
GreenSockのプラグインをいくつか紹介します。
紹介するプラグイン
- ベジェ曲線パスに沿ってプロパティをアニメーションする「BezierPlugin」
- 画面上で要素をドラッグできるGSAPの「Draggable」ユーティリティと、要素を滑らかに動かしてスムーズに停止させる「ThrowPropsPlugin」
- SVGストロークを動的に描画する「DrawSVGPlugin」
- パスのポイント数が異なっていても任意のSVGパスを別のパスにモーフィングできる「MorphSVGPlugin」
- おもしろいテキストアニメーションエフェクトを実現する「SplitText」ユーティリティ
このチュートリアルを最後まで読めば、短時間で複雑なWebアニメーションを作成できます。
シンプルなシーケンスアニメーションとstaggerアニメーションでのTweenMaxの使い方を含むGreenSockの基本については、さよならFlash!いまこそ学ぶWebアニメライブラリー「GreenSock」入門を参照してください。
GreenSockのパワフルなタイムライン(TimelineLiteとTimelineMax)は本格的なタイムラインアニメが作れる最強ライブラリーTimelineMaxの使い方を参照してください。
GreenSockのBezierPluginを使ったパスに沿ったアニメーション
パスに沿ったモーションは曲線パスやジグザグパスといった定義済みのパスにオブジェクトが沿って動くことで構成されます。適切に使えば、リアルなアニメーションが作れます。
アニメーションにはSMIL(同期マルチメディア統合言語)も使えますが非推奨です。
パスに沿ったモーションはCSSで実装できますが、ChromeやOperaなどにブラウザーサポートが限定されているため、リスクがあります。
一貫したブラウザーサポートが期待でき、しかも実装が簡単な、GSAPのBezierPluginはすばらしいオプションです。
BezierPluginはTweenMaxに無料で入っています。試してみてください。
GreenSockのBezierPluginの基本
GSAPのBezierPluginを使うには、TweenMaxをダウンロードし、外部JavaScriptファイルと同様HTMLドキュメントの末尾でプロジェクトにインクルードします。
基本構文は以下のとおりです。
TweenMax.to(document.getElementById('myDiv'), 5, {
bezier:[
{left:100, top:250},
{left:300, top:0},
{left:500, top:400}
],
ease:Power1.easeInOut
});.myDiv要素にTweenMaxのto()メソッドを実装しています。プロパティのうち、bezierプロパティには値としてオブジェクトの配列を設定しています。各オブジェクトには値として座標のペアを格納しています。上の例ではtopプロパティとleftプロパティが使われていますが、xやyでも指定できます。
座標のリストが長くなるときは1つの変数にまとめて格納し、関数の中でオブジェクトではなく変数を使います。
const points = [
{left:100, top:250},
{left:300, top:0},
{left:500, top:400}
];
TweenMax.to(document.getElementById('myDiv'), 5, {
bezier: points,
ease:Power1.easeInOut
});座標の設定にxとyを使う場合、値はキャンバスではなく要素の位置を参照します。たとえばx: 10と設定すると、要素は10から現在位置に対して右方向に動きます。後続のポイントも、先に指定されたポイントではなく要素の最初の位置を基準にします。
ある座標のセットから次の座標のセットにスムーズに要素を動かすために、BezierPluginでは2つのオプションが提供されています。
- typeプロパティを'soft'に設定。設定した座標がマグネットの役割をして要素を引きつけるが、要素は特定のポイントを経由して動くわけではない
- typeプロパティをデフォルト値の'thru'に設定するとcurvinessプロパティに値を指定できる。線の張り具合を定義できる。Bezier: 0で直線、1で通常の曲線、2で通常の2倍の値。curvinessプロパティはtypeプロパティを'thru'に設定した場合のみ適用可能
autoRotateプロパティをtrueに設定すると、ベジェパス上の要素の位置に沿ってスピンエフェクトを要素に実装できます。
これらのプロパティの動作を示すデモです。curvinessの値を選択し、チェックボックスでチェックをオンオフしてautoRotateプロパティを設定してください。ラジオボタンで'thru'か'soft'を選択します。
ちなみにtypeプロパティのデフォルト値は'thru'です。'soft'を選択するとcurvinessの値を設定するドロップダウンボックスが無効になります。
SVG画像のデザイン:Vecteezy Editor
GSAPのBezierPluginの使い方は、以下のリンクを参照してください。
- BezierPluginのドキュメント
- 座標ポイントの選択に関するIHateTomatoesのYouTube動画
- インラインSVGとBezierPluginの併用を検討しているなら、SVGパスデータをベジェのアンカーポイントに変換して結果をvaluesプロパティに出力するMorphSVGPlugin.pathDataToBezier()
関数が必要
GreenSockの有料(プレミアム)プラグインとユーティリティ
TweenMaxの機能すべてを使って多くのことを達成できますが、1歩進んだGreenSockの有料プラグインとユーティリティはとても魅力的です。
ローカル開発環境や運営しているWebサイト向けに有料の機能をダウンロードするため、Club GreenSockの「Shockingly Green」会員に登録します。
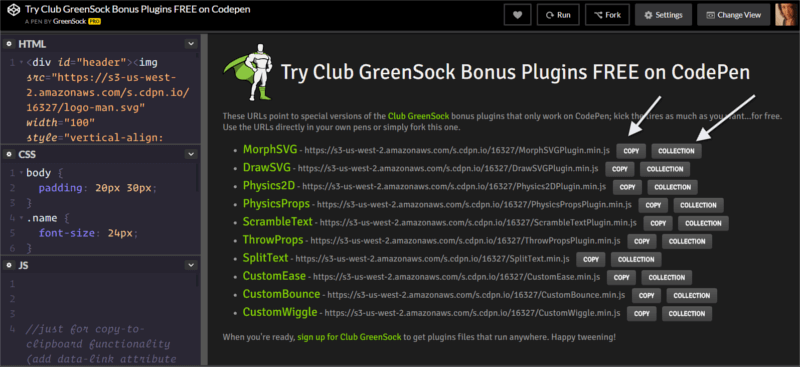
CodePenデモを見てください。GSAPアニメーションをCodePenで動かすだけなら、GSAPの有料プラグインを無料で試せます。
CopyボタンをクリックしてプラグインのURLをコピーし、自分のPenに追加すると使えます。
CollectionボタンをクリックしてGreenSockのデモの中から興味のあるプラグインを使ったものをフォークし、ベースとして使うこともできます。

GreenSockのDraggableとThrowPropsを使ったドラッグ&ドロップ
ユーティリティライブラリーのDraggableは、ドラッグ&ドロップアニメーションをあっという間にコーディングできます。クロスブラウザーとタッチスクリーン用デバイスに対応して、HTMLとSVG要素にも適用可能なコードを作成できます。
DraggableをThrowPropsPluginと併用すれば、画面上で滑らかな物理曲線のような動きを演出できます。
シンプルな実装例です。
Draggable.create('#yourID');id「yourID」をもつ要素を縦横にドラッグできます。
要素(の動き)を所定の範囲内に限定するにはboundsプロパティを使います。抜群の滑らかな動きを実装するためにThrowPropsPluginをダウンロードして追加します。throwPropsをtrueに設定するだけで使えます。
Draggable.create('#yourID', {
bounds: '.container',
throwProps: true
});draggable要素は.containerクラスの要素の境界外にドラッグできなくなります。
ドラッグ時の動きを縦方向か横方向に固定します。
Draggable.create('#yourID', {
bounds: '.container',
throwProps: true,
type: 'y' //only vertical scroll
});これで要素は縦軸方向にのみドラッグ可能になります。横軸方向に変更する場合、typeプロパティの値'y'を'x'に置きかえます。
typeプロパティの値は'rotation'にも設定できます。要素を縦横方向にドラッグする代わりに、円を描くように回転します。
アニメーションを使ったCodePenのデモです。
SVG画像のデザイン:Vecteezy Editor
このデモには3つの特徴があります。
- DraggableはonDragStart()やonDragEnd()などの便利なコールバック関数を搭載している。ドラッグモーションのステージ関連の作業に使える
- GreenSockではCSS変数やカスタムプロパティも操作できる。ライブラリーの最新リリースで追加された機能
- GreenSockのsvgOrigin(TweenMaxのパッケージ)はCSSPluginに含まれる特別なプロパティ。svgOriginを使うと、transformOriginを要素に対して相対的ではなく、SVGのグローバル座標空間内に設定できる。Illustratorの使用も役立つといわれているが、私は試行錯誤の末、この方法が良いと考えるようになった
DraggableとThrowPropsPluginは、以下の資料を参考にしてください。
- Draggableのドキュメント
- ThrowPropsPluginのドキュメント
- CodePenのGreenSockデモコレクション
- Draggableに関するSarah DrasnerのCodePenデモ(調べる価値はあります)
GreenSockのDrawSVGPluginでSVGストロークアニメーションをライブドローイング
GreenSockのDrawSVGPluginを使えば、画面上でライブドローイング風のSVG画像を手軽に作成できます。
アニメーションをCSSで作成するのは難しくありませんが、GSAPを使うメリットもあります。
- SVGストロークの長さの計算に必要なgetTotalLenght()メソッドを使わずに長方形、円といったシンプルなSVGシェイプを扱える
- SVGをスケーリングして異なるサイズの画面でレスポンシブに動かす場合、getTotalLength()メソッドでは対応できない。DrawSVGを使えば心配無用
- DrawSVGではinteger(整数型)、ブール型(trueかfalseで設定)、パーセントを使ってストロークアニメーションを実装できる
DrawSVGを始めます。
TweenLite.fromTo("#path", 1, {
drawSVG:"0 5%"
}, {
drawSVG:"95% 100%"
});アニメーションを動かすにはSVGにストロークを定義します。SVG自体のプレゼンテーション属性ですが、CSSでも定義できます。
// Define a stroke and stroke-width in CSS:
#path {
stroke-width: 5px;
stroke: blue;
}GSAPのstaggerメソッドで複数のSVGストロークにstaggerを実装できます。DrawSVGPluginは、GSAP APIとシームレスに統合されます。
/* All elements with the class of .element
will have a stroke animation with a 0.1
delay between each of them during 1 second */
TweenMax.staggerFrom(".element", 1, {
drawSVG: 0
}, 0.1);DrawSVGPluginを使ったライブデモです。
詳しくは以下の資料を参考にしてください。
GreenSockのMorphSVGPluginを使ったシェイプシフトアニメーション
GSAPのMorphSVGPluginを使うと、1行のコードでSVGシェイプを別のシェイプにモーフィングできます。モーフィングする2つのシェイプのパスのポイント数が一致していなくても大丈夫です。簡単にかっこいいエフェクトを実現できます。
MorphSVGPluginはシンプルなコードで使えます。
TweenLite.to("#circle", 1, {
morphSVG:"#square"
});SVGの#circle要素は1秒かけて#square要素にモーフィングします。
GSAPのメソッドに完全に統合されているため、これまで取り上げなかったことは上のスニペットに含まれません。
#squareを使わずに関数にパスデータを渡す方法もあります。
デモで動作を確認してください。
背景写真:Luca Zanon。出典:Unsplash.com
SVGでパスではなくシンプルなシェイプを使うなら、MorphSVGでも実現できます。MorphSVGPlugin.convertToPath()関数を使うだけで、「GSAPではシェイプをパスに変換してモーフィングできます」。
別のデモです。
SVG画像のデザイン:Vecteezy Editor
GSAPのMorphSVGPluginは以下の資料を参考にしてください。
GreenSockのSplitTextユーティリティを使ったおもしろいテキスト効果
アニメーションを適切に使うと、Web上のテキストをより魅力的にできます。GSAPはテキストを扱うプラグインを数多く提供していますが、私のお気に入りはSplitTextです。
数行のコードでテキストをセンテンス、単語、文字単位に分割でき、思いのままにアニメーションできます。
基本的な例です。
const el = document.getElementById('elID');
const split = new SplitText(el, {
type: 'lines, words, chars'
});elにはテキストを格納し、splitにはテキストの操作に使うsplitTextインスタンスを格納します。
たとえば行に分割されたテキストの配列をsplit.linesに格納すると、GreenSockのAPIで簡単にアニメーションできます。
バックヤードで、GSAPは追加の<div>要素を各行、単語、センテンスに作成します。コードはコンテナをターゲットにして、個別にアニメーションできます。
GreenSockには、アニメーション終了後に不要になったマークアップを削除できる便利な関数revert()があります。この関数はコールバック関数onComplete()の内部で呼び出せます。
onComplete: function() {
split.revert();
}以下のライブデモでSplitTextの動作を確認してください。
背景写真はUnsplash.comの厚意による
詳しくは以下の資料を参考にしてください。
- SplitTextのドキュメント
- CodePenのGreenSockデモコレクション
最後に
GSAPをプロジェクトにインクルードし、Webサイトにアニメーションのトリックを追加できるようになったことでしょう。
豊富なAPIとプラグインを搭載したGreenSockは莫大な可能性を秘めているので、熟達を目指してドキュメントページを参考にし、実践を続けてください。困難に直面したら、ためらわずにGreenSockのフォーラムに参加してください。フレンドリーで役立つフォーラムで、参加しているGSAPのエキスパートが助けになってくれるでしょう。
JavaScriptアニメーションライブラリーの探索もここまでにします。今度はみなさんの番です。オリジナルのアニメーションを作成し、Webをさらに魅力的な空間にしてください。
「Beyond CSS: Dynamic DOM Animation Libraries(動的DOMアニメーションライブラリー)」シリーズ
- CSSライクでデザイナーに優しい!anime.jsはDOMアニメーションの新定番だ!:Webアニメーションのもっとも優れた使用法と、CSSオンリーのアニメーションの代替としてJavaScriptアニメーションの使用を検討できるケースについて説明。無料の軽量JavaScriptアニメーションライブラリー「Anime.js」について特集
- HTMLもSVGもテキストも自在!DOMアニメーションの決定版「KUTE.js」が登場:無料の多機能JavaScriptアニメーションライブラリー「KUTE.js」を紹介
- さらばjQuery!アニメーションをサクサク処理できるVelocity.jsの使い方:オープンソースで堅牢な無料アニメーションライブラリー「Velocity.js」を使った高度なWebアニメーション作成方法を紹介
- さよならFlash!いまこそ学ぶWebアニメライブラリー「GreenSock」入門では、GSAP(GreenSock Animation Platform)としても知られるGreenSockの概要について説明し、ライブラリーのモジュールやライセンスモデルについて解説。また、GSAP TweenMaxを用いて単純なトゥイーン、トゥイーンのシーケンス、連続アニメーションをコーディングする方法について説明
- 本格的なタイムラインアニメが作れる最強ライブラリーTimelineMaxの使い方GSAPのタイムライン機能について掘り下げ、単一のタイムラインやネストされた複数のタイムライン内でアニメーションを組み立てる方法を説明
(原文:Fancy Web Animations Made Easy with GreenSock Plugins)
[翻訳:新岡祐佳子/編集:Livit]











