実体験レポートで追う、B2Bスタートアップのウェブサイト制作入門
提供: デジタルステージ
特定領域でのB2Bソリューション・サービスを持つ企業にとって、ウェブサイトでのコンバージョンは重大な要素の1つ。サイト訪問者に対するコミュニケーション方法のさじ加減で、ビジネスの成果は大きく変わります。
事業者の基本とも言えるこの要素の裏側はどうなっているのか。ASCII STARTUPでは、企業が理想どおりのウェブサイトをつくるプロセスを、全6回の連載で解き明かします。
サンプルとするのは、B2B向けコンサルティングサービスを提供するスタートアップ企業「株式会社ミライフォース」。同社のウェブサイト制作プロジェクトを題材に、2017年9月27日に新しくアップデートされた「BiND クラウド」を使って集客やマーケティングに効果的なウェブサイトをつくる方法を徹底解説します。
第1回目としてお伝えするのは、「コンセプトワーク」と「サイトマップ」です。
ウェブサイトづくりでは、ツールに向かって作業をする前に、まず「コンセプトワーク」と「サイトマップ」にしっかりと取り組みます。これらはウェブサイトの骨格にあたる重要なものです。次に、BiNDクラウドの豊富なテンプレートから好みのデザインを選ぶコツを身につけ、スムーズにサイトづくりに入りましょう。また「AiDジェネレーター」から目的に合わせてサイトを自動生成する方法もカバーします。
目次
1.ウェブサイトの目的と方針を決める「コンセプトワーク」
ウェブサイトをつくる際にまず必要なのは、目的と方針を決めることです。このことを「コンセプトワーク」と呼びます。
目的の代表例
- 会社のサイトをつくりたい
- お店(店舗)のサイトをつくりたい
- 商品やサービスのサイトをつくりたい
- 事業や活動を紹介したい
- 施設や場所を紹介したい
通常、ウェブサイトには複数の目的があるでしょう。たとえば、会社のサイトとして、事業や活動を紹介したい、アクセスマップを含めたい、といったケースです。
目的が多岐にわたるほど、必要なコンテンツ(ページ)も増えます。はじめは目的をいくつかに絞ったほうが、作業が着手しやすいのでよいでしょう。その後、ウェブサイトを運用する中で、コンテンツを段階的に充実させていくのがおすすめです。
方針の代表例
- 問い合わせをしてほしい
- 資料請求や資料ダウンロードをしてほしい
- 見積り依頼をしてほしい
- お店に来店してほしい
- 商品やサービスを購入してほしい
一般的に、方針という言葉はさまざまな意味で使われますが、ここでは「ウェブサイトを見に来た人にしてほしいこと」と考えましょう。つまり、目的は「こちらから伝えたいこと」、方針は「ユーザーに達成してほしいこと」です。
実例:ミライフォースの目的と方針
この連載では「株式会社ミライフォース」という会社を例に、
●コーポレートサイト(会社や事業内容が中心)
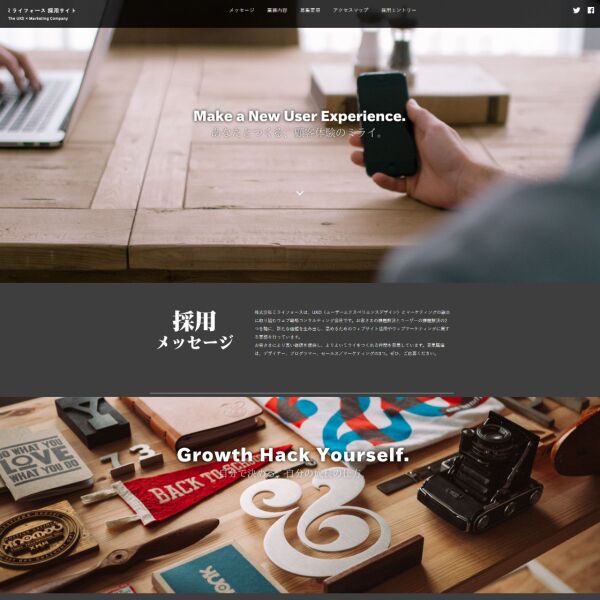
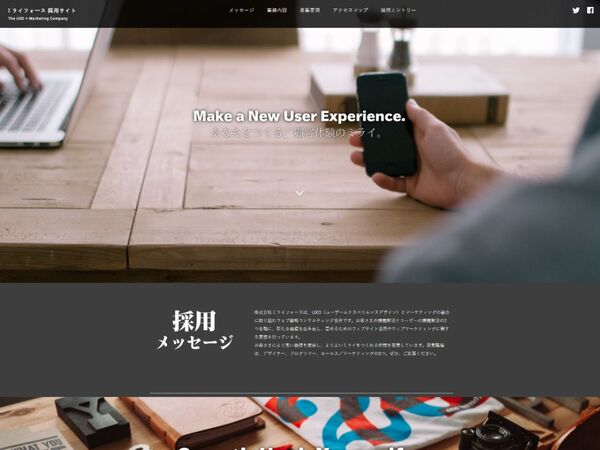
●中途採用サイト(スタッフの採用情報が中心)
の2つのサイトを作るために必要な作業を解説していきます。
まず、コーポレートサイトについて、目的と方針を次のように定めました。
目的
・会社のサイトをつくりたい
・事業や活動を紹介したい
方針
・問い合わせをしてほしい
・資料請求や資料ダウンロードをしてほしい
一般的なコーポレートサイトのように、会社情報と事業内容を軸にしたサイトとし、日常の活動は「お知らせ」として伝えることにしました。
方針としては、ユーザーに問い合わせと資料ダウンロードをうながすことにしました。問い合わせは、シンプルに入力フォームで受け付けます。資料ダウンロードでは、実績などをまとめたPDFを用意することにします。
なお、ユーザーに達成してほしいことを、専門用語で「コンバージョン」(Conversion)や「コールトゥアクション」(CTA)と表現することがあります。コンバージョンは、英語の「転換」という意味。問い合わせや資料請求を通じて、潜在顧客(見えないお客さん)から顕在顧客(見えるお客さん)に変わる、という意味です。コールトゥアクションは文字どおり、ユーザーに対して行動を求めること。
ウェブサイトでは、伝えたい情報だけなく、ユーザーに達成してほしいことをきちんと決めておくことが大切。ウェブサイトの成果としては、ページを何回見てくれたかよりも、問い合わせや資料請求が何回寄せられたかという具体的なユーザーアクションのほうが大切です。
なぜなら、ページをたくさん見てもらっても、ユーザーに対して個別に連絡をしたり、要望を聞くことはできません。一方、問い合わせや資料請求をしてくれた人には、これらの接点づくりが可能であり、ビジネスに貢献するのは後者のような取り組みだからです。
2.ウェブサイトの全体像を決める「サイトマップ」
ウェブサイトの目的と方針が決まったら、次に着手するのは「サイトマップ」です。サイトマップは「このようなコンテンツを用意する」というリスト(一覧)です。
通常は、スプレッドシートにまとめます。コンテンツ(ページ)を行とし、列には
- ページタイトルとフォルダ階層
- 主な内容
- パス(フォルダ名)
- 写真
- 原稿
といった項目を用意しておきましょう。
それぞれの情報は、この段階では本決まりではなくても構いません。特に、写真や原稿については、個々のページの中身をつくる段階にならないと、なかなかイメージが湧かないかもしれません。このような場合でも、ひとまずサイトマップに列を用意しておけば、「あとで必要になる」「まだ不足している」と認識できます。
なお、複数の人間がウェブサイトづくりに関わる場合には、そのコンテンツや作業の担当者欄を用意するのもよい方法です。
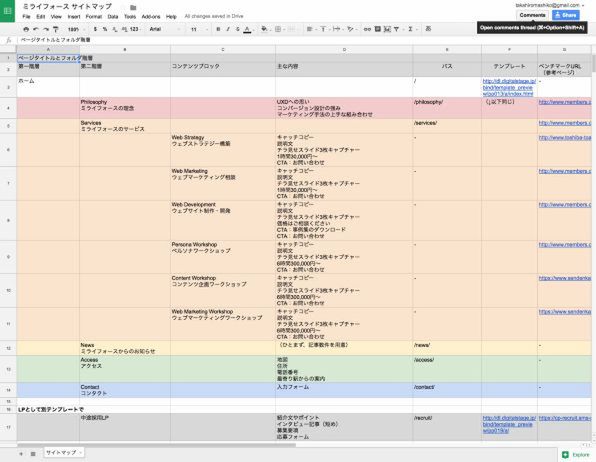
実例:ミライフォースのサイトマップ
株式会社ミライフォースでは、次のようなコーポレートサイト用のサイトマップを用意しました(ドキュメント作成のクラウドサービス「Google Drive」を利用)。
ミライフォースでは、上記で挙げた列のほか、「テンプレート」と「ベンチマークURL(参考ページ)」を追加しています。
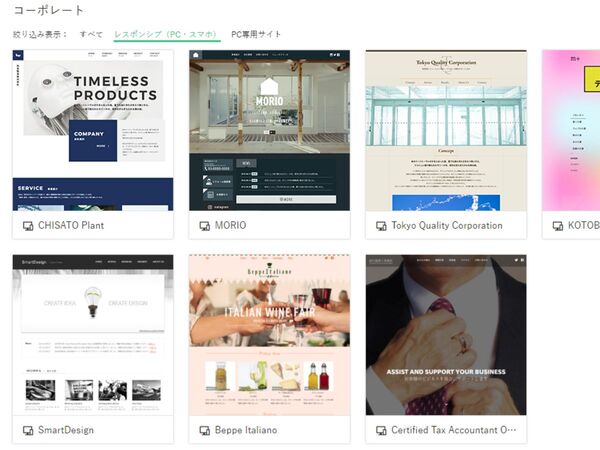
テンプレートは、BiNDクラウドで利用できる新テンプレートから選んでいます。こちらのページを参考にしてください。
ベンチマークURL(参考ページ)は、コンテンツの方向性や中身を考えるにあたって参考にしたい、ほかのサイトのページです。コンテンツは自分たちで額に汗して考えるのはもちろんが、よいページからエッセンスを学ぶことも大切です。関連する言葉で検索して、参考になりそうなページを見つけましょう。
さて、コンセプトワークとサイトマップの準備がひととおり終わったら、BiNDクラウドのアカウントを作ってみましょう。
3.BiNDクラウドのアカウントを無料で作る
公式サイトから、BiNDクラウドのアカウントを作ります。メールアドレスがあればすぐに発行でき、1年間は無料で使えます。
BiNDクラウドのサービスサイトの右上にある「無料登録」をクリックし、必要項目を入力して登録します。
4.豊富なテンプレートから好みのデザインを選ぶ
BiNDクラウドには、およそ260種類の「テンプレート」が収録されています。
サイトを新規作成する際に「テンプレートから作成」を選べば、自動でスマホ向けサイトに最適化するレスポンシブWebに対応したテンプレートにもとづくウェブサイトが作成できます。
たくさんのテンプレートからどれを選ぶかは、「自分の好みのデザインかどうか」に加えて、「ユーザー(お客さん)が好むデザインかどうか」の観点からも検討しましょう。
たとえば、地域に根ざした洋食店のウェブサイトであれば、クールでビジネスライクな青系のテンプレートよりも、食欲を喚起する暖色系のテンプレートや、親しみを感じさせるポップな色づかいのテンプレートがマッチします。
もしユーザーの好みがイメージできなければ、家族など身近な人に相談するだけでもかまいません。自分ひとりの意見だけでなく、ほかの人の意見も取り入れたほうが、ユーザーに支持されるウェブサイトに近づきます。
このように「自分の好み+ユーザーの好み」が、よいテンプレート選びのコツです。
なお、「テンプレートを使うと、どこかのサイトに似てしまうのではないか」と考える人もいるでしょう。たしかにその可能性はゼロではありませんが、ウェブサイトの印象は写真(特にページ上部に置くキービジュアル)によるところが大きく、写真をオリジナルのものに変更するだけで、だいぶ印象が変わるものです。
コンテンツもすべて書き換えることになりますし、さまざまな部分のレイアウトを変更することになるかもしれません。結果として、全体がきちんとオリジナルの状態になるはずです。
逆に、テンプレートを使わずに作成する場合(BiNDクラウドにも「自由に作成」という上級者向けモードが用意されています)、ゼロからデザインを考えなければなりませんが、「デザイナー」という専門職があるとおり、デザインというスキルは一朝一夕には身につきません。
テンプレートを使うメリットは、スキルやセンスが問われる「デザイン」という作業にとらわれずに、コンテンツづくりに集中できること。「ウェブサイトを世の中に公開する」というゴールに向かって力強く進むためにも、テンプレートにもとづいてウェブサイトをつくりましょう。
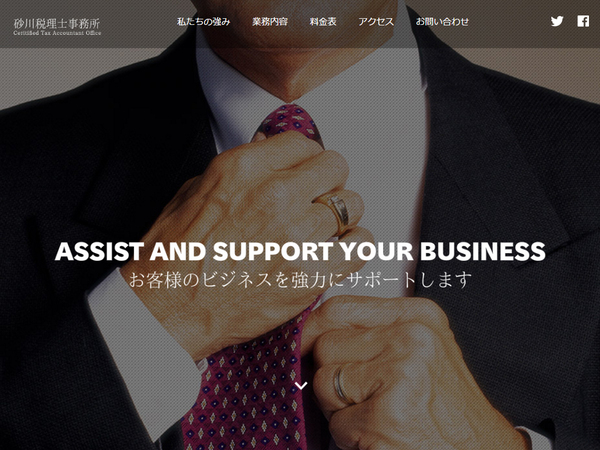
実例:ミライフォースのテンプレート
株式会社ミライフォースは、法人向けのウェブ戦略やマーケティングの会社です。ウェブサイトは都会的でクールな印象にしたいと考え、BiNDクラウドの新テンプレートの中から「CHISATO Plant」を選びました。紺と白のコントラストが特徴的な、先進性を感じさせるデザインです。
BiNDクラウドでは、テンプレートを選んでから編集するモードを「スマートモード(簡易)」と「エディタモード(標準)」から選択できます。作業が進んでくると、「レイアウトを少し変えたい」といったニーズが出てくると思いますので、「エディタモード(標準)」を選んでおくとよいでしょう。
5.クラウド環境で「AiDジェネレーター」を使う方法も
BiNDクラウドには、テンプレートから作るほかにも「AiDジェネレーター」というサイトを自動で生成する新機能が用意されており、ウェブサイトの業種、目的、カラーなどをチュートリアルで選んでいくだけで、それらの内容に合ったサイトを3つ提案してくれます。
サイトの新規作成で「目的に合わせて自動作成」を選び、「AiDジェネレーター」を利用しましょう。その際、基本情報などの入力項目は、決まっている内容のみの入力でかまいません。
AiDジェネレーターが提案するテンプレートは、編集項目が少ないシンプルなレイアウトが多いといえます。したがって、コンテンツを作り込みたい場合は通常のテンプレートを利用するのがよいのですが、公開まで日数があまりないとき、情報量が少なく作業時間をそれほど要しないときは、AiDジェネレーターを利用するのがおすすめです。
次回予告
連載第2回では、コンテンツの編集、テンプレートの編集など、個々のページのつくり方を具体的に解説。ウェブサイトへの集客を強化するため、SEO対策ができているかを自動でチェックする機能「SEOアシスタント」もしっかりと学んで、成果につながるウェブサイトを目指しましょう。
(提供:デジタルステージ)