
ユーザーエクスペリエンスとは、「使いやすさ」だけではなく、製品やWebサイトをより心地よく、そして楽しく使えるようにすることです。Webサイトをおもしろくする方法には、注意を引くトランジション、インタラクティブ性、ビジュアル要素を取り入れる手法がありますが、GIFとCSSを組み合わせることで実現できます。
この記事では、邪魔になったり、大げさになったりすることなく、ユーザーエクスペリエンスの向上を目的としたモダンでスタイリッシュなGIFおよびCSSの使用法について例を挙げます。GIFはもはや、ネコの画像を見るためや、サボっている同僚をからかったりするためだけのものではありません。
デザインや開発しているWebサイトの訪問者を、GIFやCSSを使って楽しんでもらう5つの方法を紹介します。
1. GIFをロールオーバーで実行する
目玉になる機能やサイト訪問者のためのアイコンは、GIFとCSSを使うと快適かつ簡単に作成できます。背景に動かないGIFを置き、ユーザーがアイコン付近をロールオーバーするとアニメーションGIFが動き出します。
<div class="play-GIF-on-hover"></div>
.play-GIF-on-hover {
width: 200px;
height: 200px;
background-image: url('path-to-your-folder/this-is-the-static-version.GIF');
background-size: 100%;
background-position: center center;
}
.play-GIF-on-hover:hover {
background-image: url('path-to-your-folder/this-is-the-animated-version.GIF');
}
2. GIFプリローダーとして使用する
プリローディングオーバーレイ用のCSSを作成していないなら、オーバーレイ画面を構成するHTMLとCSSを最初に作成しましょう。その上に、カスタムプリローダーGIFを配置します。プリローダーGIFがない場合、Codropsで使いやすいプリローダーGIFを入手できます(以下に例をあげます)。

「7 Tips For Designing Awesome Animated GIFs(すばらしいアニメーションGIFをデザインする7つのヒント)」には、GIFを作成する詳しい方法が説明されています。
3. アニメーション化したメニューを作成する

Gyphyは最近メニューを変更しましたが、変更前のメニューはすばらしく、このトピックにぴったりでした。GyphyのメニューはGIFをロールオーバーで使用しており、それぞれのメニューがどのようなコンテンツかがよく分かります。この手法をうまく使うコツは、全体的にあまり目立たせないことです。目立たせてしまうと、少し安っぽい印象になってしまいます。
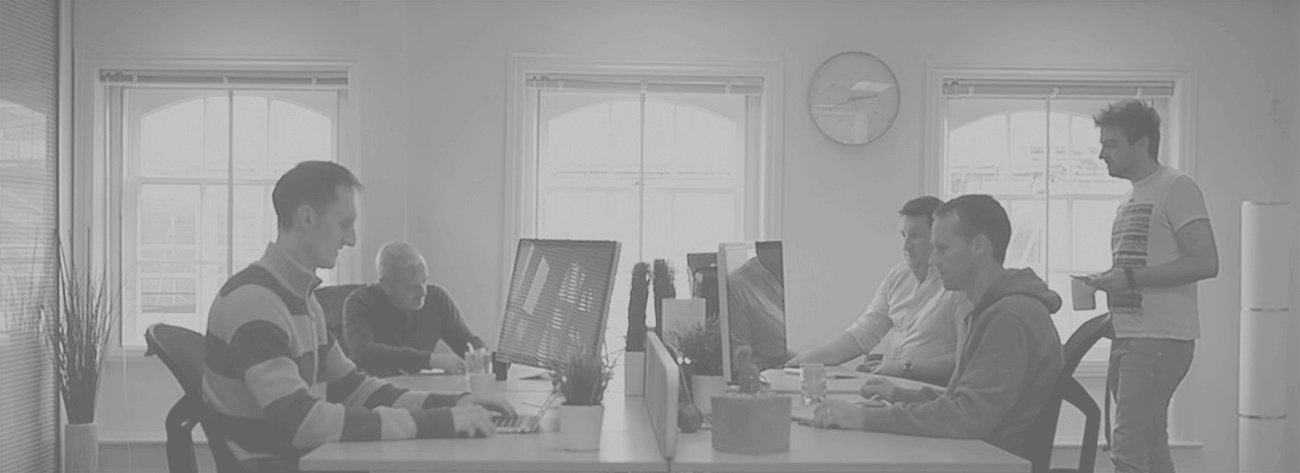
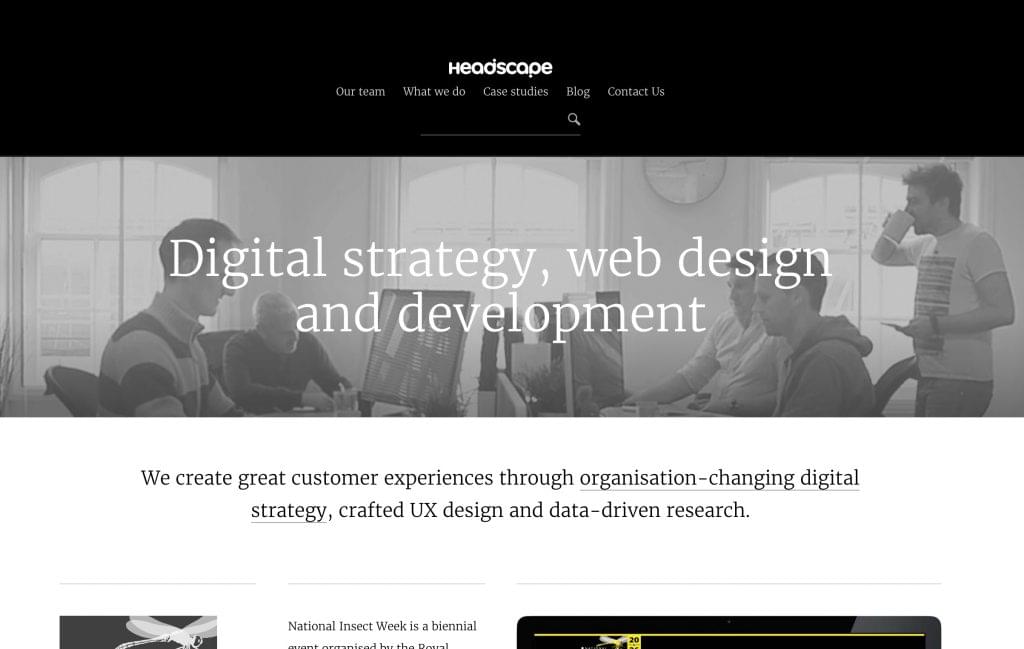
4. HeadScapeのような背景として
もう一度書きますが、あまり目立たせないことがポイントです。GIFで大胆な動きをさせるのではなく、動作自体は2~3にとどめておきます。最初はなにも気づかず、背景でなにか動いていることが分かる程度が、閲覧者をほどよく驚かせ、注意を引けます。
HeadScapeがとても良い例です。
下の図が典型的で、GIFの「シネマグラフ」として知られています。サイズも1MBと小さいです。アニメをもう少し目立たせたい場合は、ループするvideo background(30~40秒)を使うと良いでしょう。

下が、実際に背景に配置したときの見え方です。大きな広告板のようなイメージです。CSSをかぶせることで、決まったスペースの中にフィットできます。

GIFはほかの標準的な動画と同じく、動作するイメージを圧縮しませんが、可変フレームレートという大きなメリットがあります。可変フレームレートによって、2分間シングルフレームを表示したあとにアニメーションを表示し、それからリセットするといった設定ができます。半透明のGIFをさまざまなタイミングでオーバーラップすることで、とてもおもしろい表現ができます。
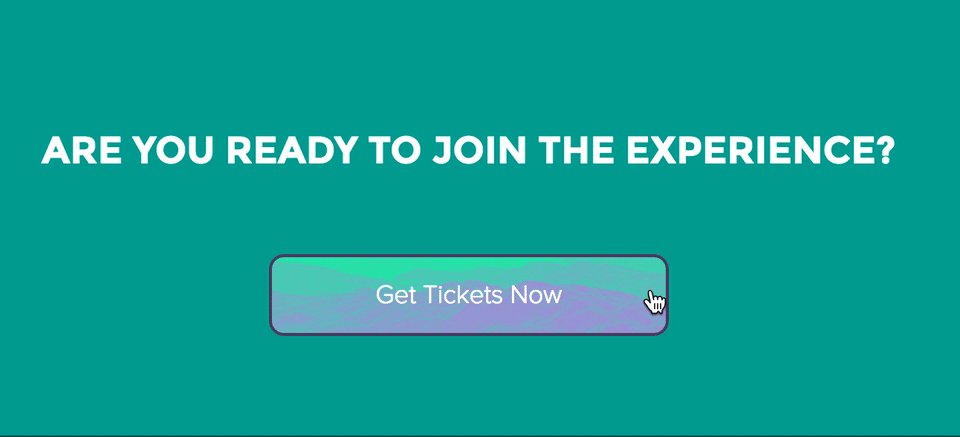
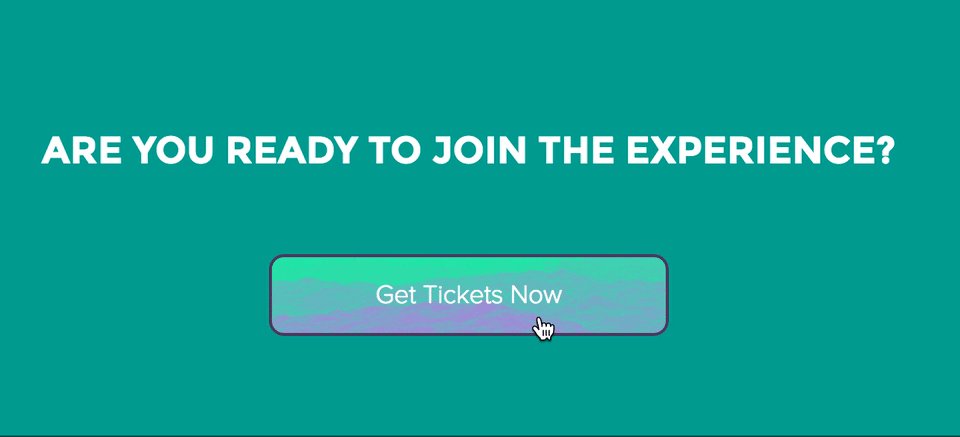
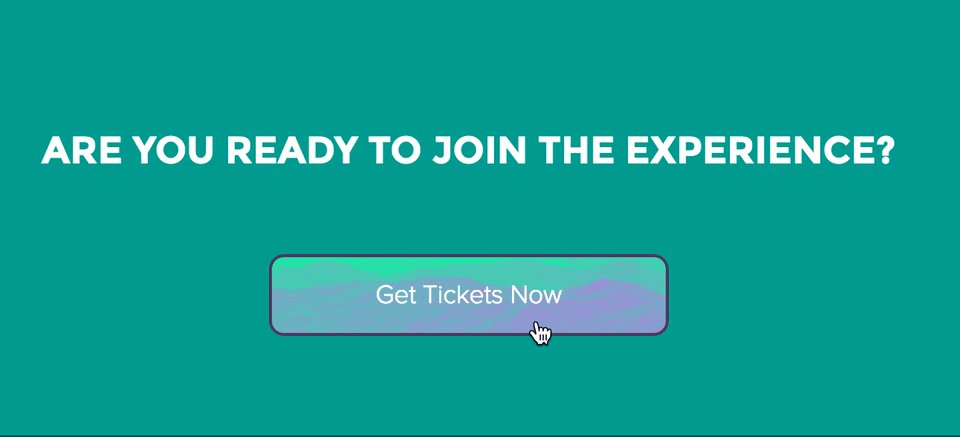
5. ボタンにステートを表示させる
モバイルサイトにはホバー状態が存在しないため、適用に限界があります。安っぽくせずに対話型の雰囲気を出すために、あまり目立ちすぎないようにゆっくり動作するループパターンのGIFを使いたい場合に、おすすめです。
この方法はモバイルで利用できませんが、ナビゲーションや全体的な機能性に大きな影響を与えずにデスクトップ表示を強化できるので、試してみるべきでしょう。

コードスニペットのオリジナルはこちらです。
GIFはデコレーションだけのためではない
どのようなデザインにするにしても、自分の創作欲を満たすためだけに余計な装飾の追加をしないことが重要です。個人的には、GIFやCSSを使ってなにか機能を追加する場合、必ずコミュニケーション改善のための追加であることを肝に銘じています。上のホバー状態だと、訪問者がいま、ボタンの上にマウスを置いている状態であることを知らせています。こうすると、ボタンを押したらなにが起きるか興味を持たせることもできます。
デザインになにか追加する場合は、必ず意味のある追加の必要があり、訪問者にたどり着いて欲しい場所まで導くデザインであったり、少なくとも訪問者自身が目指しているところまでストレスなく行き着くための助けになるデザインであるべきなのです。
最後に
GIFの可能性に注目すると、SVGアニメーションやCSSポストプロセッサーなど新しい手法が出てきているなかでも、GIFの存在意義が見えてきます。GIFの扱いは簡単で、それでいて短編動画のような詳細な表現までできるのです。記事で説明したような細かい動作をするGIFをストックしておくことをおすすめします。
(原文:5 Ways to Delight with UX Details Combining)
[翻訳:岩男基/編集:Livit]











