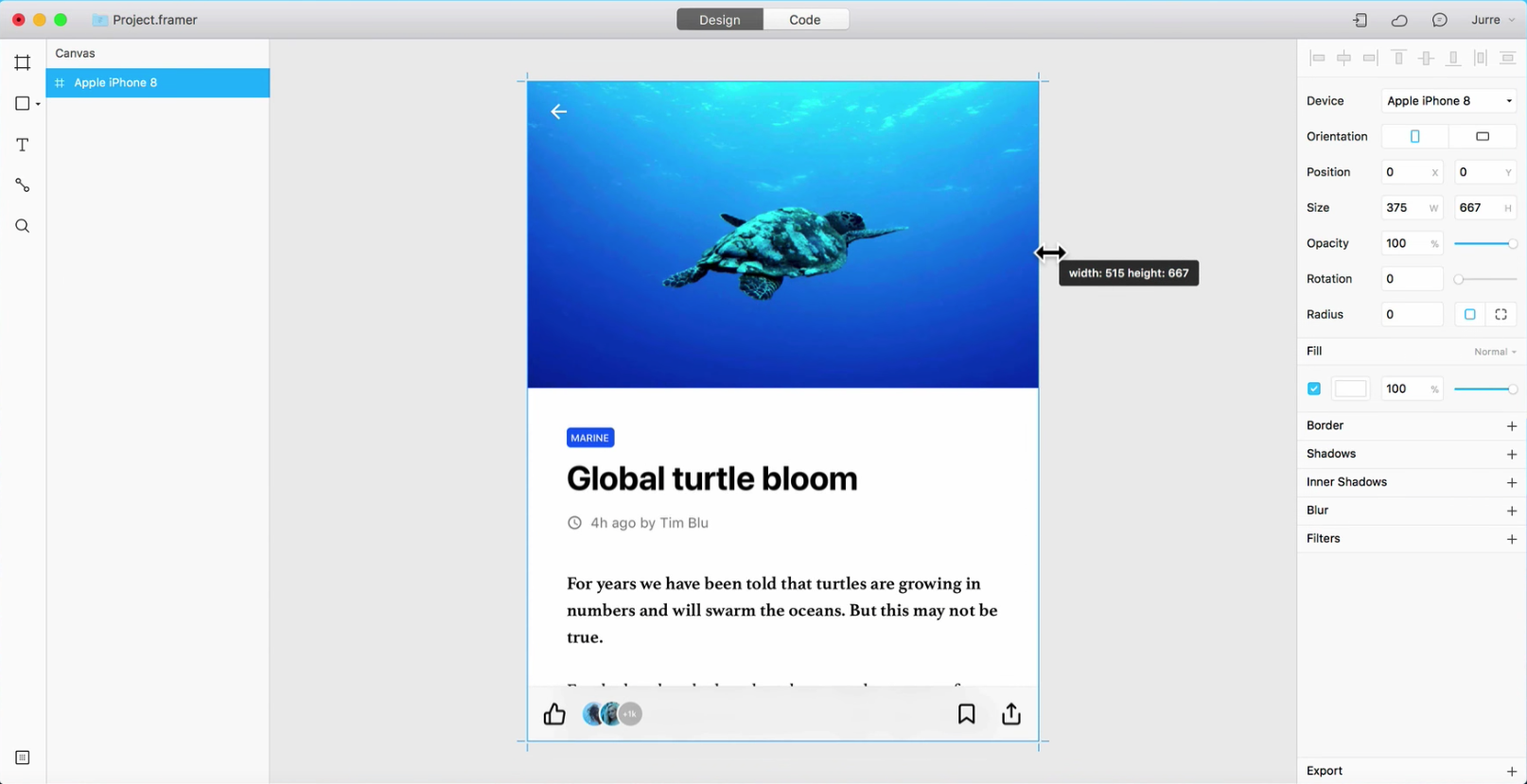
0からのデザインも作成可能に
2017年12月のアップデートによってベクターツールやレスポンシブデザインの作成機能が追加され、UIデザインツールとしても非常に完成度の高いツールとなりました。画面のレイアウトやパネルの使い方などはSketchとよく似ているので、これまでSketchを使ったことがある人であればすぐに使いこなせるようになるでしょう。
プラグインやフィルタなどの機能はまだ無いため、複雑なUIデザインを作成する場合はSketchやPhotoshop、Illustratorを利用した方が良さそうですが、比較的コンパクトなデザインであればFramerで作成して困ることは無いでしょう。
ちょっとしたアイデアを形にしてアニメーションも付けたいという場合は、Framerを使えばあっという間に作成できるのではないでしょうか。
Framerはこんな時におすすめ
Framerの特徴はお分かりいただけたと思いますが、具体的にどんな場合に使うのがおすすめかご紹介します。
デザインを調整しながらプロトタイプを作成したい場合
Framerはデザインツールとプロトタイピングツールが一体となったツールなので、1人でデザインの制作とプロトタイプの作成を行う場合は効率よくプロトタイプを作成することが可能です。新しい画面を作ったら、それをプロトタイプに反映して、動きを確認しながら見た目を調整することもできるので、デザインが完成した後に手戻りが発生する量を減らすことができます。
簡単なプロトタイプであれば、数時間でアニメーションも含めて作ってしまうことができるので、スピード感を持って開発を進めたい場合はデザインとプロトタイプのどちらも作れてしまうFramerがおすすめです。
リッチなプロトタイプを作成したい場合
プロトタイピングツールにも種類がありますが、Framerは複合型のプロトタイピングツールに属します。単なる画面遷移だけではなく、アニメーションのような「動き」を細かく作り込むことができるため、ProttやInVisionでは表現できないようなアニメーションや画面遷移を作成することができます。
複合型のプロトタイピングツールでライバルとなるのは「ProtoPie」でしょう。ProtoPieもアニメーションの作り込みを行うことができるのでFramerと同等のプロトタイプを作成することができます。ただ、Framerはコードベースでプロトタイプを作成できる分、慣れてくるとFramerの方が効率よく作成することができます。
プログラミングをかじったことがある場合
Framerの一番の特徴はなんといってもコードを書いてインタラクティブなデザインが作成できるということです。アニメーションや画面遷移の設定は、マウス操作で作成しようとするとどうしても時間がかかってしまいますが、コードを書くことによって効率的に作成することができます。
全くプログラミングに触れたことが無い方はとっつきにくいかもしれませんが、一度プログラミングを勉強したことがある人であれば、基本的な使い方を覚えてしまえばサクサク作業を進めることができるため、分かりやすく効率的にアニメーションを作成したり、プロトタイプを作成したりできるようになるでしょう。
まとめ
プロトタイピングツールには様々なタイプのツールが存在します。トランジション型やインタラクション型、複合型などプロトタイピングツールのタイプによって作成できるプロトタイプも異なってくるので、目的に合わせてプロトタイピングツールを選ぶ必要があります。
デザインツールとしても一人前のツールとなったFramerですが、今後のアップデートでさらに便利になる機能を準備していることでしょう。デザインツール・プロトタイピングツールマニアは要チェックです!
※この記事は「コードで動く?話題のデザイン・プロトタイピングツール「Framer」とは」の転載です。
タイトルおよびリード文はWPJ編集部によるものです。











